- home
- articles
- quick answersQ&A
-
discussionsforums
- CodeProject.AI Server
- All Message Boards...
- Application Lifecycle>
- Design and Architecture
- Artificial Intelligence
- ASP.NET
- JavaScript
- Internet of Things
- C / C++ / MFC>
- C#
- Free Tools
- Objective-C and Swift
- Database
- Hardware & Devices>
- Hosting and Servers
- Java
- Linux Programming
- Python
- .NET (Core and Framework)
- Android
- iOS
- Mobile
- WPF
- Visual Basic
- Web Development
- Site Bugs / Suggestions
- Spam and Abuse Watch
- featuresfeatures
- communitylounge
- help?
Everything / Web Development / CSS
CSS
CSS
Great Reads
by Steve Krile
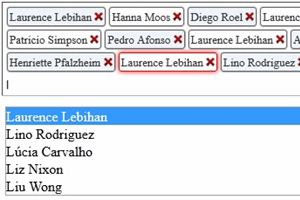
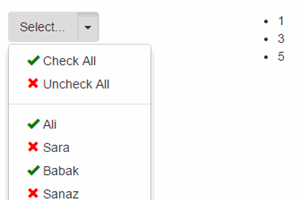
Fully AJAX-enabled user control used to select names from a database in a drop-down format.
by Chris Maunder
Some tips and tricks to help you format your articles and tips simply and consistently.
by Robert_Dyball
Add JSON Web Token Authentication (JWT) using OpenIDDict to our ASP.
Latest Articles
by Arthur V. Ratz
Create and deploy a rule-based NLP engine
All Articles
17 Jun 2019 by
I know how much I struggled when first working with Angular2+ on the hybris platform, so this is for those with the same challenge.
4 Dec 2013 by Abdur Rashid
16 Dec 2014 by abhijit jha
This tip is for web developers who want to learn how to get started with editing source of Brackets
23 Apr 2012 by abhinav_soni
25 Aug 2014 by Abhishek Jaiswall
25 Mar 2014 by Abhishek Kumar Goswami
I came up with this article where I can describe how we can create minified version of our js and css file.
14 Aug 2013 by adriancs
25 Jan 2014 by Ahmad F Hassan
23 Mar 2016 by Ahmet AYDIN
This post describes step by step how to run a Single Page Application template using ASP.NET Web API 2 and angularJS and how to use Web Application Project whose name is Dalyan.
28 Mar 2013 by Alok Gupta From Bangalore
This article is targeted to people who are involved in designing of web based applications and want to give rich look and feel of web based application in all browsers using CSS3.
28 Oct 2014 by Amit Kumar
27 Jun 2013 by Anoop Kr Sharma
2 Jul 2013 by Anoop Kr Sharma
6 Jul 2013 by Anoop Kr Sharma
11 Jul 2013 by Anoop Kr Sharma
17 Jul 2013 by Anoop Kr Sharma
4 Aug 2013 by Anoop Kr Sharma
11 Aug 2013 by Anoop Kr Sharma
26 Oct 2013 by Anoop Kr Sharma
10 May 2014 by Anoop Kr Sharma
14 May 2014 by Anoop Kr Sharma
In this trick we are going to see image magnifying effect as seen on many e-commerce websites
22 Aug 2013 by Anshu Krishna
A JavaScript function for showing image on a webpage with a stylish animation.
20 Oct 2011 by Anup Das Gupta (asteranup)
27 Jan 2013 by AshishChaudha
This tip talks about creating an auto complete textbox using jQuery.
28 Feb 2014 by ASP.NET Community
Hi everybody,I am going to write an example div fixed in the bottom. First let's write our divs to be fixed in bottom.----------
16 Aug 2016 by aziz57
When we go to gmail, we look at the first letter of username in circle. I am trying to explain this object.
7 Nov 2013 by B. Clay Shannon
23 Nov 2013 by B. Clay Shannon
22 Jan 2014 by B. Clay Shannon
31 Jan 2014 by B. Clay Shannon
4 Aug 2015 by B. Clay Shannon
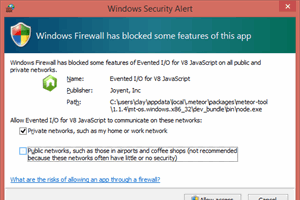
Installing Meteor, creating a Meteor project, and running the out-of-the-box Meteor Javascript App
6 Aug 2015 by B. Clay Shannon
Part 2 of the 9-part series "As the Meteor Blazes" - making changes to the default HTML
10 Aug 2015 by B. Clay Shannon
16 Feb 2015 by Bajirao_
Are you facing Issues on mobile device debugging? Try this and debug site on mobile.
