- home
- articles
- quick answersQ&A
-
discussionsforums
- CodeProject.AI Server
- All Message Boards...
- Application Lifecycle>
- Design and Architecture
- Artificial Intelligence
- ASP.NET
- JavaScript
- Internet of Things
- C / C++ / MFC>
- C#
- Free Tools
- Objective-C and Swift
- Database
- Hardware & Devices>
- Hosting and Servers
- Java
- Linux Programming
- Python
- .NET (Core and Framework)
- Android
- iOS
- Mobile
- WPF
- Visual Basic
- Web Development
- Site Bugs / Suggestions
- Spam and Abuse Watch
- featuresfeatures
- communitylounge
- help?
Everything / Programming Languages / ECMAScript
ECMAScript
ECMAScript
Great Reads
by David Catuhe
Microsoft Program Manager David Cathuhe shares an overview of asynchronous code within ECMAScript: what it is,
by Dixin Yan
A one-stop tutorial of all mainstream technologies for JavaScript modules.
by tranthanhtu.vn
What is directive?Directive is a way we separate the re-usable function/
by Manjunath Matathamana
Setting up Node.
Latest Articles
by TottiWatti
Create lightweight VS 2022 ASP.
by Yaseer Mumtaz
Authentication & Authorization using Auth0 & JWT
by Han Bo Sun
This tutorial will discuss three different ways of communication between parent controller and AngularJS directive.
All Articles
4 Nov 2015 by
Microsoft Program Manager David Cathuhe shares an overview of asynchronous code within ECMAScript: what it is, how it works, and ways it can improve your workflow when working with JavaScript.
16 Apr 2020 by Dixin Yan
A one-stop tutorial of all mainstream technologies for JavaScript modules.
3 Feb 2017 by tranthanhtu.vn
What is directive?Directive is a way we separate the re-usable function/ feature.Can you explain more detail?Back to the list of users, I want background color of first-name column of user who named "Tu" will be set to red. the UI is as below:So I need to update template (html file) as below:It is o
23 Feb 2018 by Manjunath Matathamana
Setting up Node.js and MongoDB backend, and then getting an application up and running can be challenging. This tutorial helps you make the whole process easier.
5 Feb 2019 by Ryan Peden
Writing to a Slack Channel - Node.js Edition
10 Dec 2015 by Modesty Zhang
A simple and practical unidirectional data flow implementation with Reactive Extensions RxJS for React components.
18 Jun 2016 by Chris Solutions
The implementation of a no-framework client application using high-level developer governance.
16 Jun 2016 by Chris Solutions
With evidence in hand, no-framework is the perfect alternative to frameworks.
31 Mar 2017 by Modesty Zhang
A simplified approach to enable an array of reducers in a React/Redux web application with existing reducers and selector pattern.
24 Apr 2020 by Gerd Wagner
The most important new language elements of JavaScript for basic programming
11 Oct 2020 by Jin Vincent Necesario
27 Feb 2018 by Giorgio Arata
If you think named function arguments are needed in your JavaScript projects, you may consider extending built-in JavaScript Function objects to add them automatically.
27 Nov 2015 by Modesty Zhang
A practical example of utilizing Reactive Extensions RxJS for autonomous states in React components with greater expressiveness and concise code.
8 Jan 2018 by Manjunath Matathamana
This tutorial teaches you how to build a React application from scratch. In addition, we will be using fetch API with React to make asynchronous calls to a mock server.
28 Oct 2015 by CPallini
You have to somehow parse the JavaScript source code, in order to extract such a info.You may have a look at existing parsers (Google is your friend[^]).
6 Nov 2015 by Dave_Voyles
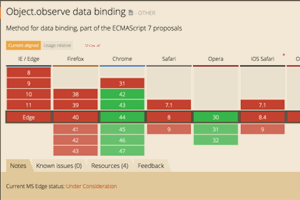
While building a browser-based version of the classic FMV game Night Trap, Microsoft Technical Evangelist David Voyles needed a solution to an event-based trigger. In comes Object.observe to save the day.
17 Feb 2017 by sameh obada
Implementation of mouse capturing for HTML5 Broswsers
23 Jan 2023 by Yaseer Mumtaz
Authentication & Authorization using Auth0 & JWT
22 Apr 2018 by Sibeesh Passion
27 Jan 2023 by TottiWatti
Create lightweight VS 2022 ASP.NET Core SPA template with React style components
13 Aug 2015 by Sergey Alexandrovich Kryukov
First of all, the line Cat.prototype.constructor = Cat; is redundant, because it's already Cat.To give you some idea, let's continue prototype chain:function Animal() { this.kingdom = "Animalia"}function CatGenus() { this.genus = "Felis"}// let's skip family, order, and...
14 Apr 2021 by Richard Deeming
If you don't want to use a loop, then this should work: let newObj = { templates: obj.IDs.map((id, index) => ({ id, link: obj.links[index] })) }; Demo[^]
22 Oct 2021 by Han Bo Sun
This tutorial will discuss three different ways of communication between parent controller and AngularJS directive.
