- home
- articles
- quick answersQ&A
-
discussionsforums
- CodeProject.AI Server
- All Message Boards...
- Application Lifecycle>
- Design and Architecture
- Artificial Intelligence
- ASP.NET
- JavaScript
- Internet of Things
- C / C++ / MFC>
- C#
- Free Tools
- Objective-C and Swift
- Database
- Hardware & Devices>
- Hosting and Servers
- Java
- Linux Programming
- Python
- .NET (Core and Framework)
- Android
- iOS
- Mobile
- WPF
- Visual Basic
- Web Development
- Site Bugs / Suggestions
- Spam and Abuse Watch
- featuresfeatures
- communitylounge
- help?
Everything / AngularJs / Angular6
Angular6
Angular6
Great Reads
by Michael Gledhill
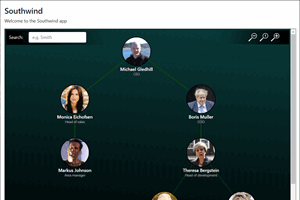
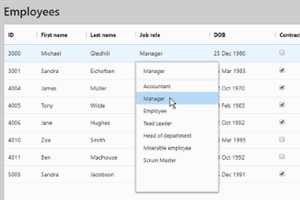
An example of using Angular and SVG to turn your data into beautiful diagrams
by Muhammad Usama Khan
In this article,
by DiponRoy
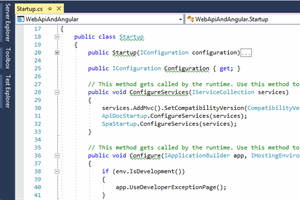
Deploy Web API and Angular from the same project to the same IIS port
Latest Articles
by DiponRoy
Deploy Web API and Angular from the same project to the same IIS port
by Siddharth Gajbhiye
How to use Async pipe in Angular applications
by Shenwei Liu
A sample web application and discussions on creating,
All Articles
23 Apr 2019 by
4 Oct 2018 by Abhi1 Kanobi
3 Jun 2018 by Afzaal Ahmad Zeeshan
Quote: I have a scenario where I need to get data from APIs, do some calculations, save the data into database and display it on real time dashboard, there should not be much latency data synchronization. Sure, you can use ASP.NET Core as the development framework, SignalR as the sockets...
5 Jul 2020 by Afzaal Ahmad Zeeshan
Try using the built-in HTTP helpers to do that; the get, post, etc. You can check this tutorial on how to receive data from API from Angular website as well; http Angular[^]. When it comes to showing the data in a Toaster, see the Use on Toaster...
6 Sep 2020 by Afzaal Ahmad Zeeshan
Quote: I want to deploy this app with some design changes but Brower impact came after Control F5 Which is the correct behavior, as your browser is not linked with the server to check for any updates. Quote: how can I do this without a manual...
11 Sep 2018 by Ahmed El Bohoty
I'm new to Angular , I just write service that check login but I don't have serve side code so I found fake API to test login but I don't know why it doesn't work. Here's the site of the fake API https://reqres.in/ you can find the login API. enter image description here What I have tried:...
12 Feb 2023 by ahmed_sa
I have application work in asp.net core 2.1 visual studio 2017 work with angular but when run page it show empty page i make inspect inside web page i get error as below Uncaught Error: inject() must be called from an injection context at injectInjectorOnly (core.js:1188) at inject...
22 Mar 2019 by ahmed_sa
problem get error when make service getallemployee Conversion of type 'Promise' to type 'Employee[]' may be a mistake because neither type sufficiently overlaps with the other. If this was intentional, convert the expression to 'unknown' first.ts(2352) Conversion of type 'Promise'...
18 Feb 2019 by ahmed_sa
problem when delete record it must refresh page to see it deleted why and how to solve problem . when delete data from database sql server it deleted success but not show it deleted until i refresh or reload page why this problem happen and how to solve problem ? onDelete(id: number,...
20 Feb 2019 by ahmed_sa
problem when pass id value of put(update) from postman it passed as 0 although it have value on link ? i select key from post man as contenttype application/json and this is my url https://localhost:44326/api/Employee/put?id=5 and when put breakpoint in function put and run app it hit...
23 Feb 2019 by ahmed_sa
Problem How to call function (GetLabelTextForEmployee) on angular component on employees.ts and employees.component.html ? I work on asp.net core 2.1 web API with angular 6. I make function on web API to get text of label from database and show on view this function work on web API but in...
