- home
- articles
- quick answersQ&A
-
discussionsforums
- CodeProject.AI Server
- All Message Boards...
- Application Lifecycle>
- Design and Architecture
- Artificial Intelligence
- ASP.NET
- JavaScript
- Internet of Things
- C / C++ / MFC>
- C#
- Free Tools
- Objective-C and Swift
- Database
- Hardware & Devices>
- Hosting and Servers
- Java
- Linux Programming
- Python
- .NET (Core and Framework)
- Android
- iOS
- Mobile
- WPF
- Visual Basic
- Web Development
- Site Bugs / Suggestions
- Spam and Abuse Watch
- featuresfeatures
- communitylounge
- help?
Everything / AngularJs / Angular6
Angular6
Angular6
Great Reads
by Michael Gledhill
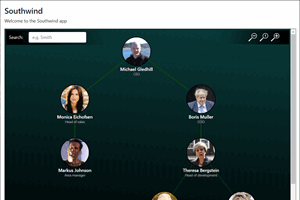
An example of using Angular and SVG to turn your data into beautiful diagrams
by Muhammad Usama Khan
In this article,
by DiponRoy
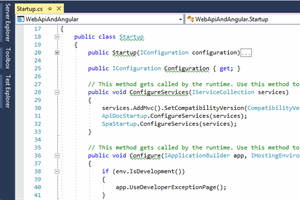
Deploy Web API and Angular from the same project to the same IIS port
Latest Articles
by DiponRoy
Deploy Web API and Angular from the same project to the same IIS port
by Siddharth Gajbhiye
How to use Async pipe in Angular applications
by Shenwei Liu
A sample web application and discussions on creating,
All Articles
28 Jan 2021 by
19 Sep 2018 by MukeshKumarTech
1 May 2020 by Michael Gledhill
21 Oct 2021 by Pinky Pinky
I have been assigned a task where I have to run ng serve command in folder. I have installed node.js and checked it's version. Run this command npm install -g @angular/core @angular/cli I have following folder structure. ProjectFolder - >...
8 Feb 2022 by Pinky Pinky
I am new to Angular. After reaching the clientapp folder of my project, I used a command called ng serve. I am getting an error. Your global Angular CLI version (12.2.9) is greater than your local version (11.2.18). The local Angular CLI version...
7 Feb 2022 by OriginalGriff
Either update you local server to 12.2.9 or higher, or follow the instructions in the error message which tell you how to disable the warning. The "missing dependencies" list means you need to install the CDK libraries: npm install --save...
29 Sep 2018 by Satyaprakash Samantaray
Hi, what the steps to implement web service in angular 6 to fetch records. What I have tried: I have tried already but it is showing system out of memory issue.
29 Sep 2018 by pankajupadhyay29
It will be good if you could post some code what you have tried. In case you are trying to fetch data from web service use httpclient Angular Docs[^]
4 Feb 2019 by Sidhu381988
4 Feb 2019 by Richard Deeming
2 Jun 2018 by Juan G. Carmona
5 Oct 2018 by Golden Mind
How we can work with multiple projects in one workspace with lazy loading router I use angualr cli to create new angular app like this ng new main-app then use angular cli to generate projects like this ng generate application app-a ng generate application app-b i need to make lazy loading...
5 Oct 2018 by sajeetharan
You cannot navigate between two separate application. what you are doing is generating two separate application and trying to navigate using lazyModule.
5 Sep 2018 by Er. Puneet Goel
This is about how we can set up proxy to make API call in Angular applications.
2 Feb 2021 by viprat
2 Feb 2021 by pham ngoc hoa
13 Jul 2020 by DiponRoy
3 Jan 2023 by suman palla
Hi Everyone, How to access SSRS Report Server and download Report (.rdl) with dynamic parameters. Currently I am getting the following exception. The HTTP request is unauthorized with client authentication scheme 'Ntlm'. The authentication...
3 Jan 2023 by swapna matanam
Hi Suman, Were you able to fix the NTLM issue, could you please help as am also facing the same issue.
5 Sep 2020 by pm2214
I have an angular app that is live on the server now I want to deploy this app with some design changes but Brower impact came after Control F5. how can I do this without a manual refresh? What I have tried: I have an angular app that is live...
