Angular Integration With Hybris. A Step By Step Guide
5.00/5 (1 vote)
I know how much I struggled when first working with Angular2+ on the hybris platform, so this is for those with the same challenge.
Introduction
I do not want to waste time by describing a story here. So, coming to the point directly, you will learn how you can integrate your Angular application in hybris by making an API call from hybris to Angular.
Audience
This is primarily intended for technical architects, technical leads, developers and integration leads. The audience should be proficient in HTML, JavaScript, CSS, jQuery and Angular, Angular CLI.
Steps - Software Required and Node and Angular CLI Setup
As in Hybris, all the UI component use to be under on path - hybrisstorefront\web\webroot\WEB-INF\_ui-src\
So we have to install our angular component on the same path (hybrisstorefront\web\webroot\WEB-INF\_ui-src\)
Software Requirements
- Below are the software / tools required for UI development
- IDE (Eclipse/Visual Studio Code)
- NodeJS https://nodejs.org/en
- Git Bash (for code clone/pull/push, etc.) https://git-scm.com
- Angular CLI https://cli.angular.io/
NPM and CLI Setup
- Go to the link. Download the version based on your platform (Windows/Linux, etc.)
- Install Angular CLI using command in command prompt -
npm install-g@angular/cli
Installation of Required Packages
Now, the first step is to install all the packages required to run our Angular Application. Open the terminal in the Visual Studio code and set the path till base directory hpe-angular-hybris. And here, run the command:
"npm install"

Create Angular Service and Components
- Create configurator(main) component in Angular which will be your first view of Angular module in your hybris. You can create this with static data or using sample json file in the first attempt to make sure your Angular application is working properly.
- Now you need to create a service component using command:
ng generate service [name of service]
ng g service [name of service]
In your service.ts file, your configuration will be something like below:
import { Injectable, EventEmitter, OnInit } from "@angular/core";
import { HttpClient, HttpResponse, HttpHeaders } from '@angular/common/http';
import { Router } from "@angular/router";
import { Observable, throwError } from 'rxjs';
import { catchError, retry } from 'rxjs/operators';
@Injectable({
providedIn: 'root'
})
export class ProductServicesService {
httpOptions: any;
constructor(private http: HttpClient, private router: Router) { }
gethttpHeaders() {
this.httpOptions = {
headers: new HttpHeaders({
'Content-Type': 'application/json'
})
};
return this.httpOptions;
}
getAPIData(params) {
return this.http.get(location.origin + location.pathname + '/customizeItem?' + params);
//return this.http.get('assets/data/master_data.json'); // Thisi si static json data file
}
postAPIData(data) {
let temp = JSON.parse(JSON.stringify(data));
// console.log('body: ', temp);
const body = JSON.stringify(temp);
const BASE_URL = location.protocol+'//'+location.hostname+
(window.location.port ? ':' + window.location.port : '');
console.log('base url angular print' + BASE_URL);
var getpath = location.pathname.split('/');
getpath.length = 3;
console.log('rinting post data url here');
//Calling /posting different API based on conditions
if(data.isQuotePage == true){
return this.http.post(location.origin + getpath.join('/') +
'/getQuotePage/customizeItem', body , this.gethttpHeaders());
}else{
return this.http.post(location.origin + '/us/en/cart/add/customizeItem',
body, this.gethttpHeaders());
}
}
}
Specify the Output Path for Angular Output in Your Hybris Application and Build
You would need to specify the output path (build path) in your angular.json configuration, like below:

To build the application, you need to run command "ng build --prod" from your application path, i.e., C:\hybris67\hybris\bin\custom\hybrisproject\hybrisstorefront\web\webroot\WEB-INF\_ui-src\hybris-angular-hybris and enter command ng build --prod.
This will trigger a production build of Angular code taking all the dependency, source code, etc. and generate build files in location: C:\hybris67\hybris\bin\custom\hybrisproject\hybrisstorefront\web\webroot\WEB-INF\_ui-src\custom\hybris-angular-hybris.
Below is the screenshot of indication of success build:

The Build Files in Location
C:\hybris67\hybris\bin\custom\hybrisproject\hybrisstorefront\web\webroot\WEB-INF\_ui-src\custom\hybris-angular-hybris needs to be copied to C:\hybris67\hybris\bin\custom\hybrisproject\hybrisstorefront\web\webroot\_ui\custom\hybris-angular-hybris
This can be copied depending on two scenarios:
- If the hybris server is not yet started: Do
ant all / ant clean all, this will do hybris build related task along with ui build marked as below in buildcallbacks.xml file:
- If the hybris server is already started, then copy the dist folder manually from C:\hybris67\hybris\bin\custom\hybrisproject\hybrisstorefront\web\webroot\WEB-INF\_ui-src\custom\hybris-angular-hybris folder to C:\hybris67\hybris\bin\custom\hybris\hybrisstorefront\web\webroot\_ui\custom\hybris-angular-hybris folder.
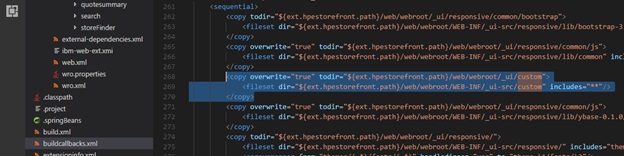
As the build files are readily available in the above mentioned folder, now we can include the angular build js files to the JSP for Product Details Page, i.e., productLayout2Page.jsp as shown below:

Here, this has been added in jsp file. We can also add this in the main JavaScript configuration file where custom and common js files are added. File name is javascript.tag.
And lastly, we have to include the <app-root></app-root> in the JSP as per the Angular standard. we can add more than one <app-root> in our application based on different module you will be implementing in Angular for hybris.

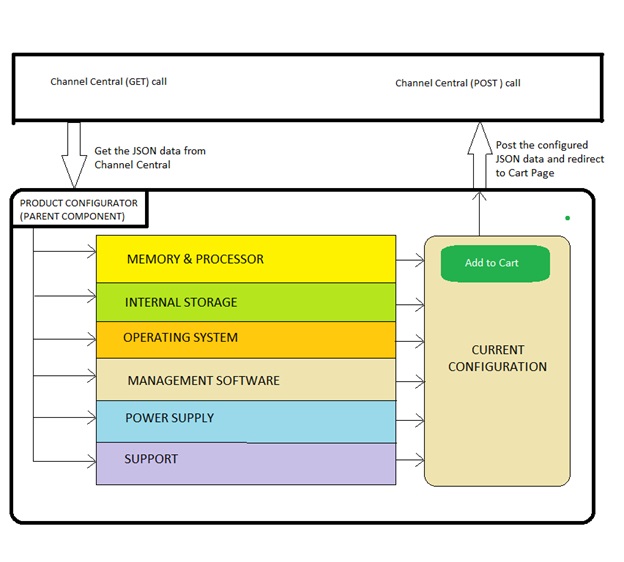
Sample UML Diagram for Angular App in Hybris

History
If you face the issue "Using stale data from https://registry.npmjs.org/ because the host is inaccessible" are you offline?
– https://stackoverflow.com/questions/45553401/npm-using-stale-package-data/45553473
rm ./package-lock.json
rm -r ./node_modules
npm cache clear --force
If you want to access your angular Module stand alone and not in hybris application, then follow the below steps:
- Copy the response json data from API from Chrome browser.
- Refer to the static json API call for the same other than dynamic one (commented in the above attached screen in service section.
- You would need to add respective CSS in asset folder and give the path in index.html as below:
<link rel="stylesheet" href="assets/toolkit.css">
- In your main component .ts file configurator-component.ts, you need to comment target data reference and add as below:
// if (target_element.className && typeof target_element.className === 'string' && // target_element.className.indexOf("hpe-customize-link") >= 0) { if (true) { - Now, in the VS code terminal, fire the following command:
ng serve – o
The configuration is done now. Once the ng serve command is completed 100%, it will open the application in the browser and a blank screen will appear. Double click on the browser and the Angular application will be triggered.
History
- 17th June, 2019: Initial version
