- home
- articles
- quick answersQ&A
-
discussionsforums
- CodeProject.AI Server
- All Message Boards...
- Application Lifecycle>
- Design and Architecture
- Artificial Intelligence
- ASP.NET
- JavaScript
- Internet of Things
- C / C++ / MFC>
- C#
- Free Tools
- Objective-C and Swift
- Database
- Hardware & Devices>
- Hosting and Servers
- Java
- Linux Programming
- Python
- .NET (Core and Framework)
- Android
- iOS
- Mobile
- WPF
- Visual Basic
- Web Development
- Site Bugs / Suggestions
- Spam and Abuse Watch
- featuresfeatures
- communitylounge
- help?
Everything / AngularJs / Angular 5
Angular 5
Angular5
Great Reads
by Pranay Rana
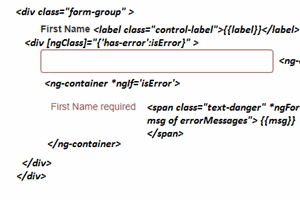
This post is about validation in Angular 2 application,
by Zahid Tanveer
Starting with Ionic Framework
by Bryian Tan
How to dynamically display controls in FormArray using Angular 5 Reactive Forms and enable/
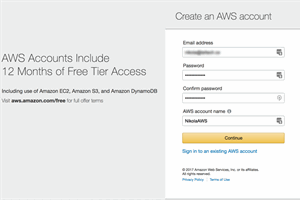
by Nikola Breznjak
Connecting Angular app to AWS Mobile Hub
Latest Articles
by Roshan Choudhary
We will see how view encapsulation is achieved in Angular.
by Roshan Choudhary
Component Interaction in Angular using Input Output decorator
by Zahid Tanveer
Starting with Ionic Framework
by MukeshKumarTech
This article will give you step by step explanation how to upgrade your Angular 5 project into Angular 6.
All Articles
28 Jan 2021 by
19 Sep 2018 by MukeshKumarTech
2 Mar 2018 by alirıza adıyahşi
Creating a multi-tenant (SaaS) web application based on ASP.NET Boilerplate and using ASP.NET Core, Angular and EntityFrameworkCore.
10 Apr 2018 by Igor Ladnik
21 Dec 2017 by Member 13589045
21 Dec 2017 by Dave Kreskowiak
8 Feb 2022 by Pinky Pinky
I am new to Angular. After reaching the clientapp folder of my project, I used a command called ng serve. I am getting an error. Your global Angular CLI version (12.2.9) is greater than your local version (11.2.18). The local Angular CLI version...
7 Feb 2022 by OriginalGriff
Either update you local server to 12.2.9 or higher, or follow the instructions in the error message which tell you how to disable the warning. The "missing dependencies" list means you need to install the CDK libraries: npm install --save...
17 Dec 2017 by Amit Kumar Tiwari
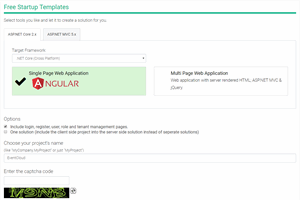
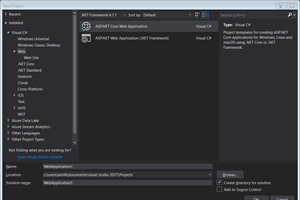
Steps to setup Angular 5 with .NET Core 2 in Visual Studio 2017 for development and deployment.
28 Apr 2018 by Bryian Tan
How to dynamically display controls in FormArray using Angular 5 Reactive Forms and enable/disable the validators based on the selection
1 May 2018 by Pranay Rana
This post is about validation in Angular 2 application, which means it's about validation on client side, not about server side.
18 Apr 2018 by AkiStar
5 Sep 2018 by Er. Puneet Goel
This is about how we can set up proxy to make API call in Angular applications.
29 Nov 2018 by Member 13582084
I'm new to angular. I have a question. localhost:4200/product working but localhost:4200/Product not working. What I have tried: I try import { DefaultUrlSerializer, UrlTree } from '@angular/router'; export class LowerCaseUrlSerializer extends DefaultUrlSerializer { parse(url:...
