
Introduction
Anyone who has done some work with JavaScript knows it can be very frustrating. Often you have to use: Alert("I am here"); type of code to debug it. Visual Studio and IE (Internet Explorer) have the ability to debug JavaScript code, including setting break points in your JavaScript.
Background
When I started working in .NET, I was a VB.NET Windows programmer. When I started to use ASP.NET, the need to use JavaScript started to come up. It was easy for me to make mistakes in my JavaScript since it is a C based language, so there was a real need to have the ability to debug my JavaScript code. I don't think I would have ever ventured into the JavaScript world without being able to debug it in Visual Studio.
Setup
In IE you have to enable script debugging. Go to Tools, then Internet Options. Click on the Advanced Tab. Un-check disable script debugging (Internet Explorer). It is checked by default.

NOTE: you will find with script debugging enabled that many Internet sites have lots of JavaScript problems. So I would suggest only turning this on when you want to debug your JavaScript otherwise you will be bothered by IE asking you if you want to debug other peoples bad JavaScript.
Once you have this set, a new option is available in your View menu. If you click on View there is now a script debugger option. If you are using IE 7 you will need to click on Tools, then Menu bar to see the View menu item.

So at this point in Visual Studio, if you set your web project / web site to debug mode and run it, you can debug your JavaScript.
Under View/Script Debugger there are two options. The first is Open.

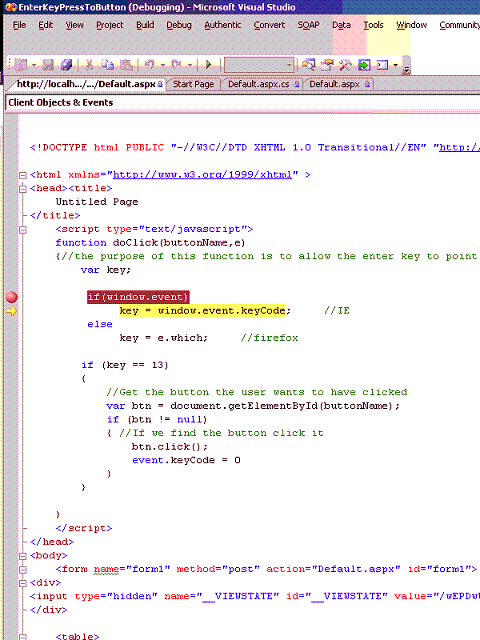
This will open the HTML/JavaScript in Visual Studio and allow you to set break points in your JavaScript.

The other option is Break at next statement which does just what it says. When the next JavaScript gets run, you will go into Visual Studio and it will break on the first JavaScript line.

Once you are in the Visual Studio debugger, you can use all of the normal tools you have to investigate variables etc. to help with the debugging of the JavaScript code.

Conclusion
I have found that being able to debug my JavaScript has really helped me to find all the small problems and bugs that are so easy to create when writing JavaScript code.
I hope this article helps you in your JavaScript debugging.
I started my programmer career over 26 years ago doing COBOL and SAS on a MVS mainframe. It didn't take long for me to move into windows programming. I started my windows programming in Delphi (Pascal) with a Microsoft SQL server back end. I started working with vb.net when the beta 2 came out in 2001. After spending most of my programming life as a windows programmer I started to check out asp.net in 2004. I achieved my MCSD.net in April 2005. I have done a lot of MS SQL database stuff. I have a lot of experience with Window Service and Web services as well. I spent three years as a consultant programing in C#. I really enjoyed it and found the switch between vb.net and C# to be mostly syntax. In my current position I am programming in C# working on WPF and MSSql database stuff. Lately I have been using VS2019.
On a personal note I am a born again Christian, if anyone has any questions about what it means to have a right relationship with God or if you have questions about who Jesus Christ is, send me an e-mail. ben.kubicek[at]netzero[dot]com You need to replace the [at] with @ and [dot] with . for the email to work. My relationship with God gives purpose and meaning to my life.
 General
General  News
News  Suggestion
Suggestion  Question
Question  Bug
Bug  Answer
Answer  Joke
Joke  Praise
Praise  Rant
Rant  Admin
Admin 