6 Sep 2020 by Afzaal Ahmad Zeeshan
Quote: I want to deploy this app with some design changes but Brower impact came after Control F5 Which is the correct behavior, as your browser is not linked with the server to check for any updates. Quote: how can I do this without a manual...
6 Aug 2018 by Muhammad Usama Khan
Here, we'll explore the building blocks of Angular like components, directives, modules, services, component templates. We'll explore how to make components manually and how components work in the application. We'll also see the dependency injection in Angular.
13 Mar 2022 by chandrashekhar 2012
We are trying to capture an image (picture) from a participant video call using Canvas but facing challenges in doing so. Any help would be appreciated. Let's say there are 3 participants in a video call. P1, P2, and P3. And Participant P2...
31 Aug 2020 by Member 11072126
Hi All, Am new into Angular and am trying to load a dropdown with static values (values defined in a .ts file). While am trying to load the array with the values, am getting error msg as: Cannot read property 'correlationDepthUnits' of...
31 Aug 2020 by Sandeep Mewara
Quote[^]: ‘Undefined’ is the property of the global object. If you don’t assign any value to a variable is of type ‘undefined’. A code also return the undefined value when the evaluated variable doesn’t have any assigned value. Example: function...
30 Jun 2019 by imen1
i don't want child component to be repeated every time I submit.I want it to change in the same place. What I have tried: child component.ts @Input() m : []; child component.html a form in parent component html
25 Nov 2018 by Roshan Choudhary
Component Interaction in Angular using Input Output decorator
2 Jul 2018 by j4rey89
2 Jul 2018 by iivanovetg
Using ComponentFactoryResolver for such a simple case is overkill. At least you should declare your worker components (one and two) as EntryComponents to be able to construct them dynamically. ComponentFactoryResolver may be useful when you want to create a component from directive for...
22 Nov 2019 by Michael Gledhill
An example of using Angular and SVG to turn your data into beautiful diagrams
27 Jul 2018 by Member 13801408
I have problem while binding angular dropdown When I click(GetPlanDates()) dropdown It has to load values from service, and able to select the value (GetPlanDate($event)) Wcf response for angular result: result({"Response":"Success!","dates":["20180723","20180724","20180725","20180726"]} ) ...
14 Aug 2018 by Muhammad Usama Khan
Here We'll learn different binding approaches like class binding, style binding and property binding. We'll see how to display the data in the view and handle any event in the DOM.
7 Sep 2021 by Tamizh Arasan
I have page which renders content based on the params in the url, current route samples are given as follows, domain.com/page/:pageId (domain.com/page/123456) renders Home Page domain.com/page/:pageId (domain.com/page/567890) renders Offers Page...
3 Feb 2019 by vijaytaluri
Is there any performances issue while taking multiple child components in parent component. for each child component there is form builder. What I have tried: ...
26 Jul 2019 by Ashokyede
I am using ECharts to show the trend data in line chart. I have 50 series to show in the line chart. Every series has a legend to show. I want to show the legends on top of the chart. But, I want to show the legends in maximum 3 lines. And if legends doesn't fit in the 3 lines then I want to...
26 Jul 2019 by Gerry Schmitz
10 Jan 2019 by Member 14070342
I had executed post service call in angular 6 the service was returning the request as 200-ok, but it could not returning the message to catcherror method. It was showing an error: Observable.throw is not a function. My Serivce Call code was given below: import { Injectable } from...
10 Jan 2019 by Bohdan Stupak
Quite possibly it's a versioning issue as it works well for me with rx.js 5.5.6. Still, I've noticed that for some version people do import as import { Observable } from 'rxjs/Observable'; which might also help
8 Mar 2019 by ahmed_sa
Problem when convert date picker control to formate dd/mm/yyyy i get error as below compiler.js:2427 Uncaught Error: Template parse errors: Parser Error: Cannot have a pipe in an action expression at column 25 in [api.SHeader.salesDate | date:'dd/MM/yyyy'=$event] in...
31 Oct 2018 by Member 12885549
I have application with angular where I have an input: Open documentation Open documentation which calls method: redirect() { window.open(this.documentationUrl, '_blank');} What I have tried: this.documentationUrl...
31 Oct 2018 by F-ES Sitecore
Browsers don't let you manipulate pages that have been served via different domains for security reasons (think about it...would you want a website accessing username and password boxes on any other site you might have open?). There is a way around this but it involves the target site...
