- home
- articles
- quick answersQ&A
-
discussionsforums
- CodeProject.AI Server
- All Message Boards...
- Application Lifecycle>
- Design and Architecture
- Artificial Intelligence
- ASP.NET
- JavaScript
- Internet of Things
- C / C++ / MFC>
- C#
- Free Tools
- Objective-C and Swift
- Database
- Hardware & Devices>
- Hosting and Servers
- Java
- Linux Programming
- Python
- .NET (Core and Framework)
- Android
- iOS
- Mobile
- WPF
- Visual Basic
- Web Development
- Site Bugs / Suggestions
- Spam and Abuse Watch
- featuresfeatures
- communitylounge
- help?
Everything / AngularJs / Angular 5
Angular 5
Angular5
Great Reads
by Pranay Rana
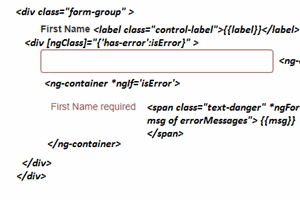
This post is about validation in Angular 2 application,
by Zahid Tanveer
Starting with Ionic Framework
by Bryian Tan
How to dynamically display controls in FormArray using Angular 5 Reactive Forms and enable/
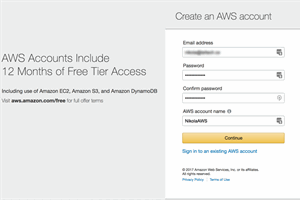
by Nikola Breznjak
Connecting Angular app to AWS Mobile Hub
Latest Articles
by Roshan Choudhary
We will see how view encapsulation is achieved in Angular.
by Roshan Choudhary
Component Interaction in Angular using Input Output decorator
by Zahid Tanveer
Starting with Ionic Framework
by MukeshKumarTech
This article will give you step by step explanation how to upgrade your Angular 5 project into Angular 6.
All Articles
4 Oct 2018 by
30 Jun 2019 by adarshp14
I have built an angular application where i tell the user to fill a form and we can add more data in a session but i want to export this data to excel file can someone help me Here is the link to my stackblitz project: angular-form-details1-yefpiv - StackBlitz[^] I want to add a feature export...
28 Aug 2019 by Afzaal Ahmad Zeeshan
Quote: file editing is done using a shared folder on server. but which is a security risk. It will be a security risk as long your users can edit the files anonymously. You must try requiring them to login before they can access the resources and suddenly this will be a beautiful feature in your...
26 Apr 2019 by Agarwal1984
Hello, I am trying to export csv using angular. my array is- 140 abc (address1) xyz, delhi (address2) my actual address is "140 abc, xyz, delhi" (address1,address2) result- store_id|Store_Name|Address|Pincode|Landmark|Status 1|abc|140 abc|xyz|delhi|10001|xxx|sss result is displaying wrong....
19 Feb 2018 by ahlanweb
I am using angular 4 , php mysql. i am sending a post to php mysql from angular. i want to get the response of the php json as you see in the code below , to the angular , to know , whether the data has been submitted or not . My Angular Script import { Injectable } from '@angular/core'; ...
11 Sep 2018 by Ahmed El Bohoty
I'm new to Angular , I just write service that check login but I don't have serve side code so I found fake API to test login but I don't know why it doesn't work. Here's the site of the fake API https://reqres.in/ you can find the login API. enter image description here What I have tried:...
18 Feb 2019 by ahmed_sa
problem data not display on browser although i get data on console.log(data)Angular ? i need to show employee list of data but problem is not show on browser but if i make console.log(data) it display as array of object and data show if you make inspect on browser employeelist.component.html...
18 Apr 2018 by AkiStar
20 Apr 2018 by AkiStar
2 Mar 2018 by alirıza adıyahşi
Creating a multi-tenant (SaaS) web application based on ASP.NET Boilerplate and using ASP.NET Core, Angular and EntityFrameworkCore.
24 May 2018 by AlwzLearning
I have a file located at C drive. I want to read contents of that file in anular 5. What I have tried: I am trying to use filereader in typescript . However how to send file as a parameter from typescript ?
12 May 2019 by AmalkiranCM
How Can I add a editable text box on canvas when we click on button using "angular5" only What I have tried: I have created a button using bootstrap and i want code onclick Add button a editable text box to be loaded in our id defined position onclick fn should be in 'Using Angular5 ' only ...
