- home
- articles
- quick answersQ&A
-
discussionsforums
- CodeProject.AI Server
- All Message Boards...
- Application Lifecycle>
- Design and Architecture
- Artificial Intelligence
- ASP.NET
- JavaScript
- Internet of Things
- C / C++ / MFC>
- C#
- Free Tools
- Objective-C and Swift
- Database
- Hardware & Devices>
- Hosting and Servers
- Java
- Linux Programming
- Python
- .NET (Core and Framework)
- Android
- iOS
- Mobile
- WPF
- Visual Basic
- Web Development
- Site Bugs / Suggestions
- Spam and Abuse Watch
- featuresfeatures
- communitylounge
- help?
Everything / Web Development / CSS3
CSS3
CSS3
Great Reads
by veen_rp
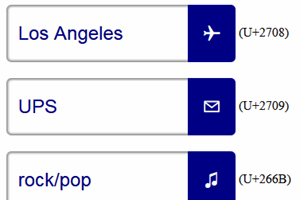
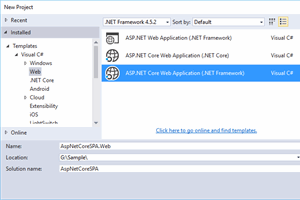
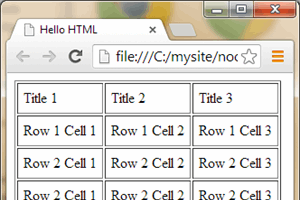
Some templates for HTML5,
by Florian Rappl
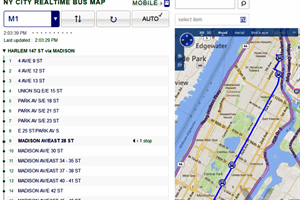
Creating a highly extensible presentation app with multi-user and device integration for tablets.
by Peter Leow
Getting familiar with Bootstrap's powerful,
Latest Articles
by Zijian
Basic user interaction designs with buttons in Web applications
by Graeme_Grant
ARIA compliant normal and EditForm Toggle switches with light & dark theme support baked in.
by Graeme_Grant
User preference theme support - supporting OS /
All Articles
19 May 2016 by
Guys!!!I really need your answers...So i tried a lot in c and c++ But i had to advantage of those thing.then i found Java And Python...Those are fine but now i am having problem to choose from them .......so i made my mind and choose Python.but i can't find any good sites to learn free....And...
19 May 2016 by CHill60
As phil.o says this post "will more likely attract personal opinions rather than verified facts""Good" is a subjective word, so you will have to decide which sites are good for you from this list[^]As for books, I would use the User Feedback on a site such as Amazon.com: Books[^] to...
4 Oct 2012 by sangamesh arali
4 Oct 2012 by Nandini CR
4 Oct 2012 by Sandip.Nascar
It seems, you are doing some heavy operation (data calling probably) in page_load.So, until the page_load event completes, there will be a kind of partial display and the page is fully loaded and rendered after the page_load event completes and the html renders.There are several options...
12 Jan 2019 by TheBigBearNow
Hello all, I have a bootstrap 3 modal and I want to use bootstrap 4 to make it work the same way. I have tried quiet a few different ways to make this work I am trying to use something like the fadein fadeout and fadetoggle methods but in bootstrap4 they don’t have these. I tried .modal(show)...
6 Jan 2022 by TheBigBearNow
I currently have a layout which works for me except for when the screen gets smaller. I have been playing with it and I have it how I want it except for 1 element. When the screen is big I have the elements layed out ‘block’ next to each other...
11 Sep 2015 by J. Michael Palermo IV
I thought I would share a list I compiled of ten common mistakes I see web developers make - and how to avoid them.
26 Apr 2015 by saleem faeq
4 Aug 2016 by Ujjwal Gupta
18 Feb 2016 by sachin ghute
24 Sep 2013 by Makzrider
24 Sep 2013 by Sergey Alexandrovich Kryukov
5 Sep 2020 by Dec Fathani
5 Sep 2020 by Dec Fathani
28 Mar 2020 by Member 13522501
28 Mar 2020 by Member 13522501
23 Dec 2015 by Abhishek_Narain
7 Jul 2017 by Sergey Alexandrovich Kryukov
23 Mar 2013 by rahul_kakadia
I've observed that often the websites use only one background image which contains multiple images on it. For example, instead of using separately icons, all of the icons are put on one image and then the different parts of image are used in different section. Is there any advantage of this?...