30 Nov 2018 by sameerkulkarni777
I have a Form.IO json. Now using the fields in the JSON a few of my controls are being rendered. Example: { "name":"John", "age":30 } Now, I am using Form.IO which renders this JSON contruct into actual controls, say 2 textboxes; 1 with the name John printed in it and the other with the Age...
9 Apr 2019 by MadMyche
Angular is the more mature platform, has a lot larger community, and Google is littered with samples to follow. The downside is it is continuously evolving and you may have to alter your code in the future if methods use become deprecated. Blazor looks like it will out perform most JS...
9 Apr 2019 by User 14187550
My team is planning to convert our older application to new Enterprise level web application. So, we are doing some research into the latest web frameworks. For the backend we have selected.Net Core web API with the SQL Server as Database. This layer will remain disconnected with the UI layer,...
22 Mar 2019 by ahmed_sa
problem get error when make service getallemployee Conversion of type 'Promise' to type 'Employee[]' may be a mistake because neither type sufficiently overlaps with the other. If this was intentional, convert the expression to 'unknown' first.ts(2352) Conversion of type 'Promise'...
22 Mar 2019 by Bohdan Stupak
The error is pretty self-descriptive. this.http.get returns Promise which you unsuccesfully try to convert into your entities. Use this.http .get('https://localhost:44326/api/Employee') .then(res => //your logic)
7 Oct 2019 by Akshay malvankar
I want to download csv file on checking or uncheking checkboxes, but when i click on checkbox function trigger but when i unchecked checkbox function doesn't trigger following is my .ts file import { Component } from '@angular/core'; import { DownloadCSVService } from...
6 Jan 2019 by viprat
1 Jul 2020 by User-8621695
Hi There, I am trying to download a file from my folder on a button click in angular. I tried below code but it's not working. Can someone please suggest what I am missing? Installed XLSX and file-save npm package this.fileName=...
14 Jul 2019 by User-8621695
I am trying to implement boomerangjs in my Angular code. But it's not working for me. I need your help to resolve it. Below is the way I've used it. So first I've installed boomerangjs using npm and it's now available in my node_modules. My first page is dashboard.component.ts, so I've added...
8 Dec 2023 by Dave Rave
2 Oct 2023 by Poomari Venkateshwari
18 Jun 2018 by Member 13809682
hi i have integrated the devextreme angular 2 map in my demo project , i want to show say count of people with name x , on the bubble as label/ text , on the vector map , else we can say i dont want to use tooltip , i want to show the label without hovering on particular bubble in the
18 Jun 2018 by Member 13809682
I have slightly resolved this ,Just add dxi-label in your map, chart as shown here here's the link to it
1 Mar 2019 by ahmed_sa
problem How to assign ng model input type text on header to ngfor element ? I work on application work on angular 7 with asp.net core 2.1 on html component i have input type text and i need to assign it to ngfor element ? but cannot do that actually i need when user write or input type textbox...
13 Apr 2019 by Janvi Developer
Hi, I am working on syncfusion scheduler and I tried to bind data in different ways as they are mentioned in documentation. I have followed the all steps for data binding ,tried my hand with different adaptors, also passed the same properties as passed by syncfusion apis. But I am still unable...
23 Feb 2019 by ahmed_sa
Problem How to call function (GetLabelTextForEmployee) on angular component on employees.ts and employees.component.html ? I work on asp.net core 2.1 web API with angular 6. I make function on web API to get text of label from database and show on view this function work on web API but in...
23 Feb 2019 by Bryian Tan
I would suggest to modify the service a little bit to tell the method to expect a text instead of JSON object. public GetLabelTextForEmployee(tableName:string,FieldName:string): Observable { return this.http .get('https://localhost:44326/api/reference/' + tableName +...
12 Apr 2023 by manuel_joseph
16 Apr 2019 by Member 9956700
I want to count how many active users are using my mobile application. I have maintain a session. Once user login in the application, I can count 1 user is active. Meanwhile I need to count active user for my application in angular js. Can anyone help me out. What I have tried: No idea how...
23 May 2018 by Arun Endapally
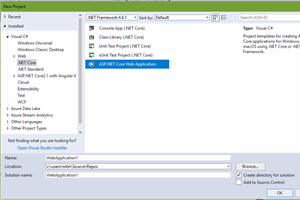
This article would help you in getting started from scratch with Angular 6, ASP.NET Core & Angular CLI using Visual Studio 2017.