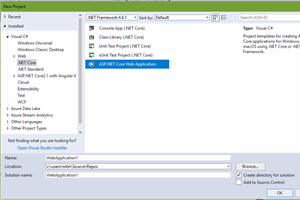
17 Dec 2017 by Amit Kumar Tiwari
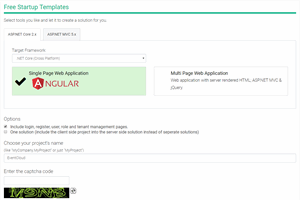
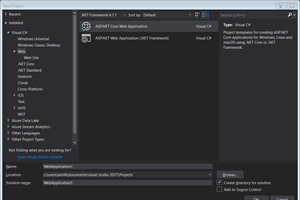
Steps to setup Angular 5 with .NET Core 2 in Visual Studio 2017 for development and deployment.
13 Jul 2019 by Anurag Gandhi
As I see, AuthUserService.isLoggedIn will give you whether you logged in or not in any page. In AuthGuard, this code is not needed, i think. You are calling login method every time whenever param is passed. // if you try to logging with id if (id) { ...
13 Nov 2020 by Arkadeep De
Hi, I was trying to host an angular application in local IIS. It is working fine unless until use is hitting the refresh button of the browser. After hitting the refresh button it is getting an 404.0 error. What I have tried: After watching various sites I have added a web.config file in the...
28 Apr 2018 by Bryian Tan
How to dynamically display controls in FormArray using Angular 5 Reactive Forms and enable/disable the validators based on the selection
10 May 2018 by Christian Graus
5 Mar 2018 by Darshan Sukumar
Hi there, The routes in Angular are case sensitive. In the routeconfig, you have specified the url path as "product". If you still wanna support both the case , add a new route in the route config as follows: { path: 'Product', component: ProductComponent }
21 Dec 2017 by Dave Kreskowiak
6 Apr 2018 by Dave Kreskowiak
This isn't a good question. We know nothing at all about your application, what it's supposed to be doing, ..., nothing. The very best you're going to get to such a question is a bunch of opinions on "what's my favorite stack". The problem is most of them probably won't be good for your...
25 Jul 2018 by Dave Kreskowiak
HTML and client-side javascript cannot launch an executable on the client machine, for obvious security reasons. You can, however, tell the server to launch an executable on the server. Your server-side code just has to expose a method that the client-side code can call. This server-side method...
30 Sep 2023 by Dave Kreskowiak
5 Sep 2018 by Er. Puneet Goel
This is about how we can set up proxy to make API call in Angular applications.
11 Sep 2018 by Er. Puneet Goel
15 Mar 2021 by FullStackVale
On updating Angular from 5.2 to 6.1. Facing this mentioned build errors in file view.d.ts, bypass.d.ts, container.d.ts. ( we are using Systemjs.Config.js, Gulpfile.js in the application ) Build: A computed property name in an interface must...
5 Apr 2018 by gbalamurugan
10 May 2018 by gbalamurugan
We are successfully run a MVC project (Media Project) and we are planning to move same project in Angular 5 with some additional features. Please give suggestions for me for which is the best option? What are the benefits of angular 5 over MVC? What are the difficulties in angular 5?? What I...
22 Aug 2020 by Gerry Schmitz
10 Apr 2018 by Giridhari Mishra
Hello, I have a Json file in wwwroot/assets folder. I am using that file in the service to display data. I am trying to insert another record to that Json file. I have used the same url but when it posts the data from the service, it errors "failed to load the resource". I tried opening the url...
5 May 2023 by Graeme_Grant
27 Mar 2018 by H.AL
I am trying to build my first application using angular 5 and .NET core 2; The application is created in visual studio 2017 as one empty website based on .Net core 2; I am using angular 5 for the client-side, and to maintain data-access, security, authorization ... I am creating Web API...
10 Apr 2018 by Igor Ladnik
2 Jul 2018 by iivanovetg
Using ComponentFactoryResolver for such a simple case is overkill. At least you should declare your worker components (one and two) as EntryComponents to be able to construct them dynamically. ComponentFactoryResolver may be useful when you want to create a component from directive for...