24 Mar 2013 by jkirkerx
For me, I got lazy or move advanced, and started using image strips, I'm setting the CSS anyways, so why not just move the image over to the left for icon 2. So now I have less artwork to track, it's faster, download the image once.in the css, you specify the background-position,...
29 Mar 2013 by vinodkumarnie
Hi.. Really you asked best question.. Here is the reason why we should combine multiple images into one..1. Each images used in webpage is considered as a one http request while loading. 2. Webpage load time depends on number of requests in a page.3. As the number of requests is less...
8 Feb 2014 by Amit Kumar143
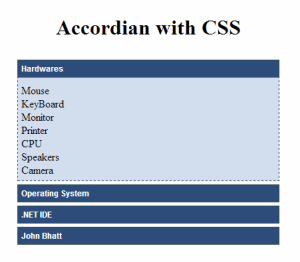
hello friends,i am building a web application that should look like windows8 Pattern, so i searched and found using MetroUI-CSS where you can have set of styles to create a site with an interface similar to Windows 8. i am new in it in my application first i need a Accordion,so i read the...
8 Feb 2014 by AnvilRanger
21 Jun 2017 by Member 11859517
Hi, I created menu using ul li element but on click which menu item clicked that item should be in red color. its working without 'a' tag. but with a tag on page redirect its color is not showing . how to do this with a tag? Please help me. What I have tried:
21 Jun 2017 by ZurdoDev
F-ES is right in the comments. Your a tag causes a new page to load so the html is all new. I suppose you have the same ul on each page? Hopefully it is in a user control but you'll need to add some JS to each page to mark the corresponding menu item as active.
4 Jul 2023 by KiranSharma1
4 Jul 2023 by Richard Deeming
29 May 2017 by Samira Radwan
Hello, I have an asp.net webform application that has a link button inside a listview. What I want to do is to highlight/change color of the selected button on Itemcommand. I have tried a lot of solutions with no luck. It changes the color but it doesn't change back when i click another button....
29 May 2017 by Bryian Tan
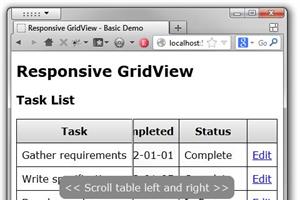
28 Apr 2014 by Declan Bright
A technique which ensures that an ASP.NET GridView displays nicely on small screen devices.
23 Nov 2015 by GeneralZod007
23 Nov 2015 by Krunal Rohit
18 Apr 2013 by pawanvats
18 Apr 2013 by Rockstar_
18 Apr 2013 by Zafar Sultan
11 Feb 2023 by Dave Kreskowiak
11 Feb 2023 by KiranSharma1
Despite returning the adinserter() function correctly, the ads are not appearing and only the ad header is being displayed. I am not sure what is causing this problem and would greatly appreciate any assistance in resolving this issue. Could it...
25 Apr 2015 by DrABELL
Pure CSS3 styling solution applicable to HTML5 SELECT element and ASP.NET DropDownList control
8 May 2015 by DrABELL
CSS3 technique utilizes HTML5 div elements to produce compact pseudo-graphics
14 Apr 2023 by Graeme_Grant
14 Apr 2023 by Gcobani Mkontwana
11 Mar 2022 by Mahmoud mohd
how can i make my code appear on runtime when deployed ? should i parse it and how do i parse it ? and on the console.log it shows me the array of colors getRandomColor(){ console.log('colorsss') // let colors = ['#33FFFD',...
24 Feb 2016 by dumsky
Demonstrate how to write a simplified AngularJS Loader and Error handling infrastructure
3 Mar 2016 by dumsky
Getting it all together - Controller, Service, $http, caching and more
22 Oct 2014 by Member 10087539
12 Sep 2013 by Moosavi S.M.
12 Sep 2013 by ZurdoDev
There are many approaches and if you are new to css I would recommend going through some tutorials first. It isn't necessarily the easiest thing to learn if you come from a programming background.In the past when I have done this I have searched for example of CSS horizontal menus. There...
19 Sep 2013 by Moosavi S.M.
4 Jun 2014 by Paulo Augusto Kunzel
24 Jul 2018 by Member 11775000
I am using animate.css it is working fine in chrome and mozilla but in case of Internet Explorer browser i used "wow bounceInLeft" the content need to animate from the left when page is loading but it is not happening in IE browser can anyone please sugguest. What I have tried: i am tried...