27 Feb 2019 by ahmed_sa
Problem How to return EmployeeCode on angular employees component.html ? Sample data ReferenceTable Code tableName FieldName LabelText 111 Employees EmployeeId EmployeeCode Result of calling GetLabelTextForEmployee('Employees','EmployeeId') it suppose Return EmployeeCode I work...
1 Mar 2019 by ahmed_sa
problem How to assign ng model input type text on header to ngfor element ? I work on application work on angular 7 with asp.net core 2.1 on html component i have input type text and i need to assign it to ngfor element ? but cannot do that actually i need when user write or input type textbox...
8 Mar 2019 by ahmed_sa
Problem when convert date picker control to formate dd/mm/yyyy i get error as below compiler.js:2427 Uncaught Error: Template parse errors: Parser Error: Cannot have a pipe in an action expression at column 25 in [api.SHeader.salesDate | date:'dd/MM/yyyy'=$event] in...
27 Sep 2019 by Akshay malvankar
I am fetching response from PHP API and I made 3 functions for taking that response from API , one function return JSON response, second function return promises and 3rd function return observable, so want to know which approach is better while fetching response from PHP API, is it function...
7 Oct 2019 by Akshay malvankar
I want to download csv file on checking or uncheking checkboxes, but when i click on checkbox function trigger but when i unchecked checkbox function doesn't trigger following is my .ts file import { Component } from '@angular/core'; import { DownloadCSVService } from...
18 Feb 2022 by Andre Oosthuizen
I have re-arranged your question a bit. As per srvani, you had to give us some show of effort from your side as the css does not help nothing at all - That being said, the below is an example of what you are looking for. JAVA var searchButton...
20 Feb 2019 by appalanaidu Aug2011
I had attended interviews recently and i used to tell that i have sound knowlede on angular Interviewer asked me that Do you know typescript? I have got confused whether i know or not My doubt is How Typescript is related to Angular? Could i tell that i know typescript if i know angular? ...
23 May 2018 by Arun Endapally
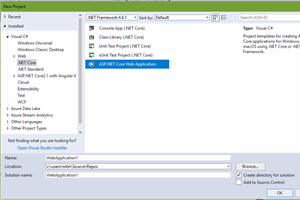
This article would help you in getting started from scratch with Angular 6, ASP.NET Core & Angular CLI using Visual Studio 2017.
26 Jul 2019 by Ashokyede
I am using ECharts to show the trend data in line chart. I have 50 series to show in the line chart. Every series has a legend to show. I want to show the legends on top of the chart. But, I want to show the legends in maximum 3 lines. And if legends doesn't fit in the 3 lines then I want to...
21 Aug 2018 by Aurobinda Rana
Please share basic installation process to load d3.js graph integrated with ASP.Net Core, Angular6 application. My code is giving this error. "Error: Unexpected token
10 Jan 2019 by Bohdan Stupak
Quite possibly it's a versioning issue as it works well for me with rx.js 5.5.6. Still, I've noticed that for some version people do import as import { Observable } from 'rxjs/Observable'; which might also help
22 Mar 2019 by Bohdan Stupak
The error is pretty self-descriptive. this.http.get returns Promise which you unsuccesfully try to convert into your entities. Use this.http .get('https://localhost:44326/api/Employee') .then(res => //your logic)
13 Aug 2021 by Brian Larson 2021
Hello, I'm running a website built on Angular with Node on the backend. I wanted to add scripts (like Google analytics) to different pages. But it appears if I want to a script to one page it will appear on all. You can use server-side rendering...
23 Feb 2019 by Bryian Tan
I would suggest to modify the service a little bit to tell the method to expect a text instead of JSON object. public GetLabelTextForEmployee(tableName:string,FieldName:string): Observable { return this.http .get('https://localhost:44326/api/reference/' + tableName +...
13 Mar 2022 by chandrashekhar 2012
We are trying to capture an image (picture) from a participant video call using Canvas but facing challenges in doing so. Any help would be appreciated. Let's say there are 3 participants in a video call. P1, P2, and P3. And Participant P2...
4 Jun 2018 by coolNish
I have a scenario where I need to get data from APIs, do some calculations, save the data into database and display it on real time dashboard, there should not be much latency data synchronization. Looking for architecture/design to implement using Microsoft technologies. What I have tried: ...