5 Mar 2018 by Darshan Sukumar
Hi there, The routes in Angular are case sensitive. In the routeconfig, you have specified the url path as "product". If you still wanna support both the case , add a new route in the route config as follows: { path: 'Product', component: ProductComponent }
29 Nov 2018 by Member 14070740
You're on the right track. The steps to making your Url routes insensitive are as follows: 1) Create a UrlSerializer that derives from the DefaultUrlSerializer (you did that). import { DefaultUrlSerializer, UrlTree } from '@angular/router'; export class LowerCaseUrlSerializer extends...
20 Nov 2022 by Preeti Pandey 2021
I'm trying to push element to the array in firestore but i'm getting firebase error , also fieldvalue is not supported . version using : Angular: 14 FirebaseError: Function DocumentReference.update() called with invalid data. Unsupported field...
31 Jul 2018 by Pramod Singh (C)
I have my existing application in asp.net core 2.0 and i want to work in my next module in Angular 4 or Angular 5. So is this possible to add angular 4 or 5 in same solution and if yes so how can i implement redirection process from my asp.net core view to angular template. Please suggest. ...
31 Jul 2018 by sajeetharan
You can do that, you can create using the template. Read more here Use the Angular project template with ASP.NET Core | Microsoft Docs[^]
30 Sep 2023 by Dave Kreskowiak
1 Oct 2023 by Mansoordp
20 Apr 2018 by AkiStar
28 Mar 2018 by Manjunath Matathamana
Angular framework is useful for building Single Page Apps and Progressive Web Apps. This article covers everything you need to know about deploying an Angular application in under 2 minutes.
23 Sep 2021 by Tgcobza Mkontwana
23 Sep 2021 by Steve-Davis-1
15 Mar 2021 by FullStackVale
On updating Angular from 5.2 to 6.1. Facing this mentioned build errors in file view.d.ts, bypass.d.ts, container.d.ts. ( we are using Systemjs.Config.js, Gulpfile.js in the application ) Build: A computed property name in an interface must...
31 Aug 2020 by Member 11072126
Hi All, Am new into Angular and am trying to load a dropdown with static values (values defined in a .ts file). While am trying to load the array with the values, am getting error msg as: Cannot read property 'correlationDepthUnits' of...
31 Aug 2020 by Sandeep Mewara
Quote[^]: ‘Undefined’ is the property of the global object. If you don’t assign any value to a variable is of type ‘undefined’. A code also return the undefined value when the evaluated variable doesn’t have any assigned value. Example: function...
14 Jul 2019 by jayant812
I want to create online exam application, where in i want to develop functionality like while user is taking exam, user cannot switch to other window or browser tab.If he does then exam should commit automatically. This i want to develop using Angular 2+ or Jquery Or asp.net. can any one help...
14 Jul 2019 by OriginalGriff
You can't prevent it, not at all. Doesn't matter what language you use, the user can always switch away from your page - be it to another page, a different app, or even a different instance of the same browser. Think about it: if you could do that, so could malicious websites. Do you really...
3 Aug 2018 by OriginalGriff
We do not do your homework: it is set for a reason. It is there so that you think about what you have been told, and try to understand it. It is also there so that your tutor can identify areas where you are weak, and focus more attention on remedial action. Try it yourself, you may find it is...
25 Nov 2018 by Roshan Choudhary
Component Interaction in Angular using Input Output decorator
2 Jul 2018 by j4rey89
2 Jul 2018 by iivanovetg
Using ComponentFactoryResolver for such a simple case is overkill. At least you should declare your worker components (one and two) as EntryComponents to be able to construct them dynamically. ComponentFactoryResolver may be useful when you want to create a component from directive for...
5 Nov 2020 by Virendra S from Bangalore, Karnataka
5 Nov 2020 by Richard Deeming
18 Feb 2019 by ahmed_sa
problem data not display on browser although i get data on console.log(data)Angular ? i need to show employee list of data but problem is not show on browser but if i make console.log(data) it display as array of object and data show if you make inspect on browser employeelist.component.html...