24 Jul 2018 by Member 11621026
22 Jan 2012 by Florian Rappl
Exploring possibilities by comparing the HTML5 canvas element with the possibilities of CSS3 animations
11 Jul 2013 by Jyothish6190
I want to add a radio button and a text field dynamically with their corresponding css when a button clicks. I do find many methods to add elements dynamically but the css is not working. please suggest some links
11 Jul 2013 by Sergey Alexandrovich Kryukov
Please see my comment to the question. Quite apparently, no description of the problem => no answer.However, I can give you an advice: the simpler your manipulations on the HTML DOM elements, the less likely the bugs. To simplify it greatly, you can use jQuery. Please see the jQuery methods...
4 Mar 2018 by Bryian Tan
You can simply use the append function in jQuery in your code to add a new row. See example below. $("#button").click(function () { $('#tbl').append('xx') }); But to continue what you have posted here, give the table row and id "DataRow", then change the...
24 May 2013 by praveena0989@gmail.com
Hi Guys, I have an image and now I want to apply animation to a part of that image.I tried using jquery animate method but that works for whole object but I wantto apply effects only to specific part of a image.Thanks in Advance,PSP
24 May 2013 by Zoltán Zörgő
From browsers's and javascripts's point of view, the image is a closed entity. You can make however tricks with css to crop a portion of it: http://cssglobe.com/3-easy-and-fast-css-techniques-for-faux-image/[^].In html5 you have some other tools too, like this:...
29 Sep 2015 by Sibeesh Passion
In this post we will discuss how we can apply CSS important in JQuery. We all know that we can not apply a important CSS property directly to an element. It does not work. But still there is a solution for that. Here I am going to share you that. I hope you will like […]
17 Aug 2014 by Ben Liebert
20 Sep 2021 by Member 15331575
20 Sep 2021 by k5054
20 Sep 2021 by OriginalGriff
10 Nov 2013 by Nkumary
Hi,I have an application where i have a bootstrap modal with a input form where user edits his/her information. I want that after he enters the data it should be updated in the database and on the same Modal i want to show the updated details to the user in read only mode. I know It is a...
15 Dec 2017 by O.Nasri
1 Mar 2016 by Member 10525430
1 Mar 2016 by Anil Sharma1983
23 Nov 2013 by M.R. Inc
24 Nov 2013 by M.R. Inc
6 May 2014 by MOHANAVAMSI CHIDIPILLI
20 Nov 2015 by JOTHI KUMAR Member 10918227
hi to all, I need autocomplete dropdown list in my application .how to install plugin and how to enable dropdown as autocomplete dropdown.kindly send some step to do this .here i tried lot but no use. here copied some chosen.js and chosen.min.js and chosen.css but in console not...
20 Nov 2015 by Krunal Rohit
Use jQuery UI Autocomplete [^] -Refer this tutorials for how to use it with ASP .NET...
5 Apr 2023 by Gcobani Mkontwana
9 Apr 2014 by Peter Leow
2 Apr 2014 by Kornfeld Eliyahu Peter
2 Apr 2014 by Kornfeld Eliyahu Peter
1 Apr 2014 by Tadit Dash (ତଡିତ୍ କୁମାର ଦାଶ)
4 Apr 2014 by Kornfeld Eliyahu Peter
7 Apr 2014 by Kornfeld Eliyahu Peter
11 Jul 2020 by Sandeep Mewara
Learn, understand and jumpstart with ReactJS
28 Dec 2014 by Prava-MFS
As we all know about CSS (Cascading Style Sheets) is a language used for styling the web pages written in HTML, XML or XHTML. In CSS, selectors play a vital role to declare which part of the web page, the style applies to and it is done by matching the tags or attributes present in […]
7 Apr 2014 by Guruprasad.K.Basavaraju
6 Apr 2014 by Guruprasad.K.Basavaraju
8 Feb 2017 by Member 12989102
Hi i have a problem with vegas slideshow installation:http://vegas.jaysalvat.com/documentation/setup/-I downloaded vegas from http://vegas.jaysalvat.com/ (on github there are others files);-I put all files in folder's root: vegas.min.css, vegas.min.js, index.js, bridge.jpg (example...
8 Feb 2017 by CHill60
Please do not repost the same question over and over.Delete this one and use Blank page after installation vegas slideshow[^]
8 Feb 2017 by Member 12989102
Don't worry, I solved:I change $("#ShowSlideShowHere, body").vegas({ slides: [ { src: "bridge.jpg" }, { src: "/img/slide2.jpg" }, { src: "/img/slide3.jpg" }, { src: "/img/slide4.jpg" } ]});With$(function(){$("#ShowSlideShowHere,...
22 Jan 2022 by Graeme_Grant
6 Feb 2022 by Graeme_Grant
26 Mar 2015 by rana_sonu1
27 Mar 2015 by Suvendu Shekhar Giri