17 May 2014 by Sergey Alexandrovich Kryukov
I think you just don't understand the idea behind Javascript. No library can implement anything beyond the Javascript standard, absolutely not. As Javascript does not have access to the client system, it does not get access to multiple screens; it just uses the resources provided by the browser....
31 Oct 2014 by Muhamad Faizan Khan
var ask= prompt("Please insert number or string);alert(typeof ask);i am using above code but it return me only string not number (if i type Number).what to do if i use below logic then this will also fail becuase now it will return only numbervar ask= parseInt(prompt("Please...
13 Nov 2014 by Bernardo de Castilho
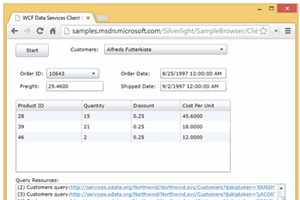
Learn how you can migrate an application away from Silverlight and into HTML5/JavaScript in this new white paper. In the paper, Bernardo de Castilho takes a simple Silverlight application and walks through, step-by-step, porting the ViewModel and the View into an AngularJS application.
12 Dec 2014 by Brady Kelly
I'm fairly new to JS coding outside of little functions that use jQuery, but I am fairly aware of patterns and practices. I would appreciate some input on my approach so far. Inside my main (revealing) module, I would like to have objects that expose all their methods for use inside the main...
7 May 2015 by tviel
Hi,yes this is possible, if the pages you host in the separate windows are from the same domain. This is what restricts Javascript in communication.If you don't want to code the communication layer yourself, there are libraries providing a corresponding API ... like...
17 Jul 2015 by Brady Kelly
I have a largish Angular app, with one 'master' view, with menus etc. and this then loads 'child' views into a sub-portion of the 'master' page. The master page (every page, in effect) has a good few navigation buttons, like 'Home', 'New Doc', 'Logout', etc.Each child page has some buttons,...
13 Aug 2015 by Dzianis Igaravich Leanenka
Hello to everyone!I cannot catch the idea of what does the string Cat.prototype = new Animal(); do. and what does any constructor return? Prototype?really)?Thank youfunction Animal(){ this.eat = function(){ console.log('eat called'); };}function...
9 Sep 2015 by Sergey Alexandrovich Kryukov
Yes, wonderfully, there is the access to the variable scope. This is a very interesting phenomenon.Your function makes perfect sense and actually works. To make it apparent, it's enough to uncomment alert:function f() { var value = Math.random(); function g() { alert(value);...
20 Oct 2015 by B. Clay Shannon
Inserting and Updating Sharepoint 2010 Lists from the Client, using Javascript/jQuery
13 Dec 2016 by armugam.indrani(Hyd)
HiMy task is to add list item in Sharepoint online(cloud)from Html form data. But the constraint here is... using either javascript/ECMAScript/angularjs/jQuery & also the html form should be simple html.Using Scripts i can pass 1)Sharepoint site Url 2)Sharepoint site...
18 Jul 2017 by arunkx
My textinput component is given below: const React = require('react') module.exports = (props) => { return ( props.onBlur(props.fieldName, e.target.value)} ...
25 Aug 2019 by Member 14568233
Hey there here is how you'd do it fetch(apiEndpoint).then(response => response.json())
1 Jun 2020 by OriginalGriff
We are more than willing to help those that are stuck: but that doesn't mean that we are here to do it all for you! We can't do all the work, you are either getting paid for this, or it's part of your grades and it wouldn't be at all fair for us...
3 Jan 2021 by Nishanth J
All The below codding snippets works perfectly. Need to make sure that the below snippets of code can be simplified using any of an advanced ECMA standards let pauseAllcount = 0, resumeAllcount = 0; this.xUserDetails.forEach((el, indx)...
14 Apr 2021 by Manan Sharma 2021
I have an object that has multiple arrays that looks something like this. let obj = { links: ["https://somelink.com/image.jpg", "https://somelink.com/image2.jpg"], IDs: ["yCmj", "4q1K"], } I want to make it so that it's turned into an...
14 Apr 2021 by W∴ Balboos, GHB
Couldn't you just keep-it-simple and loop through the arrays and construct the new array as you go through them in parallel ? Don't over complicate your code: and array is an array. It is rare that the simplest solution isn't the best.
4 May 2021 by Manan Sharma 2021
So this is my code : let newTems = {} let IDs = ['xyz', 'abc'] let temRef = await db.collection("templates") For each id in IDs, I am checking if the id is equal to the documentID of any document in the "templates" collection and mapping name...
4 May 2021 by Manan Sharma 2021
I had two issues here. The first one is that I called the get() without awaiting it for the tempSnap and because that is a async call I can't use it in a forEach because forEach doesn't support async. To resolve the problem I first loop through...
26 Oct 2021 by Member 15341738
What am I trying to achieve is passing the state from this input: EBITDA ...
25 Apr 2022 by stackprogramer
For my express.js project, I use the migrate package to manage the Models of my Mongo database. I defined database object in db.js file.Then I used it in migrate file. //db.js file const mongoClient = require('mongodb').MongoClient; const...