18 Feb 2019 by Kornfeld Eliyahu Peter
There is no fit between your HTML and TS... In HTML you run a double-loop on documents and inside it on employees of the current doc... In your TS there is not documents only a single variable of employees (filled via some API)...
17 Jul 2020 by Lakhwinder_
When I have large list of data and I scrolled down my page then it is taking time to render data into html and shows white screen for few seconds. How can we fix this problem? What I have tried: I have tried lazyFor and DetectChanges for this...
17 Jul 2020 by Shravan Kumar A S
If you are rendering data in a grid, you can give pagination a try. Also you can use "resolve" to load entire data before page gets loaded.
27 Jul 2018 by Member 13801408
I have problem while binding angular dropdown When I click(GetPlanDates()) dropdown It has to load values from service, and able to select the value (GetPlanDate($event)) Wcf response for angular result: result({"Response":"Success!","dates":["20180723","20180724","20180725","20180726"]} ) ...
13 Nov 2020 by Arkadeep De
Hi, I was trying to host an angular application in local IIS. It is working fine unless until use is hitting the refresh button of the browser. After hitting the refresh button it is getting an 404.0 error. What I have tried: After watching various sites I have added a web.config file in the...
24 May 2018 by Richard Deeming
iis - ASP.NET: HTTP Error 500.19 – Internal Server Error 0x8007000d - Stack Overflow[^]: Error 0x8007000d means URL rewriting module (referenced in web.config) is missing or proper version is not installed. You need to install the URL Rewriting module: URL Rewrite : The Official Microsoft IIS...
13 Nov 2020 by walter arguello
3 Jan 2018 by VasanthPorcheziyan
Hi, I am trying to display stored stream in mongodb GridFS as image in angularjs using webapi c#. I am using mongodb 2.4.4 in my project. MongoDB Package : [^] What I have tried: I saved the stream from angular to mongodb using the below code. using (var stream = await...
18 Sep 2018 by MukeshKumarTech
Step by step discussion of how to create dynamic components in angular 2/4 and how to set the value of dynamic control and get the value from the dynamically generated component
19 Dec 2019 by Member 12658724
I have a kendo ui grid then I apply the filter to it. The principle is here demo. The only difference is the data source is a string array. In ngOninit, I get the source data then I used handleFilter(value) { this.data = this.source.filter(s =>...
13 Jul 2019 by Member 12658724
Say I have the routing app-routing.module.ts onst appRoutes: Routes = [ { path: 'login/:id', canActivate: [AuthGuard], children: [] }, { path: '', canActivateChild: [AuthGuard], children: [ { path: '', redirectTo: '/courses', pathMatch: 'full' }, { path: 'courses', component:...
13 Jul 2019 by Anurag Gandhi
As I see, AuthUserService.isLoggedIn will give you whether you logged in or not in any page. In AuthGuard, this code is not needed, i think. You are calling login method every time whenever param is passed. // if you try to logging with id if (id) { ...
15 Nov 2018 by Zahid Tanveer
19 Feb 2018 by ahlanweb
I am using angular 4 , php mysql. i am sending a post to php mysql from angular. i want to get the response of the php json as you see in the code below , to the angular , to know , whether the data has been submitted or not . My Angular Script import { Injectable } from '@angular/core'; ...
12 May 2019 by AmalkiranCM
How Can I add a editable text box on canvas when we click on button using "angular5" only What I have tried: I have created a button using bootstrap and i want code onclick Add button a editable text box to be loaded in our id defined position onclick fn should be in 'Using Angular5 ' only ...
12 May 2019 by Kornfeld Eliyahu Peter
By standard canvas should not have input elements with type="text" (even you may find browsers supporting it)... You a may create a div element that will overflow the canvas and actually hold the input... but it is probably better to rethink your design... : The Graphics Canvas element -...
20 Oct 2018 by mukesh mourya
Hi, I am new for Angular 2+ and try to retrieve the details or priorities when the user uploaded the image file from UI. properties like Title, comment, author, camera details and does it has GPS Latlong? and etc. Please help me. Thanks What I have tried: var name =...
