- home
- articles
- quick answersQ&A
-
discussionsforums
- CodeProject.AI Server
- All Message Boards...
- Application Lifecycle>
- Design and Architecture
- Artificial Intelligence
- ASP.NET
- JavaScript
- Internet of Things
- C / C++ / MFC>
- C#
- Free Tools
- Objective-C and Swift
- Database
- Hardware & Devices>
- Hosting and Servers
- Java
- Linux Programming
- Python
- .NET (Core and Framework)
- Android
- iOS
- Mobile
- WPF
- Visual Basic
- Web Development
- Site Bugs / Suggestions
- Spam and Abuse Watch
- featuresfeatures
- communitylounge
- help?
Everything / Webpack
Webpack
webpack
Great Reads
by nemanjas
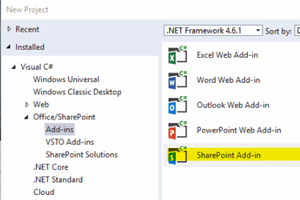
SharePoint Add-In for displaying SP List data with Angular 4.
by Rahul Sabharwal
This article details the migration steps from Webpack 3 to Webpack 4.
by Fiyaz Hasan
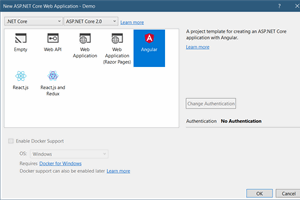
This article shows you how configure ASP.
by NitinShrivastava
Basic skeleton of React and Redux development environment for a book store application
Latest Articles
by NitinShrivastava
Basic skeleton of React and Redux development environment for a book store application
by Sem Shekhovtsov
Importing jQuery UI library into ES6 project
by Rahul Sabharwal
This article details the migration steps from Webpack 3 to Webpack 4.
by nemanjas
SharePoint Add-In for displaying SP List data with Angular 4.
All Articles
24 Jun 2021 by
It's likely you could be getting this error because your body > script tags are being processed before the entire document has had the chance to load it's required resources, especially since you've added the defer attribute (which tells a script...
26 May 2021 by Dinamo Hajduk
I'm using Laravel's default installation for Intertia and Vue. I installed lightbox npm install lightbox2 --save. I get error like Error: Can't resolve '../images/loading.gif' What I have tried: My webpack.config.js looks like this: const...
20 Jul 2017 by Fiyaz Hasan
This article shows you how configure ASP.NET Core AngularSPA starter project to serve a lazy-loaded angular module.
22 Dec 2017 by frenettej
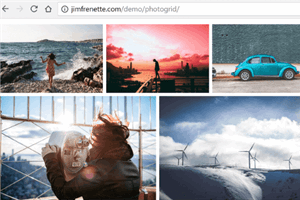
How to layout and lazy load images in a flexible grid similar to how facebook displays them in a post. Selected images open a lightbox for previewing within a carousel. Image alt text is converted into a caption below the image.
26 Mar 2019 by i_syed2000
I'm trying to implement a demo application where I want to use some code written in ES6 Module syntax format in a CommonJS style module format. I have configured the babel-loader and presets, but can't seem to get it working. //ES6 code export default function(a) { console.log("The value...
14 Jan 2021 by Jindrich Matous
15 May 2023 by Karamjeet Singh 2023
24 Jun 2021 by Manan Sharma 2021
I have a Javascript module called out.js export default function out(str) { //Some Code console.log(str); } I ran the webpack bundler and created a bundle.js file. And now I am Importing it to my index.html using a tag.
28 Feb 2018 by Member 13701429
I have been trying for hours to figure out what is going on with Babel. It is not outputting anything close to what it should. Shown here: I can provide any context/files that you may need to deduce a solution. Thanks. sample script.js function: var nameBuilder = function(firstName="John",...
21 Oct 2022 by Member 14167480
18 Sep 2021 by Member 15362598
18 Sep 2021 by Member 15362598
13 Feb 2022 by Member 15479059
I was using async: false in ajax. I want to have the equivalent of this command in fetch. Apparently using async helps. But when I use the word async in the webpack, it does not work. i use webbpack 3.8.1 and in webpack.config.js: const path...
6 Sep 2022 by Member 15479059
i use webpack in my asp.net core 6 mvc project. I use webpack-dev-server to run the browser automatically. My question is, how can I see the changes on index.cshtml instead of index.html. (When I change the extension of the html file from html to...
11 Mar 2018 by nemanjas
SharePoint Add-In for displaying SP List data with Angular 4. Using NPM, WebPack, TypeScript, SP CSOM, Rxjs and ag-Grid
28 Oct 2020 by NitinShrivastava
Basic skeleton of React and Redux development environment for a book store application
26 Feb 2019 by Rahul Sabharwal
24 Sep 2020 by Richard MacCutchan
18 Jul 2020 by Sem Shekhovtsov
14 Jan 2021 by snehalpawar
Following is the code for convert webpage to pdf using itextsharp protected void btnExport_Click(object sender, EventArgs e) { StringWriter sw = new StringWriter(); StringReader sr = new StringReader(sw.ToString()); Document pdfDoc = new...
24 Sep 2020 by White Logan
4 Jan 2022 by Working Student Ph
Generating browser application bundles (phase: setup)... [webpack-dev-server] Project is running at: [webpack-dev-server] Loopback: http://localhost:4200/, http://127.0.0.1:4200/ [webpack-dev-server] 404s will fallback to '/index.html' ⠸...