29 Jan 2019 by viprat
Hi, I have created application with Angular 6 and its calling node express js APIs. What I have tried: How to deploy both the application in IIS? I found that we need IISNODE for node js deployment. is that any way that i can deploy both the project in IIS with out iisnode. Thanks...
5 Jul 2020 by manuel_joseph
Hi team, I want return message from API to Angular how display message to Toaster return Request.CreateErrorResponse(HttpStatusCode.NotFound, "Please validate values"); -------------------- how to return message in angular What I have...
5 Jul 2020 by Afzaal Ahmad Zeeshan
Try using the built-in HTTP helpers to do that; the get, post, etc. You can check this tutorial on how to receive data from API from Angular website as well; http Angular[^]. When it comes to showing the data in a Toaster, see the Use on Toaster...
9 Dec 2020 by Virendra S from Bangalore, Karnataka
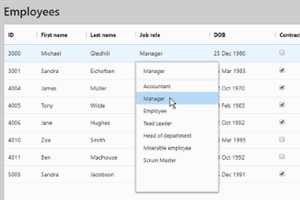
this component does the editing as well as displaying the employee profile. as demo, below I have given one field control. In Edit mode: Dropdown gets the master list. already existing employee data should be binded to dropdown while editing. In...
23 Oct 2018 by Shivangi Rawat
Hi, We need to integrate an existing solution in ASP.NET with Angular 6. The views are separate for ASP.NET and Angular v6 Application. Are there any ways to integrate them into a common solution. Could anyone please guide on this. Thank You. What I have tried: Code not needed as the...
18 Sep 2019 by Member 11463506
5 Mar 2019 by User 4180254
I am trying to pass template variable to other component included in current component but getting undefined error. Not sure what wrong I'm doing. Below is the component html and ts file code.
5 Mar 2019 by Wastedtalent
You would really need to post both the parent and the component code to make it clear what you're doing, but something like: Parent component: With the parent...
27 Feb 2019 by ahmed_sa
Problem How to return EmployeeCode on angular employees component.html ? Sample data ReferenceTable Code tableName FieldName LabelText 111 Employees EmployeeId EmployeeCode Result of calling GetLabelTextForEmployee('Employees','EmployeeId') it suppose Return EmployeeCode I work...
27 Feb 2019 by StijnBollen
In your employees.component.ts file you import OnInit and OnDestoy and implement them. On your class, you'll need a employeeCode string-property to store the value. In ngOnInit you need to subscribe to the ApiService's GetLabelText with the needed parameters and in ngOnDestroy you'll need to...
27 Jan 2020 by VishnuTLT
Dear Experts, I need to show a PDF form (editable PDF) in angular 7 project. I mean, need to preview the PDF in webpage and when a user click/ hover on the textbox in the pdf then it will show the textbox name/id. Is there any thirdparty premium or opensource librarys available. Please help. ...
27 Jan 2020 by tninis
Hello, you can A)Create the form you need using angular. Then you can submit form values to server, the server will take these values append them to a PDF template you already have created. A plugin that may help you is PDFsharp. Home of PDFsharp and MigraDoc Foundation - PDFsharp & MigraDoc[^]...
2 Dec 2019 by Member 14637638
on click an English button it shows its corresponding div at the same time if I clicked on another button then it shows its div but the previous one not closed. I want that on click English it shows the div and on again click it close. Note that makes it dynamically because I don't know how many...
2 Dec 2019 by Mehul M Thakkar
VisibleIndex is updating every time. you need to create different array for visibility for each language. Declare visibleLang:any[]=[]; and add a line in onclickEnglishDiv function, this.visibleLang[clickLang] = !this.visibleLang[clickLang]; In template change in if condition visibleIndex...
24 Mar 2020 by Siddharth Gajbhiye
20 Feb 2019 by appalanaidu Aug2011
I had attended interviews recently and i used to tell that i have sound knowlede on angular Interviewer asked me that Do you know typescript? I have got confused whether i know or not My doubt is How Typescript is related to Angular? Could i tell that i know typescript if i know angular? ...
