
Introduction
We're building a layout surface and need a ruler by which a user of an application containing the layout surface can judge the size of artifacts such as images, lines and boxes. Though I looked in CodeProject and other places I could not find any rulers written in C#. There are one or two in C++ and in VB but since we want all managed C# code these options did not fit the need so we are writing our own. Its a piece that will probably change as the layout surface project progresses but it may have use for some as it stands.
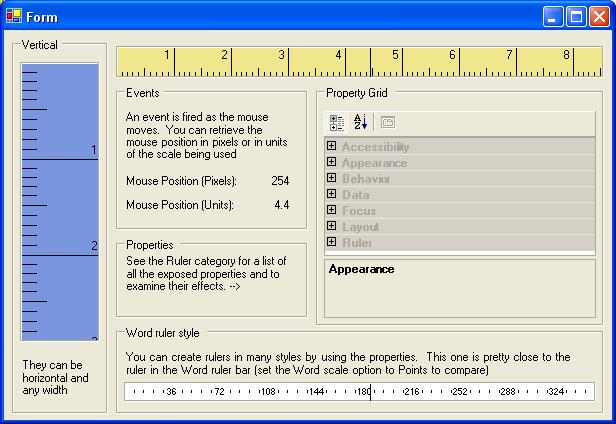
The image illustrates some sample rulers and the demo allows you to play with various properties to examine their effects.
Note that the ruler is not intended to be a replacement for a phyical ruler. It is not the purpose of the control that, somehow, an inch will be an inch on any display. Rather it is intended to provide a relative measurement. However, 72 points equals 1 inch so assuming that the printer is up to it, a ruler showing 6 inches and printed out should be 6 inches on paper.
Features
The control inherits from System.Windows.Forms.Control and the appearance of the ruler is controlled by 14 exposed a properties in addition to those of the underlying control:
BorderStyle (System.Windows.Forms.Border3DStyle enumerated type)
A ruler can be displayed with any of the border styles supported by the Forms namespace. By default an etched border is drawn.
DivisionMarkFactor/MiddleMarkFactor (int)
The division marks are displayed in the ForeColor selected. There are two different marks: a "middle" mark and the rest. A middle mark is displayed only when there are an even number of sub-divisions and never when RulerAlignment.raMiddle is used. The height or length of the marks is controlled by these factors that represent the proportion of the height (or width) to use. For example, a MiddleMarkFactor of 3 will give middle marks a length of 1/3 of the height (or width) of the control.
Divisions (int)
This value determines the number of sub-divisions to display between each MajorInterval. The approriate number will depend on thew scale mode chosen along with application or aesthetic parameters.
MajorInterval (int)
This value how frequently the markings repeat and how frequently numbers are displayed. For example, the usual MajorInterval for Inches and Centimetres is 1. That is, the number will be display per unit. For Points, a more appropriate MajorInterval will be 36 or 72 while for Pixel it might 100. The MajorInterval value for Centimetres might be 2 in which case the displayed numbers will be 2, 4, 6, etc and the middle mark will represent the odd numbered centimetres. There is no upper limit to the MajorInterval.
MouseLocation (Read-only)
If mouse tracking is enabled and the mouse is within the x-axis bounds (for a horizontal ruler) or y-axis bounds (for a vertical ruler) this property will display the pixel offset into the ruler of the current mouse position. Note that the mouse does not have to be over the ruler, though it can be, just within the the bounds though anywhere on the screen.
If mouse tracking is not enabled or the mouse is outside the respective bounds, this property will return -1.
MouseTrackingOn (bool)
When enabled, the ruler will display a line in the ruler indicating the current position of the mouse. The control will also generate an event so that the containing form or control can track the mouse position and react appropriately. The demo uses this event to display the mouse position in terms of pixels and in terms of scale units.
Orientation (enumerated type)
The available options are Horizontal and vertical
RulerAlignment (enumerated type)
The marks on the ruler can be displayed on the top, middle or bottom of a horizontal ruler or the left, middle, right of a vertical ruler.
ScaleMode (enumerated type)
Valid scales are Pixels, Points, Centimetres and Inches
ScaleValue (Read-only - double)
The value of the current mouse position expressed in scale units
StartValue (double)
The number, in scale units, from which the ruler should start displaying marks.