28 Jun 2016 by Bajirao_
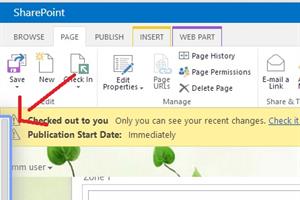
Sharepoint popup appears at the top of the page when page length is big in terms of height. Fix is suggested in this tip.
12 Jan 2019 by bapak71
21 Apr 2014 by Barry Latimer
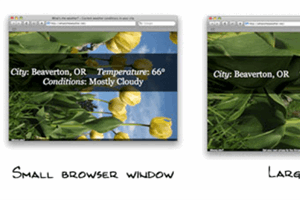
Discusses the different approaches available and reccomendations for responsive images
28 Sep 2014 by Bhushan Mulmule
This is terribly unorganized document with mix of MVC, Entity Framework, LINQ, HTML 5 and JQuery how tos...
1 Aug 2013 by Bikash Prakash Dash
How to create an auto suggestion control like Gmail/Hotmail/Facebook to add items in list.
13 Aug 2013 by Bikash Prakash Dash
9 Jul 2017 by Bohdan Stupak
6 Aug 2014 by Chinh Vo Wili
26 Feb 2015 by Chris Maunder
13 Apr 2010 by clax70
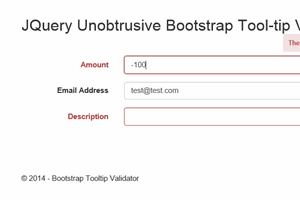
Using the ValidationSummary for validators with ErrorMessage set to needed texts, will always show these ErrorMessage texts when the validation fails.Also, as I noticed, using the ValidationSummary in a long page, will cause an automatic scroll to the first failed field, which is visually...
27 Feb 2014 by Clint Faraday
This article describes how to use CSS to style the following controls: Checkbox, CheckboxList and RadioButtonList.
21 Jul 2014 by Cristian Moldovan
21 Aug 2011 by Daniel Gidman
Use of a CSS reset stylesheet is recommended more than something like this one off. Normalize the CSS across browsers. In general, it is better to add borders as the exception than it is to remove them from elements. There are many good CSS reset stylesheets and some like from the YUI Library...
24 Jan 2011 by Darki699
21 Jan 2011 by Darki699
16 Jul 2011 by Dhanasekar_005
3 Jan 2015 by Dilan Shaminda
22 Mar 2011 by dilnawazkhan
1 Oct 2013 by Dipesh Wadhwa
30 Aug 2012 by Dr. Song Li
This is a quick note on "Chosen". It is a small light weight Javascript & CSS library that you can use to beautify your drop down boxes on your web pages.
30 Oct 2011 by DrABELL
3 Oct 2011 by DrABELL
Make DIV element stretch vertically 100%. Works in all HTML5-compatible browsers
3 Mar 2016 by dumsky
Getting it all together - Controller, Service, $http, caching and more
22 Aug 2020 by EmmanuelEri
This article teaches the important ways to improve your website speed with just CSS!
15 Nov 2012 by Eranda Ketawalage
Apply CSS styles to a web part only using out of the box features of SharePoint 2010.
9 Aug 2022 by Evoluteur
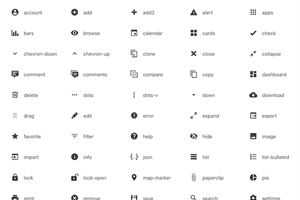
SVG icon set for CRUD applications packaged as a React component with light & dark themes and tooltip.
14 Jun 2015 by Fiyaz Hasan
Building a simple app for windows phone using plain HTML and Javascript
20 Feb 2012 by FrostedSyntax
11 May 2015 by FrostedSyntax
This tip provides you with several RegEx find and replace patterns to search through and alter HTML and CSS.
27 Apr 2013 by Giuseppe Luciano
31 Jan 2014 by Giuseppe Luciano
With the method proposed here, you can set CSS in an easy way, as with setAttribute-style, but without surprises
26 Oct 2015 by Hamid Mosalla
20 Sep 2010 by Hans Dietrich
3 Jun 2014 by HardikPatel.SE
3 Jun 2014 by HardikPatel.SE
8 Jun 2023 by Herman<T>.Instance
AjaxControlToolkit Accordeon's bad influence on Gridview PagerTemplate
30 Jun 2013 by Hisham Abdullah Bin Ateya
16 Nov 2014 by Igor Krupitsky
22 Jul 2015 by jack dson
13 Jun 2014 by JIANGWilliam
17 Jan 2021 by Jin Vincent Necesario
25 Sep 2015 by jnegron215
7 Oct 2012 by John Bhatt
10 Sep 2015 by José Cintra
Do take off your applications with the Cloud Services
23 Feb 2012 by Jovan Popovic(MSFT)
27 Sep 2010 by juhiranjith
21 Jan 2016 by Kamlesh Ganar
This tip will show how to design Treeview in HTML using CSS and JQuery in a simple way.