|
I know. It's not going to "just happen", and we know many people simply don't read instructions (yours truly among them)
The way to encourage a certain behaviour is to practice that behaviour: remove obviously poor questions, move comments into questions and answers, use comments for comments, not answers, and generally setting the expectation as to how the system should be used. Maybe 1% of us do the right thing, but that encourages another 2%, then 5%, then soon enough the tone is set and less clean up is needed.
cheers
Chris Maunder
|
|
|
|
|
Taking away line breaks isn't a good idea - it leaves a "wall of text" which is intimidating, and thus less likely to be read. Look at your message here: the line breaks are there to make the content more readable, and to indicate small subject changes.
And automatic removal doesn't help noobs: if I'm having trouble working out what happened and how to fix it, then new members are going to feel really uncomfortable and probably bugger off. Which would obviously be a bad thing.
I know what you are trying to do, but ... this feels like a sledgehammer approaching an almond. 
"I have no idea what I did, but I'm taking full credit for it." - ThisOldTony
"Common sense is so rare these days, it should be classified as a super power" - Random T-shirt
AntiTwitter: @DalekDave is now a follower!
|
|
|
|
|
|
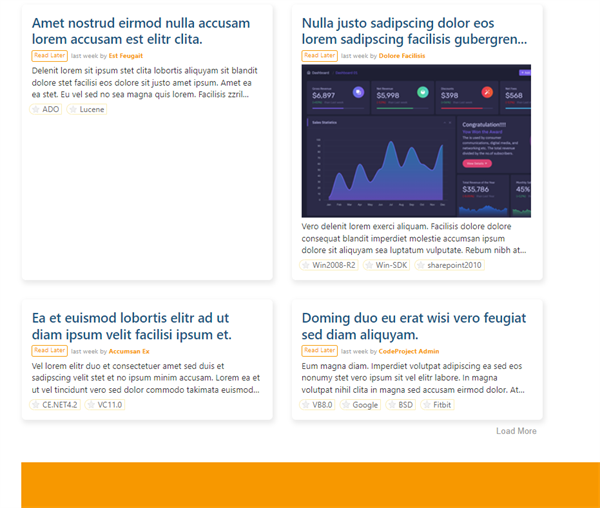
We've gone back and forth on this one.
The big issue is that not all articles have thumbnails. Previously I had placeholders that represented the article type, but I'm so, so over that. It added no value. So the decision was made to show articles with thumbnails large than articles without - with the hope that authors would spend a moment to add a nice thumbnail.
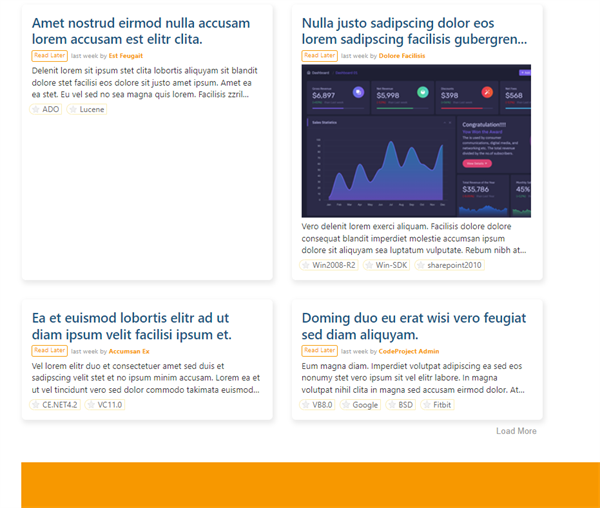
But again the issue then comes down to heading wrapping. Long headings mean more room. We can trim, or add ellipsis, but neither are great.
We could place the items in a grid. That would be...OK. But there'd be odd whitespace. Or we do what we do and we have, well, odd alignment (but a fairly standard newspaper-ish style). Or we go back to 1 column and have awful whitespace. My preference is definitely for a denser layout.
Background vs shadow. My true preference was neither, and I may yet remove the background shade and border. We just needed a way to delineate the items clearly. More whitespace is the better solution.
cheers
Chris Maunder
|
|
|
|
|
Yeah, hard one ... a placeholder image for no image would be the go-to. The staggered/mason layout is not that pretty.
Heading, yeah, that is a tough one.
I used flex, that allows for scaling the layout easily for media breakpoints. It is also easy to place sections...
Heading Image, Description, & Tag are fixed [scalable] sizes ... the Title & Descriptions are top-aligned and ellipsed are a certain number of lines. for the heading, maybe bottom aligned... Want me to mock something?
As for the card edge, drop shadow is more modern. If not that, don't use border as it affects layout calculations, use outine instead.
Graeme
"I fear not the man who has practiced ten thousand kicks one time, but I fear the man that has practiced one kick ten thousand times!" - Bruce Lee
|
|
|
|
|
I'm more than happy to take suggestions so would love to see your ideas.
cheers
Chris Maunder
|
|
|
|
|
I'll try and knock something together later today...