2 Jul 2018 by iivanovetg
export class addEditBandComponent implements OnInit { ... onAddCdClick(cd:string) { if (cd) { this.cdlist.push(new Cd({ name: cd })); } }
2 Jul 2018 by j4rey89
6 Jul 2018 by Jack R. Schaible
I'm trying to build a .Net Core 2 WebAPI/Angular hybrid app. I've followed a tutorial and successfully got it serving up the root of the client angular application, and routing within the client app works. However, if I try to navigate directly to a route (for example, "/register") using the...
14 Jul 2019 by jayant812
I want to create online exam application, where in i want to develop functionality like while user is taking exam, user cannot switch to other window or browser tab.If he does then exam should commit automatically. This i want to develop using Angular 2+ or Jquery Or asp.net. can any one help...
18 Apr 2021 by Katarina Nikolic
28 Aug 2019 by kedar001
In my application, file editing is done using a shared folder on server. but which is a security risk. is there any other way to edit Microsoft word file. or is there any way to upload file from downloaded folder or any temp folder from client machine without user interaction using any...
3 Jul 2018 by Kornfeld Eliyahu Peter
18 Feb 2019 by Kornfeld Eliyahu Peter
There is no fit between your HTML and TS... In HTML you run a double-loop on documents and inside it on employees of the current doc... In your TS there is not documents only a single variable of employees (filled via some API)...
12 May 2019 by Kornfeld Eliyahu Peter
By standard canvas should not have input elements with type="text" (even you may find browsers supporting it)... You a may create a div element that will overflow the canvas and actually hold the input... but it is probably better to rethink your design... : The Graphics Canvas element -...
17 Jul 2020 by Lakhwinder_
When I have large list of data and I scrolled down my page then it is taking time to render data into html and shows white screen for few seconds. How can we fix this problem? What I have tried: I have tried lazyFor and DetectChanges for this...
22 Feb 2019 by littleGreenDude
30 Jun 2019 by Maciej Los
3 Dec 2018 by MadMyche
What you would want to do then is to find a package resizing in Angular, and then work in the fixed-size limits. Google has plenty of results if you search for them. Resizing Images in the Browser in Angular With ng2-img-max[^] Angular Directive – Setting image height and width without...
28 Mar 2018 by Manjunath Matathamana
Angular framework is useful for building Single Page Apps and Progressive Web Apps. This article covers everything you need to know about deploying an Angular application in under 2 minutes.
1 Oct 2023 by Mansoordp
22 Aug 2020 by manuel_joseph
31 May 2018 by Mehdi Gholam
31 Aug 2020 by Member 11072126
Hi All, Am new into Angular and am trying to load a dropdown with static values (values defined in a .ts file). While am trying to load the array with the values, am getting error msg as: Cannot read property 'correlationDepthUnits' of...
3 Dec 2018 by Member 11451384
I have requirement where I want to scale image to fixed size. I am looking for an option to achieve that through angular client side instead from backend service. Please refer “Example #2 - Scale to a fixed size” from below link for the requirement which I want to achieve from Angular....
13 Jul 2019 by Member 12658724
Say I have the routing app-routing.module.ts onst appRoutes: Routes = [ { path: 'login/:id', canActivate: [AuthGuard], children: [] }, { path: '', canActivateChild: [AuthGuard], children: [ { path: '', redirectTo: '/courses', pathMatch: 'full' }, { path: 'courses', component:...
28 Aug 2019 by Member 12658724
I have http request to get data from backend. In the ts file, I have public prj1: string[] = []; public prj2: string[] = []; ngOnInit() { this.getProj1(); this.getProj2(); } getProj1() { this.service['pj1'].get().subscribe(data => { this.prj1 = data; }); } getProj2() { ...
19 Dec 2019 by Member 12658724
I have a kendo ui grid then I apply the filter to it. The principle is here demo. The only difference is the data source is a string array. In ngOninit, I get the source data then I used handleFilter(value) { this.data = this.source.filter(s =>...
16 Jan 2020 by Member 12658724
It maybe stupid but can you help me out? demo I have the error: ViewChild is not defined Please advise me What I have tried: import { ViewChild } from '@angular/core'
29 Nov 2018 by Member 13582084
I'm new to angular. I have a question. localhost:4200/product working but localhost:4200/Product not working. What I have tried: I try import { DefaultUrlSerializer, UrlTree } from '@angular/router'; export class LowerCaseUrlSerializer extends DefaultUrlSerializer { parse(url:...