VerticalNumbers (bool)
If set to true the numbers displayed on the ruler will be presented vertically.
ZoomFactor (double)
The ruler has been developed to participate in a layout control that may, like a Word document, be zoomed. As the layout or document is zoomed, so the ruler must change its relative scale. The factor specified determines the level of apparent zooming. The control is constrained between 0.5 and 2 (50% and 200%).
Areas of interest
IMessageFilter
A control will, ordinarily, only receive mouse events when the mouse is over it. In this case, the control must receive mouse event information at all times while mouse tracking is enabled. To do this, the control also implements the interface IMessageFilter and calls Application.AddMessageFilter(this) to hook the message queue. The IMessageFilter interface requires the implementation of one method:
public void PreFilterMessage(Message m) {}
The implementation in this control acts on all WM_MOUSEMOVE message to determine whether the mouse is within the control x-axis (horizontal ruler) or y-axis bounds (vertical ruler) but not both. If the mouse is with bounds, then:
- the position of the mouse is retrieved in screen coordinates;
- it is saved in client coordinates;
- the control is repainted so that the mouse tracking line can be updated and
- an event is raised
There are some rulers written in VB that purport to track the mouse. Conveniently VB fires a controls MouseMove() event whereever a mouse moves. However the coordinates are relative to any control the mouse is over so it works fine while over another control that has an origin at the let or top egde of a ruler. But if it is not (like the ruler in Word) then such a control is much less useful. Morever, if the mouse passes over another, contained control, the problem get worse.
These issues do not affect this implementation because the control is looking at all mouse messages and retrieving the mouse position in screen corrdinate so is unaffected by the presence (or not) or ther controls.
Spreading
The main function in the control is the private function DrawControl(). This function draws the control using double-buffering and does so respecting the various property settings. As a result of the settings is it highly likely that the marks to be displayed do not fit conveniently into the number of pixels available. For example, if it is assumed that 53 pixels equals 1 centimeter and the user asks for 8 divisions, there are going to be 5 "spare" pixels. Allocating these pixels to, say, the last division guarantees that this division is going to look odd. Instead, this implementation uses a spreading algorithm such that spare pixels are allocated to divisions more evenly. The basic algorithm is:
int iRemaining = iWholeAmount;
for(i=0; i<iDivisionCount; i++)
{
int iDivisionsToAllocate = (iDivisionCount-i);
iAllocation = Convert.ToInt32(Math.Round((double)iRemaining/
(double)iDivisionsToAllocate, 0));
iRemaining -= iAllocation;
} Applying the algoritm to the example above and you get:
iDivisionCount=8; iWholeAmount=50;
i=0; iDivisionsToAllocate=8; iAllocation=7; iRemaining=46;
i=1; iDivisionsToAllocate=7; iAllocation=7; iRemaining=39;
i=2; iDivisionsToAllocate=6; iAllocation=7; iRemaining=32;
i=3; iDivisionsToAllocate=5; iAllocation=6; iRemaining=26;
i=4; iDivisionsToAllocate=4; iAllocation=7; iRemaining=19;
i=5; iDivisionsToAllocate=3; iAllocation=6; iRemaining=13;
i=6; iDivisionsToAllocate=2; iAllocation=7; iRemaining= 6;
i=7; iDivisionsToAllocate=1; iAllocation=6; iRemaining= 0;
The actual implementation looks a little more complicated because the user might select a starting value of 1.4. In such a case the spreading must take place from division one but the effect cannot be taken into account until the amount spread is greater than the starting value.
Compiler constants
This code is usually compiled into a project and takes advantage of controls in related libraries. However these cannot be distributed. So the code uses a conditional compilation constant to exclude or replace code as necessary. This constant is FRAMEWORKMENUS and the code will not compile without it being defined.
Updates
- 2003-05-20 - Thanks to Max Haenel for spotting a potential problem that could arise because the
RemoveMessageFilter call will not be made until until the application terminates thereby consume more memory than necessary.
- 2006-08-07 - Updated source code download
Independent software development for clients including Microsoft. Design and development of modules for financial reporting and business intelligence.
 General
General  News
News  Suggestion
Suggestion  Question
Question  Bug
Bug  Answer
Answer  Joke
Joke  Praise
Praise  Rant
Rant  Admin
Admin 