Graeme
"I fear not the man who has practiced ten thousand kicks one time, but I fear the man that has practiced one kick ten thousand times!" - Bruce Lee
|
|
|
|
|
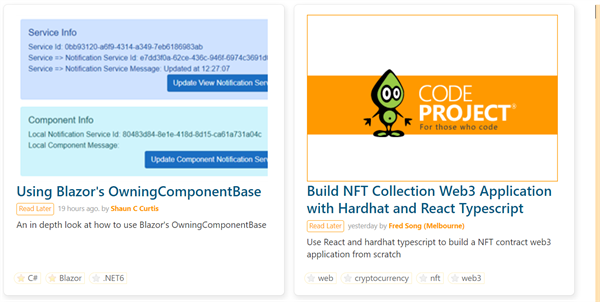
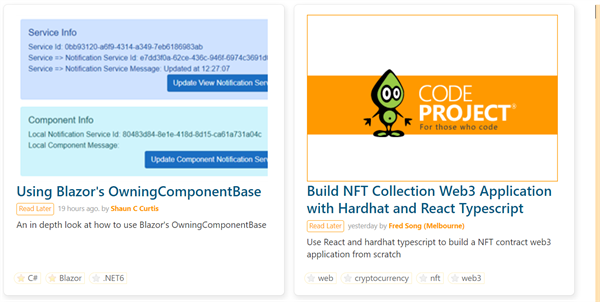
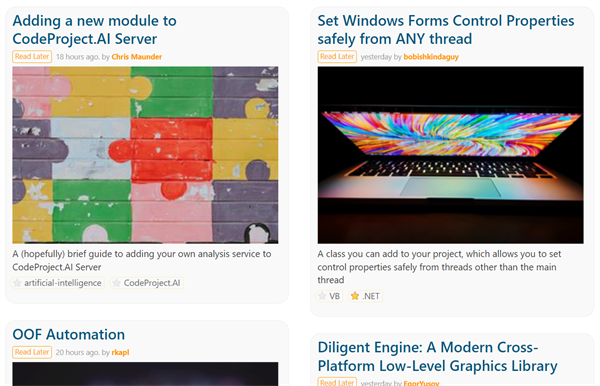
I took the liberty to change the layout so that changes to the html & css are minimal. Elements keep their order in the html code. Also, I have used a placeholder image where the author supplies none (sorry Fred for replacing your image  ). ).
Have a look at this:

I had to remove (comment out) the div wrapper around the image and text and rename a div class from text to description - see below:
<!--
<div class="thumbnail">
<a href="/Articles/5338801/Build-NFT-Collection-Web3-Application-with-Hardha"
><img
src="/img/missing-article-image.png"
style="width: 400px; height: auto"
/></a>
</div>
<div class="description">
Use React and hardhat typescript to build a NFT contract web3 application from scratch
</div>
<!--
Then used the following scss:
.homepage {
.timeline {
.message-list {
padding-bottom: 10px;
font-size: 16px !important;
}
.container-col2 {
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: flex-start;
padding: 0 !important;
gap: 1rem;
>div {
width: calc(50% - 0.5rem);
padding: 16px 20px 0px !important;
box-shadow: rgb(0 0 0 / 8%) 2px 4px 8px 2px;
outline:rgb(0 0 0 / 8%) solid 1px;
border-radius: 0.4rem;
background-color: #fff;
}
.content-list-item {
display: flex;
flex-direction: column;
align-items: stretch;
min-height: 100%;
padding-bottom: 1em;
&.medium {
margin: 0 5px 14px 0;
.title {
flex-shrink: 0;
order: 2;
padding: 0;
margin-top:.5em;
font-size: 22px !important;
line-height: 125%;
font-weight: 500;
a {
color: #005782;
&:hover {
color: #069;
}
}
}
}
.entry {
flex-shrink: 0;
order: 2;
font-size: 11px;
font-weight: normal;
color: #999;
margin: 4px 0 5px;
line-height: 20px;
}
.thumbnail {
flex-shrink: 0;
order: 1;
}
.description {
flex-shrink: 0;
order: 2;
}
.tags {
flex-grow: 1;
order: 2;
display: flex;
align-items: flex-end;
}
.read-later {
vertical-align: baseline;
height: fit-content;
&:hover {
background-color: #f90;
color: #fff;
}
}
}
}
}
}
It's in a mock project that I can share with you... Thoughts?