19 Feb 2019 by TheRealSteveJudge
First of all you should understand what TypeScript is. TypeScript vs. JavaScript – Hacker Noon[^] gives a good explanation. You could also search with Google for e.g. Typescript vs Javascript. TypeScript is a superset of Javascript which is strongly typed as the name TypeScript suggests. A...
20 Feb 2019 by Member 14157805
What you used to work in Angular, Javascript or Typescript? I have been working in Angular from last 2yrs, I have used Typescript, reason being Typescript follows OOPS concept(which makes it easy to use).
12 Feb 2019 by py.Net.JS
I am not familiar with ASP NET zero framework, but this requirement is for an existing web application from ASP NET Zero to ASP .NET MVC migration. The existing version is using Angular JS 1, and I am planning to migrate that to Angular 6/7. I need to understand the challenges and the best...
30 Jun 2019 by Member 14516528
Write a new Angular 6 project that meets the following requirements: 1. You must use Bootstrap 4 for styling. The aesthetic result will not be evaluated. 2. It should have the following pages: a. Login: Complete the login process (you can make it mock). It will be the only page available for...
30 Jun 2019 by OriginalGriff
We are more than willing to help those that are stuck: but that doesn't mean that we are here to do it all for you! We can't do all the work, you are either getting paid for this, or it's part of your grades and it wouldn't be at all fair for us to do it all for you. So we need you to do the...
30 Jun 2019 by Dave Kreskowiak
Quote: c. Contact me: It will include your actual contact information as you sent it to your resume. You've apparently applied for a job and you're asking for guidance on how to write a simple app? This is a test of YOUR skills. If you can't write this on your own, what makes you think you're...
18 Aug 2018 by Hassan Bahmani
i have a Httpclient app and i wana get data from json list but does'nt work What I have tried: "this is my app.component.ts" import { Component, OnInit } from '@angular/core'; import { RecordsService } from './records.service'; // tslint:disable-next-line:import-blacklist import {...
18 Aug 2018 by Hassan Bahmani
i can't get json data in my model What I have tried: this is my app.component.ts import { Component, OnInit } from '@angular/core'; import { RecordsService } from './records.service'; // tslint:disable-next-line:import-blacklist import { map } from 'rxjs/operators'; import...
18 Aug 2018 by Richard MacCutchan
You already posted this qestion at I will get data from my nested json file with httpclient[^]. Please do not repost.
6 Jan 2019 by Navneet Kumar
We have developed angular application (UI in angular 6 and Web API (.Net framework 4.6.1)) with window authentication using LDAP. To enable the window authentication credential prompt, we have added authentication= window in Web API Config and also enable same in IIS. It is working fine in all...
6 Jan 2019 by Dave Kreskowiak
There is no prompt for a username and password in IE because "Windows Authentication" uses the account of the user that launched the browser. The only time you get a prompt for credentials is in other browsers that don't have support for NTLM authentication turned on by default or not it's not...
24 Dec 2018 by JAMESIVA
24 Dec 2018 by ganesh mahajan
24 Jul 2018 by Muhammad Usama Khan
In this article, we'll explore what is angular and why we use JS based frameworks when we've already javascript libraries. We'll explore how we can set up Angular Environment in Visual Studio Code.
25 Jul 2018 by Member 13801408
I want launch ssms.exe from angular href click. If I click on the server it has to launch ssms with details I have tried to launch with winform, It worked for me. Below is the code for Winform. What I have tried: Winform link label details: lnkSqlServer.Links.Add(0,...
25 Jul 2018 by Dave Kreskowiak
HTML and client-side javascript cannot launch an executable on the client machine, for obvious security reasons. You can, however, tell the server to launch an executable on the server. Your server-side code just has to expose a method that the client-side code can call. This server-side method...
18 Feb 2022 by sravani n 2022
I am having a div inside a textbox and if I do a search for a word or text inside the div that contains text larger than the textbox a scrollbar is added to the div. If text is found, it should highlight the text and move the scrollbar to display...
18 Feb 2022 by Andre Oosthuizen
I have re-arranged your question a bit. As per srvani, you had to give us some show of effort from your side as the css does not help nothing at all - That being said, the below is an example of what you are looking for. JAVA var searchButton...
4 Jun 2018 by coolNish
I have a scenario where I need to get data from APIs, do some calculations, save the data into database and display it on real time dashboard, there should not be much latency data synchronization. Looking for architecture/design to implement using Microsoft technologies. What I have tried: ...