20 May 2019 by CPallini
Those are JavaScript 'features'. You may find many workarounds on the web. See, for instance Working with large integers in JavaScript[^].
25 Jul 2018 by Dave Kreskowiak
HTML and client-side javascript cannot launch an executable on the client machine, for obvious security reasons. You can, however, tell the server to launch an executable on the server. Your server-side code just has to expose a method that the client-side code can call. This server-side method...
6 Jan 2019 by Dave Kreskowiak
There is no prompt for a username and password in IE because "Windows Authentication" uses the account of the user that launched the browser. The only time you get a prompt for credentials is in other browsers that don't have support for NTLM authentication turned on by default or not it's not...
30 Jun 2019 by Dave Kreskowiak
Quote: c. Contact me: It will include your actual contact information as you sent it to your resume. You've apparently applied for a job and you're asking for guidance on how to write a simple app? This is a test of YOUR skills. If you can't write this on your own, what makes you think you're...
8 Dec 2023 by Dave Rave
12 Feb 2023 by developer_1605
Try changing the private modifier data to public to make the data accessible in the template. and Make sure to import Inject from @angular/core, and add @Inject decorator in the constructor (note the capital "I").
13 Jul 2020 by DiponRoy
5 Sep 2018 by Er. Puneet Goel
This is about how we can set up proxy to make API call in Angular applications.
11 Sep 2018 by Er. Puneet Goel
18 Jun 2019 by Eric Tade
Hello, I have been encountering this error below and i haven't gotten a solution. I would appreciate it if a solution is being rendered. Thanks. The below error occurs after i exported a phone number object and assigned a data type of number in my app.service.ts and imported it in my...
31 Oct 2018 by F-ES Sitecore
Browsers don't let you manipulate pages that have been served via different domains for security reasons (think about it...would you want a website accessing username and password boxes on any other site you might have open?). There is a way around this but it involves the target site...
24 Dec 2018 by ganesh mahajan
26 Jul 2019 by Gerry Schmitz
5 Oct 2018 by Golden Mind
How we can work with multiple projects in one workspace with lazy loading router I use angualr cli to create new angular app like this ng new main-app then use angular cli to generate projects like this ng generate application app-a ng generate application app-b i need to make lazy loading...
20 Feb 2019 by GSThakur
18 Aug 2018 by Hassan Bahmani
i have a Httpclient app and i wana get data from json list but does'nt work What I have tried: "this is my app.component.ts" import { Component, OnInit } from '@angular/core'; import { RecordsService } from './records.service'; // tslint:disable-next-line:import-blacklist import {...
18 Aug 2018 by Hassan Bahmani
i can't get json data in my model What I have tried: this is my app.component.ts import { Component, OnInit } from '@angular/core'; import { RecordsService } from './records.service'; // tslint:disable-next-line:import-blacklist import { map } from 'rxjs/operators'; import...
2 Jul 2018 by iivanovetg
Using ComponentFactoryResolver for such a simple case is overkill. At least you should declare your worker components (one and two) as EntryComponents to be able to construct them dynamically. ComponentFactoryResolver may be useful when you want to create a component from directive for...
30 Jun 2019 by imen1
i don't want child component to be repeated every time I submit.I want it to change in the same place. What I have tried: child component.ts @Input() m : []; child component.html a form in parent component html
2 Jul 2018 by j4rey89
24 Dec 2018 by JAMESIVA
13 Apr 2019 by Janvi Developer
Hi, I am working on syncfusion scheduler and I tried to bind data in different ways as they are mentioned in documentation. I have followed the all steps for data binding ,tried my hand with different adaptors, also passed the same properties as passed by syncfusion apis. But I am still unable...
2 Jun 2018 by Juan G. Carmona
17 Oct 2018 by Kornfeld Eliyahu Peter
To open (run) a RDL file you must have an active SQL server with running Reporting Service... So if you have no such things you can not display a report. If you do have them you can use this Angular component to display such a report: GitHub - tycomo/ngx-ssrs-reportviewer: Simple Angular 2+...
17 Oct 2018 by Lokesh Zende
I have created a report using SSRS 2008. I want to call this rdl file through my angular 6 application. The report takes one integer and one string parameter. Any help appreciated. Thanks. What I have tried: I referred this[^] link but it requires my report to be hosted on report server. I...
