Introduction
To add JavaScript prompts for Buttons in ASP::DataGrid for Delete column:

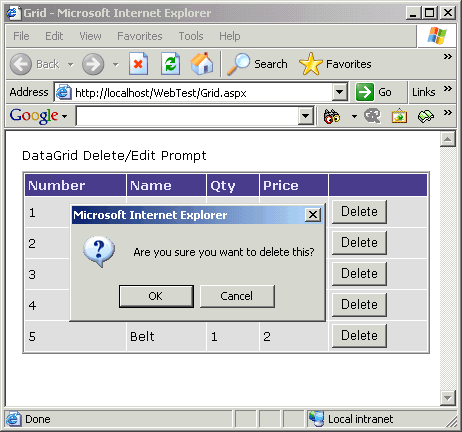
Look at the following code. It has Delete column, which we use to delete items in the grid. But delete is a careful action, we require JavaScript alert to confirm the delete operation:
<asp:DataGrid id="TestGrid"
style="Z-INDEX: 102; LEFT: 16px; POSITION: absolute; TOP: 40px"
runat="server" Width="408px" Height="160px" Font-Size="X-Small"
BorderColor="White" BorderStyle="Ridge" CellSpacing="1" BorderWidth="2px"
BackColor="White" CellPadding="3" GridLines="None" AutoGenerateColumns="False">
<SelectedItemStyle Font-Bold="True" ForeColor="White" BackColor="#9471DE">
</SelectedItemStyle>
<ItemStyle ForeColor="Black" BackColor="#DEDFDE">
</ItemStyle>
<HeaderStyle Font-Bold="True" ForeColor="#E7E7FF" BackColor="#4A3C8C">
</HeaderStyle>
<FooterStyle ForeColor="Black" BackColor="#C6C3C6">
</FooterStyle>
<Columns>
<asp:BoundColumn DataField="ID"
HeaderText="Number"></asp:BoundColumn>
<asp:BoundColumn DataField="Name"
HeaderText="Name"></asp:BoundColumn>
<asp:BoundColumn DataField="Quantity"
HeaderText="Qty"></asp:BoundColumn>
<asp:BoundColumn DataField="Price"
HeaderText="Price"></asp:BoundColumn>
<asp:ButtonColumn Text="Delete" ButtonType="PushButton"
CommandName="Delete"></asp:ButtonColumn>
</Columns>
<PagerStyle HorizontalAlign="Right" ForeColor="Black" BackColor="#C6C3C6">
</PagerStyle>
</asp:DataGrid>
To add JavaScript prompt command on click of Delete button, we can not directly modify the DataGrid tag. And DataGrid does not provide any facility to add alert code. However, there is way to add an attribute to the controls. This way is very costly for server as far as performance is concerned. The old method is as shown below.
Old Slow Method (Not Recommended):
private void InitializeComponent()
{
TestGrid.ItemCreated += new DataGridItemEventHandler
(TestGrid_ItemCreated);
}
void TestGrid_ItemCreated(object sender, DataGridItemEventArgs e)
{
Button btn = (Button)e.Item.Cells[4].Controls[0];
btn.Attributes.Add("onclick",
"return confirm('are you sure you want to delete this')");
}
The above code is recommended by various ASP.NET books, which is very slow on performance since server delivers 100s of aspx files, and executing this ItemCreated code executes for every row in a DataGrid. Just to add alert, I don't recommend wasting so much of CPU cycles of the server.
Why don't we apply some shortcut JavaScript code by having a bit of inside knowledge of how DataGrid items are rendered.
DataGrid items are rendered with Table tag in HTML. You can see the source of the output in the browser. And Delete button is replaced by INPUT tag with type submit and it contains name as shown below.
<td><input type="submit" name="TestGrid:_ctl2:_ctl0" value="Delete" /></td>
As you can see above, the name attribute of button starts with "TestGrid:". So we can use this as a guide, and search all form elements and attach event of onclick in client browser, making the server free from any code execution.
Just add the following script and replace TestGrid with name of your grid. This prompts the user with an alert, and if user cancels nothing happens.
Recommended:
<!-- Client Side JavaScript -->
<script language="javascript">
<!--
function ondeleteclick()
{
return confirm("Are you sure you want to delete this?")
}
for(i=0;i<document.all.length;i++)
{
var x = document.all.item(i)
if(x!=null && x.name !=null && x.name.indexOf("TestGrid")==0)
{
if(x.value=="Delete")
x.onclick = ondeleteclick
continue;
}
}
</script>
You can add more if comparison statements for multiple grids on the page.
More About Akash Kava, here.
 General
General  News
News  Suggestion
Suggestion  Question
Question  Bug
Bug  Answer
Answer  Joke
Joke  Praise
Praise  Rant
Rant  Admin
Admin 