21 Dec 2017 by Member 13589045
16 Mar 2018 by Member 13731199
2 Jul 2018 by Member 13767446
Errormessage Argument of type '{ 'name': string; }' is not assignable to parameter of type 'Cd'. Property 'id' is missing in type '{ 'name': string; }'. My model import {Nummer} from './nummer.model'; export class Cd { _id?: number; name:string; image?: string; madeinyear?: number; ...
25 Jul 2018 by Member 13801408
I want launch ssms.exe from angular href click. If I click on the server it has to launch ssms with details I have tried to launch with winform, It worked for me. Below is the code for Winform. What I have tried: Winform link label details: lnkSqlServer.Links.Add(0,...
27 Jul 2018 by Member 13801408
I have problem while binding angular dropdown When I click(GetPlanDates()) dropdown It has to load values from service, and able to select the value (GetPlanDate($event)) Wcf response for angular result: result({"Response":"Success!","dates":["20180723","20180724","20180725","20180726"]} ) ...
2 May 2018 by Member 13808093
can anyone convert the javascript code to typescript.I am new in typescript. Here is the code :- What I have tried: var main = function() { var paused = false $('.arrowR').click(function() { paused = true; $('#slideshow > div:first') .fadeOut(1000) .next() .fadeIn(1000) .end()...
18 Jun 2018 by Member 13809682
hi i have integrated the devextreme angular 2 map in my demo project , i want to show say count of people with name x , on the bubble as label/ text , on the vector map , else we can say i dont want to use tooltip , i want to show the label without hovering on particular bubble in the
18 Jun 2018 by Member 13809682
I have slightly resolved this ,Just add dxi-label in your map, chart as shown here here's the link to it
7 Feb 2019 by Member 14063588
29 Nov 2018 by Member 14070740
You're on the right track. The steps to making your Url routes insensitive are as follows: 1) Create a UrlSerializer that derives from the DefaultUrlSerializer (you did that). import { DefaultUrlSerializer, UrlTree } from '@angular/router'; export class LowerCaseUrlSerializer extends...
20 Oct 2018 by mukesh mourya
Hi, I am new for Angular 2+ and try to retrieve the details or priorities when the user uploaded the image file from UI. properties like Title, comment, author, camera details and does it has GPS Latlong? and etc. Please help me. Thanks What I have tried: var name =...
2 May 2018 by Mukesh Pr@sad
As we know QRCode or Barcode can be read anywhere, where we place the cursor its should not be like that it should read to a specific texbox and other form elements should not accept QrCode or Barcode pattern. What I have tried: As we know QRCode or Barcode can be read anywhere, where we...
18 Sep 2018 by MukeshKumarTech
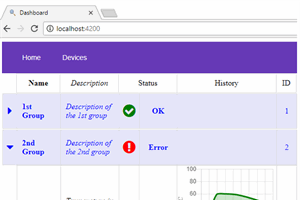
Step by step discussion of how to create dynamic components in angular 2/4 and how to set the value of dynamic control and get the value from the dynamically generated component
19 Sep 2018 by MukeshKumarTech
5 May 2023 by murkalkiran
2 May 2023 by murkalkiran
I have been redirected to another page like this this.router.navigate(['prob/telecomnewdeal'], { queryParams:{ 'companyId': this.selectedCompnay, 'domainId':this.domainId } }); on new page ngOnInit i am getting params like this ...
26 Dec 2017 by Nikola Breznjak
2 May 2018 by OriginalGriff
The problem is not Angular or any framework - it's that most barcode scanners ship set up to emulate a keyboard, and put the data they scan directly into the keyboard queue. Since the queue does not record the source, it just looks like keyboard data, and you can't automatically switch it to any...
20 Jul 2018 by OriginalGriff
No, there is no "simple" method to do it: as Jochen says, you need to recursively apply a tokeniser and then analyse the syntax. There are many examples available doing just that - normally as the first stage of an expression evaluator. Google will find you plenty: expression evaluator...
3 Aug 2018 by OriginalGriff
We do not do your homework: it is set for a reason. It is there so that you think about what you have been told, and try to understand it. It is also there so that your tutor can identify areas where you are weak, and focus more attention on remedial action. Try it yourself, you may find it is...