21 Dec 2015 by Muhammad Hassan Tariq
Using Protractor for E2E testing of AngularJS application in Visual Studio
17 May 2016 by CodeSparta.com
Get to learn how to make a chrome extension to override new tab with beautiful random images in only 5 minutes
19 Jun 2016 by Chris Solutions
A no-framework approach to web development which yields a high level of developer governance.
26 Nov 2017 by M@dHatter
How to create private fields and methods within JavaScript ES6 classes.
28 Nov 2016 by Neal Pandey
This article is a tutorial on creating a basic OData (Open Data Protocol) endpoint for a MongoDB database using MEAN stack.
21 Jun 2018 by Kunal Chowdhury «IN»
2 Nov 2015 by Nithesh AN
28 Feb 2017 by Afreen F
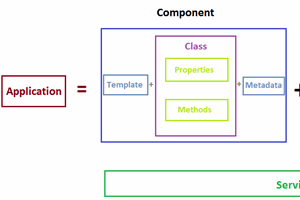
In this article, we will learn setting up the Angular 2 environment. In continuation of this article in next part, we will learn how to write a simple Hello World Application and keep on adding advance features of Angular 2 to it.
25 Nov 2018 by Roshan Choudhary
Component Interaction in Angular using Input Output decorator
3 May 2017 by Jennifer Nilsson
React VR, framework from Oculus that lets you build virtual reality web apps. You can use it, and some JavaScript, to make your own tours and user interfaces.
12 Jun 2017 by Md. Tahmidul Abedin
This is a tip about using CAML query more efficiently with SharePoint Rest API.
13 Jun 2016 by Ashish k. Rajput
This article is all about the JavaScript, ECMAScript, basic terminology and release history
24 Aug 2010 by Kenneth Kasajian
This article describes a technique for making use of inheritance with JavaScript, including inheriting interface, implementation, and data from base classes.
31 Oct 2014 by Peter Leow
dialog boxes in JavaScript always return string. Use isNaN() to determine, like this:var ask= prompt("Please insert number or string");if (isNaN(ask)){ alert("You enter a string");} else { alert("You enter a...
28 Feb 2017 by Daan Michiels
9 Sep 2015 by Dzianis Igaravich Leanenka
HelloHere is a small question: why does Opera/Chrome have no access to the value variable from the [[scope]] of the external LexicalEnvironment?function f() { var value = Math.random(); function g() { debugger; // here we should take a look at the console and write// alert(...
20 Jan 2017 by Lalit_Chandra
In JavaScript, triggering of events is different in IFrame and Parent Window.
28 Oct 2015 by Sergey Alexandrovich Kryukov
In addition to Solution 1, here is a hint for you: you can get the code of your script in the same script. For starters, here is how you can get the code of some function in a string:function A(a, b) { /* some function implementation here */ }var codeOfA = A.toString(); // now you can...
9 Sep 2015 by Dave Kreskowiak
Your question doesn't make a lot of sense and your example code doesn't show what you're doing.This is standard stuff. A variable cannot be seen outside of the scope it is declared in. If a variable is declared inside a function, its scope is limited to that function and any members inside...
19 Sep 2018 by MukeshKumarTech
In this article, we will mainly focus how to implement CRUD(Create, Read, Update and Delete) operations in Angular using ngx-bootstrap with API created in Asp.Net Core Web API.
17 May 2014 by Oliver Bleckmann
An interesting question that was put to me today:Is there any support for multi monitor/ multi screen HTML5/JS-Applications planned for HTML5 (or any vendor specific solution available) for the main browsers.How about the support on device specific platforms/ libraries/ SDKs?Does MHL...
27 Aug 2014 by Mehdi Gholam
27 Oct 2015 by Dzianis Igaravich Leanenka
Hello to everyoneCan anybody explain how can I count both the total number and the number of unique operators and operands in a JavaScript program?thanks
25 Aug 2019 by Klem Lloyd
I am quite new to JavaScript and I have a task to finish a certain app, in the process I have the following requirement: Create a fetchBill function. It should assign https://randomapi.com/api/006b08a801d82d0c9824dcfdfdfa3b3c to an api variable. It should then use the browser's fetch function...
9 Aug 2021 by Swadip Singho Roy
Problem: 1. Find the even, odd, and numbers greater than 6 and make an even & odd number array differently, last make an array of numbers greater than 6. 2. Show the results of 3 arrays serially. 3. Show the values of even, odd and large numbers...
8 Aug 2021 by Patrice T
Since you didn't stated any problem, just a little improvement : for(var a = 0; a
8 Aug 2021 by Richard Deeming
Assuming your homework doesn't forbid it, use Array.filter: Array.prototype.filter() - JavaScript | MDN[^] Eg: const words = ['spray', 'limit', 'elite', 'exuberant', 'destruction', 'present']; const result = words.filter(word => word.length >...
9 Aug 2021 by Dimiter2011
Separating Odd from Even - will solve part of your question myEven = []; myOdd = []; x = myArr.length; y = 0; for (var j = 0; j