25 Jan 2022 by M Imran Ansari
4 Feb 2019 by Maciej Los
Initial note: i'm not sure it's good idea, but... seems it's possible ;) Quick Google search leads to: Create a Desktop Application Using Angular, Bootstrap and C# [^]
9 Apr 2019 by MadMyche
Angular is the more mature platform, has a lot larger community, and Google is littered with samples to follow. The downside is it is continuously evolving and you may have to alter your code in the future if methods use become deprecated. Blazor looks like it will out perform most JS...
5 Jul 2020 by manuel_joseph
Hi team, I want return message from API to Angular how display message to Toaster return Request.CreateErrorResponse(HttpStatusCode.NotFound, "Please validate values"); -------------------- how to return message in angular What I have...
12 Apr 2023 by manuel_joseph
2 Dec 2019 by Mehul M Thakkar
VisibleIndex is updating every time. you need to create different array for visibility for each language. Declare visibleLang:any[]=[]; and add a line in onclickEnglishDiv function, this.visibleLang[clickLang] = !this.visibleLang[clickLang]; In template change in if condition visibleIndex...
31 Aug 2020 by Member 11072126
Hi All, Am new into Angular and am trying to load a dropdown with static values (values defined in a .ts file). While am trying to load the array with the values, am getting error msg as: Cannot read property 'correlationDepthUnits' of...
18 Sep 2019 by Member 11463506
31 Oct 2018 by Member 12885549
I have application with angular where I have an input: Open documentation Open documentation which calls method: redirect() { window.open(this.documentationUrl, '_blank');} What I have tried: this.documentationUrl...
26 Nov 2018 by Member 13032740
26 Nov 2018 by Member 13032740
I have a textbox. When I enter value in textbox and press enter key, I need to trigger onFocusOut event of the textbox so that I can perform some action. How can I do this? What I have tried: I tried calling event but no luck
20 May 2019 by Member 13132765
In angular 6 i am getting the invalid values when adding the large value numbers. Is there any solution around this to handle large numbers for addition, comparison, etc? What I have tried: 9007199254740992==9007199254740993 o/p = true 9007199254740992+0.98 o/p = 9007199254740992
25 Jul 2018 by Member 13801408
I want launch ssms.exe from angular href click. If I click on the server it has to launch ssms with details I have tried to launch with winform, It worked for me. Below is the code for Winform. What I have tried: Winform link label details: lnkSqlServer.Links.Add(0,...
27 Jul 2018 by Member 13801408
I have problem while binding angular dropdown When I click(GetPlanDates()) dropdown It has to load values from service, and able to select the value (GetPlanDate($event)) Wcf response for angular result: result({"Response":"Success!","dates":["20180723","20180724","20180725","20180726"]} ) ...
18 Jun 2018 by Member 13809682
hi i have integrated the devextreme angular 2 map in my demo project , i want to show say count of people with name x , on the bubble as label/ text , on the vector map , else we can say i dont want to use tooltip , i want to show the label without hovering on particular bubble in the
18 Jun 2018 by Member 13809682
I have slightly resolved this ,Just add dxi-label in your map, chart as shown here here's the link to it
30 Jul 2018 by Member 13931287
I have created a component(set-pass),I want to perform password and confirm password activities in this component.I have tried it by creating a custom directive(confirm-equal-validator.directive.ts) inside shared folder. Below are my component files set-pass.component.html ...
23 Nov 2018 by Member 14064716
I have enabled windows authentication in web API. My Frontend application is developed by Angular 6. When I call API, its showing unauthorized issue in the console. But no popup comes for the credential. Please help. How to configure in angular so that credential popup will come. What I have...
10 Jan 2019 by Member 14070342
I had executed post service call in angular 6 the service was returning the request as 200-ok, but it could not returning the message to catcherror method. It was showing an error: Observable.throw is not a function. My Serivce Call code was given below: import { Injectable } from...
20 Feb 2019 by Member 14157805
What you used to work in Angular, Javascript or Typescript? I have been working in Angular from last 2yrs, I have used Typescript, reason being Typescript follows OOPS concept(which makes it easy to use).
30 Jun 2019 by Member 14516528
Write a new Angular 6 project that meets the following requirements: 1. You must use Bootstrap 4 for styling. The aesthetic result will not be evaluated. 2. It should have the following pages: a. Login: Complete the login process (you can make it mock). It will be the only page available for...