20 Oct 2018 by OriginalGriff
Quote: the problem is, unable to found other properties apart from it. like Title, comment, author, camera details and does it has GPS Latlong? and etc. What you are looking for is called EXIF data: EXIF Data Explained | Photography Mad[^] This may help you: GitHub - exif-js/exif-js:...
26 Apr 2019 by OriginalGriff
If you want to keep commas as part of a string in any CSV file, you have to delimit the whole string column with double quotes. In fact, it's a good idea to always use double quotes around any string in a CSV file: 1,"abc","140 abc,xyz,delhi",10001,"xxx","sss" To include double quotes in a...
14 Jul 2019 by OriginalGriff
You can't prevent it, not at all. Doesn't matter what language you use, the user can always switch away from your page - be it to another page, a different app, or even a different instance of the same browser. Think about it: if you could do that, so could malicious websites. Do you really...
27 Jun 2021 by OriginalGriff
While we are more than willing to help those that are stuck, that doesn't mean that we are here to do it all for you! We can't do all the work, you are either getting paid for this, or it's part of your grades and it wouldn't be at all fair for...
7 Feb 2022 by OriginalGriff
Either update you local server to 12.2.9 or higher, or follow the instructions in the error message which tell you how to disable the warning. The "missing dependencies" list means you need to install the CDK libraries: npm install --save...
9 Feb 2022 by OriginalGriff
9 Mar 2024 by Pete O'Hanlon
I appreciate that this is an older question but it is well worth addressing why there is a problem here. The poster has stated that they want to wait until data has been returned from an API and then load the HTML of a particular page....
26 Mar 2024 by Pete O'Hanlon
8 Feb 2022 by Pinky Pinky
I am new to Angular. After reaching the clientapp folder of my project, I used a command called ng serve. I am getting an error. Your global Angular CLI version (12.2.9) is greater than your local version (11.2.18). The local Angular CLI version...
20 Jul 2018 by Pradeep Kumar
I need a help in writing a validator in javascript or JQuery for a string expression that will allow arithmetic expressions like (),+,-,*,/,min(),max(),avg(). In the string, min(),max(),avg() should allow only two arguments. Sample string expression to validate :...
31 Jul 2018 by Pramod Singh (C)
I have my existing application in asp.net core 2.0 and i want to work in my next module in Angular 4 or Angular 5. So is this possible to add angular 4 or 5 in same solution and if yes so how can i implement redirection process from my asp.net core view to angular template. Please suggest. ...
1 May 2018 by Pranay Rana
This post is about validation in Angular 2 application, which means it's about validation on client side, not about server side.
20 Nov 2022 by Preeti Pandey 2021
I'm trying to push element to the array in firestore but i'm getting firebase error , also fieldvalue is not supported . version using : Angular: 14 FirebaseError: Function DocumentReference.update() called with invalid data. Unsupported field...
10 Jun 2019 by RB_Code
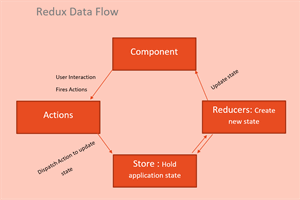
Hi, Regarding Angular State Managment, Could you please suggest the advantage and disadvantages about ngRx, angular-redux, sessionstoreage and localstorage. In which one we can use for Medium and Large applications. Thanks in advance. What I have tried: ngRx vs angular-redux vs sessionstorage...
24 May 2018 by Richard Deeming
Websites cannot read random files from the user's disk. You can only read files which the user has explicitly given you access to, either by selecting them in an , or by dragging them into your application. If the user hasn't selected the file, then your code cannot read it. ...
24 May 2018 by Richard Deeming
iis - ASP.NET: HTTP Error 500.19 – Internal Server Error 0x8007000d - Stack Overflow[^]: Error 0x8007000d means URL rewriting module (referenced in web.config) is missing or proper version is not installed. You need to install the URL Rewriting module: URL Rewrite : The Official Microsoft IIS...
5 Nov 2020 by Richard Deeming
16 Jan 2020 by Richard MacCutchan
25 Nov 2018 by Roshan Choudhary
Component Interaction in Angular using Input Output decorator