20 Oct 2018 by OriginalGriff
Quote: the problem is, unable to found other properties apart from it. like Title, comment, author, camera details and does it has GPS Latlong? and etc. What you are looking for is called EXIF data: EXIF Data Explained | Photography Mad[^] This may help you: GitHub - exif-js/exif-js:...
2 May 2018 by Member 13808093
can anyone convert the javascript code to typescript.I am new in typescript. Here is the code :- What I have tried: var main = function() { var paused = false $('.arrowR').click(function() { paused = true; $('#slideshow > div:first') .fadeOut(1000) .next() .fadeIn(1000) .end()...
27 Jun 2021 by OriginalGriff
While we are more than willing to help those that are stuck, that doesn't mean that we are here to do it all for you! We can't do all the work, you are either getting paid for this, or it's part of your grades and it wouldn't be at all fair for...
16 May 2018 by Torakami
Hi , I am following the unit test cases from the below article. https://code.tutsplus.com/tutorials/testing-components-in-angular-using-jasmine--cms-29165 (part 1 and part2) The problem is, dom value settings from spec files by inspecting the element and checking with model values doesn't seem...
22 Feb 2019 by littleGreenDude
22 Feb 2019 by sajeetharan
18 Jun 2018 by Member 13809682
hi i have integrated the devextreme angular 2 map in my demo project , i want to show say count of people with name x , on the bubble as label/ text , on the vector map , else we can say i dont want to use tooltip , i want to show the label without hovering on particular bubble in the
18 Jun 2018 by Member 13809682
I have slightly resolved this ,Just add dxi-label in your map, chart as shown here here's the link to it
26 Mar 2024 by techno pack
26 Mar 2024 by Pete O'Hanlon
26 Dec 2017 by Nikola Breznjak
27 Mar 2018 by H.AL
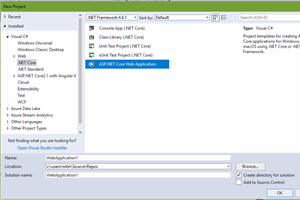
I am trying to build my first application using angular 5 and .NET core 2; The application is created in visual studio 2017 as one empty website based on .Net core 2; I am using angular 5 for the client-side, and to maintain data-access, security, authorization ... I am creating Web API...
9 Dec 2020 by Virendra S from Bangalore, Karnataka
this component does the editing as well as displaying the employee profile. as demo, below I have given one field control. In Edit mode: Dropdown gets the master list. already existing employee data should be binded to dropdown while editing. In...
30 Jun 2019 by adarshp14
I have built an angular application where i tell the user to fill a form and we can add more data in a session but i want to export this data to excel file can someone help me Here is the link to my stackblitz project: angular-form-details1-yefpiv - StackBlitz[^] I want to add a feature export...
30 Jun 2019 by Maciej Los
3 Jul 2018 by Sakkeer A
I try to find network disconnected issue. I have tried multiple ways. Still i didn't get the solution. I could not achieve with status code. Here is my sample code: var headers = new Headers(); headers.append('Content-Type', 'application/json'); headers.append('Authorization',...
13 Jun 2018 by slSoftware
Hello All, In my angular application, I'm having a method(observable) to retrieve the user info on the ap.component and the method is inside a third party library function(which use to authentication purpose), which is promise. my problem is - while app.component method executing, homepage...
14 May 2018 by Torakami
Hi , I have created web api with dot net core 2.0. I have hosted that under IIS and its working fine. Now under the same api I am trying to add angular application in IIS. But I am not able to run it. When i try to run that app from the domain where api is hosted I get an HTTP Error 502.5 -...
10 Apr 2018 by Giridhari Mishra
Hello, I have a Json file in wwwroot/assets folder. I am using that file in the service to display data. I am trying to insert another record to that Json file. I have used the same url but when it posts the data from the service, it errors "failed to load the resource". I tried opening the url...
26 Apr 2019 by Agarwal1984
Hello, I am trying to export csv using angular. my array is- 140 abc (address1) xyz, delhi (address2) my actual address is "140 abc, xyz, delhi" (address1,address2) result- store_id|Store_Name|Address|Pincode|Landmark|Status 1|abc|140 abc|xyz|delhi|10001|xxx|sss result is displaying wrong....