2 Dec 2019 by Member 14637638
on click an English button it shows its corresponding div at the same time if I clicked on another button then it shows its div but the previous one not closed. I want that on click English it shows the div and on again click it close. Note that makes it dynamically because I don't know how many...
16 Apr 2019 by Member 9956700
I want to count how many active users are using my mobile application. I have maintain a session. Once user login in the application, I can count 1 user is active. Meanwhile I need to count active user for my application in angular js. Can anyone help me out. What I have tried: No idea how...
22 Nov 2019 by Michael Gledhill
An example of using Angular and SVG to turn your data into beautiful diagrams
1 May 2020 by Michael Gledhill
24 Jul 2018 by Muhammad Usama Khan
In this article, we'll explore what is angular and why we use JS based frameworks when we've already javascript libraries. We'll explore how we can set up Angular Environment in Visual Studio Code.
31 Jul 2018 by Muhammad Usama Khan
In this article we'll learn everything about typescript. Angular itself is written into Typescript so if you want to become master in Angular then you should have the knowledge of Typescript as well.
6 Aug 2018 by Muhammad Usama Khan
Here, we'll explore the building blocks of Angular like components, directives, modules, services, component templates. We'll explore how to make components manually and how components work in the application. We'll also see the dependency injection in Angular.
14 Aug 2018 by Muhammad Usama Khan
Here We'll learn different binding approaches like class binding, style binding and property binding. We'll see how to display the data in the view and handle any event in the DOM.
19 Sep 2018 by MukeshKumarTech
6 Jan 2019 by Navneet Kumar
We have developed angular application (UI in angular 6 and Web API (.Net framework 4.6.1)) with window authentication using LDAP. To enable the window authentication credential prompt, we have added authentication= window in Web API Config and also enable same in IIS. It is working fine in all...
23 Apr 2019 by OriginalGriff
You can't force anything to happen when you send a file to a user: the software at the client end is completely responsible for what happens, and can be set by the user to prompt, open, save, or discard the file. You as the server have no control over that whatsoever, and will never do.
30 Jun 2019 by OriginalGriff
We are more than willing to help those that are stuck: but that doesn't mean that we are here to do it all for you! We can't do all the work, you are either getting paid for this, or it's part of your grades and it wouldn't be at all fair for us to do it all for you. So we need you to do the...
5 Mar 2020 by OriginalGriff
7 Feb 2022 by OriginalGriff
Either update you local server to 12.2.9 or higher, or follow the instructions in the error message which tell you how to disable the warning. The "missing dependencies" list means you need to install the CDK libraries: npm install --save...
29 Sep 2018 by pankajupadhyay29
It will be good if you could post some code what you have tried. In case you are trying to fetch data from web service use httpclient Angular Docs[^]
2 Feb 2021 by pham ngoc hoa
20 Oct 2021 by Pinky Pinky
I have been assigned a task where I have to run ng serve command in folder. I have following folder structure. ProjectFolder - > ClientApp - >Src -> dist -> e2e I am running this...
21 Oct 2021 by Pinky Pinky
I have been assigned a task where I have to run ng serve command in folder. I have installed node.js and checked it's version. Run this command npm install -g @angular/core @angular/cli I have following folder structure. ProjectFolder - >...
8 Feb 2022 by Pinky Pinky
I am new to Angular. After reaching the clientapp folder of my project, I used a command called ng serve. I am getting an error. Your global Angular CLI version (12.2.9) is greater than your local version (11.2.18). The local Angular CLI version...
5 Sep 2020 by pm2214
I have an angular app that is live on the server now I want to deploy this app with some design changes but Brower impact came after Control F5. how can I do this without a manual refresh? What I have tried: I have an angular app that is live...
2 Oct 2023 by Poomari Venkateshwari
12 Feb 2019 by py.Net.JS
I am not familiar with ASP NET zero framework, but this requirement is for an existing web application from ASP NET Zero to ASP .NET MVC migration. The existing version is using Angular JS 1, and I am planning to migrate that to Angular 6/7. I need to understand the challenges and the best...
10 Apr 2019 by Rajesh k bhushan
10 Jun 2019 by RB_Code
Hi, Regarding Angular State Managment, Could you please suggest the advantage and disadvantages about ngRx, angular-redux, sessionstoreage and localstorage. In which one we can use for Medium and Large applications. Thanks in advance. What I have tried: ngRx vs angular-redux vs sessionstorage...