26 Apr 2019 by OriginalGriff
If you want to keep commas as part of a string in any CSV file, you have to delimit the whole string column with double quotes. In fact, it's a good idea to always use double quotes around any string in a CSV file: 1,"abc","140 abc,xyz,delhi",10001,"xxx","sss" To include double quotes in a...
2 May 2018 by Mukesh Pr@sad
As we know QRCode or Barcode can be read anywhere, where we place the cursor its should not be like that it should read to a specific texbox and other form elements should not accept QrCode or Barcode pattern. What I have tried: As we know QRCode or Barcode can be read anywhere, where we...
2 May 2018 by OriginalGriff
The problem is not Angular or any framework - it's that most barcode scanners ship set up to emulate a keyboard, and put the data they scan directly into the keyboard queue. Since the queue does not record the source, it just looks like keyboard data, and you can't automatically switch it to any...
5 May 2023 by murkalkiran
5 May 2023 by Graeme_Grant
2 May 2023 by murkalkiran
I have been redirected to another page like this this.router.navigate(['prob/telecomnewdeal'], { queryParams:{ 'companyId': this.selectedCompnay, 'domainId':this.domainId } }); on new page ngOnInit i am getting params like this ...
9 Mar 2024 by Pete O'Hanlon
I appreciate that this is an older question but it is well worth addressing why there is a problem here. The poster has stated that they want to wait until data has been returned from an API and then load the HTML of a particular page....
3 Jul 2018 by souviksardar
the options are : a) through dependencies b) through interpolation c) through inheritance d) injection. which one is correct? What I have tried: I am asking what is the answer of the question
3 Jul 2018 by Kornfeld Eliyahu Peter
22 Aug 2020 by manuel_joseph
22 Aug 2020 by Gerry Schmitz
2 Jul 2018 by Member 13767446
Errormessage Argument of type '{ 'name': string; }' is not assignable to parameter of type 'Cd'. Property 'id' is missing in type '{ 'name': string; }'. My model import {Nummer} from './nummer.model'; export class Cd { _id?: number; name:string; image?: string; madeinyear?: number; ...
2 Jul 2018 by iivanovetg
export class addEditBandComponent implements OnInit { ... onAddCdClick(cd:string) { if (cd) { this.cdlist.push(new Cd({ name: cd })); } }
9 Feb 2022 by OriginalGriff
22 Apr 2018 by Sibeesh Passion
25 Mar 2018 by Sibeesh Passion
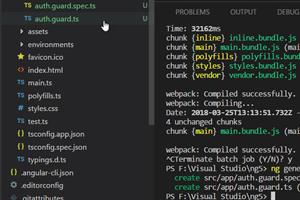
In this post, we are going to implement Guard, which will help us to restrict users to access some pages if they haven't logged in to our application, in Angular 5.
6 Apr 2018 by slSoftware
Hi All, I'm about to develop a large scale web application, which has more than 5 modules around it. My main concern is the technology stack i'm going to use, whether it is angular based or develop a Asp.net core mvc skeleton and integrate any sort of js framework if user need any rich...
6 Apr 2018 by Dave Kreskowiak
This isn't a good question. We know nothing at all about your application, what it's supposed to be doing, ..., nothing. The very best you're going to get to such a question is a bunch of opinions on "what's my favorite stack". The problem is most of them probably won't be good for your...
25 Jul 2018 by Member 13801408
I want launch ssms.exe from angular href click. If I click on the server it has to launch ssms with details I have tried to launch with winform, It worked for me. Below is the code for Winform. What I have tried: Winform link label details: lnkSqlServer.Links.Add(0,...
25 Jul 2018 by Dave Kreskowiak
HTML and client-side javascript cannot launch an executable on the client machine, for obvious security reasons. You can, however, tell the server to launch an executable on the server. Your server-side code just has to expose a method that the client-side code can call. This server-side method...
18 Apr 2021 by Virendra S from Bangalore, Karnataka
18 Apr 2021 by Katarina Nikolic