[edit] If you wanted animated content card border:
>div {
width: calc(50% - 0.5rem);
padding: 16px 20px 0px !important;
border-radius: 0.4rem;
background-color: #fff;
box-shadow: 1px 1px 0 rgba(0,0,0,3%),
-1px 1px 0 rgba(0,0,0,3%),
1px -1px 0 rgba(0,0,0,3%),
-1px -1px 0 rgba(0,0,0,3%);
border-radius: 0.4rem;
transition: box-shadow .6s cubic-bezier(.43,.195,.02,1);
&:hover {
box-shadow: 0 1px 1px rgb(0 0 0 / 5%),
0 2px 3px rgb(0 0 0 / 5%),
0 4px 6px rgb(0 0 0 / 5%),
0 8px 12px rgb(0 0 0 / 5%),
0 12px 24px rgb(0 0 0 / 5%);
}
}
Graeme
"I fear not the man who has practiced ten thousand kicks one time, but I fear the man that has practiced one kick ten thousand times!" - Bruce Lee
modified 2-Sep-22 11:21am.
|
|
|
|
|
That's interesting. Having the image top, then the heading, avoids image mis-alignment (mostly).
I'm not a fan of image placeholders (one of the reasons for this design tweak). If an author doesn't provide an image that's suitable for a thumbnail, then maybe it's just not a visual article and we should leave it at that. Sean is going through articles and adding appropriate thumbnails where it makes sense, but we're erring on the side of a light touch on this.
cheers
Chris Maunder
|
|
|
|
|
Chris Maunder wrote: I'm not a fan of image placeholders (one of the reasons for this design tweak).
I do hear you, but does throw out card alignment... I guess masonry is the only option then.
As for the (mostly) Image alignment in my sample, that was due to the height: auto calulation was 266.667px...
Here is the placeholder that I used, just in case you want to have a better look:

Graeme
"I fear not the man who has practiced ten thousand kicks one time, but I fear the man that has practiced one kick ten thousand times!" - Bruce Lee
|
|
|
|
|
I was thinking about masonry but I can't help think that's probably overkill. I'm sure we can dodgy something up that will achieve a reasonable layout without the overhead
cheers
Chris Maunder
|
|
|
|
|
Chris Maunder wrote: We could place the items in a grid. That would be...OK. But there'd be odd whitespace.
Unless you used grid-auto-flow: row dense; 
grid-auto-flow - CSS: Cascading Style Sheets | MDN[^]
"These people looked deep within my soul and assigned me a number based on the order in which I joined."
- Homer
|
|
|
|
|
Yes, there is that too, but now we are looking at the blades of grass deep in the forest of trees... 
Grid is my preferred over flex for a lot of things too... 
Graeme
"I fear not the man who has practiced ten thousand kicks one time, but I fear the man that has practiced one kick ten thousand times!" - Bruce Lee
|
|
|
|
|
An item with a nice thumbnail next to an item without will result in a chunk of ugly whitespace. That's specifically what I was trying to avoid.
Still - it's 2 seconds to play around and see how it looks.
cheers
Chris Maunder
|
|
|
|
|


cheers
Chris Maunder
|
|
|
|
|
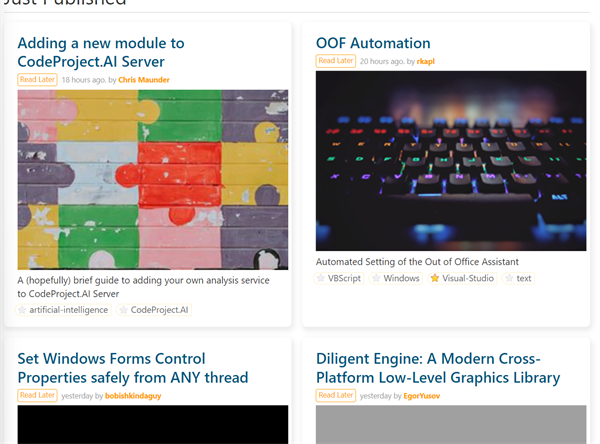
Yeah, placeholder image is required. Moving Title to under the image also fixes ugly misalignments. It was worth a try ...
Graeme
"I fear not the man who has practiced ten thousand kicks one time, but I fear the man that has practiced one kick ten thousand times!" - Bruce Lee
|
|
|
|
|
Oh wow, it is live ... 
I gather you're going to compact the articles that have no image... I still think that the tags should be pushed to the bottom of the card and leave the gap with the description > text.
Graeme
"I fear not the man who has practiced ten thousand kicks one time, but I fear the man that has practiced one kick ten thousand times!" - Bruce Lee
|
|
|
|
|
While I ponder what to do about missing thumbnails, variable length titles, and whether to compact or be spacious or get Masonry to do magic, I added a complication at the bottom of the homepage feed that may be of interest to some.
cheers
Chris Maunder
|
|
|
|
|
I like the swapping and remembering the choice...
Would it not be better to put it at the top? Maybe as well as the bottom...
As for the image, maybe a faded version of the image that I suggested. Better than a blank area while you decide...
Graeme
"I fear not the man who has practiced ten thousand kicks one time, but I fear the man that has practiced one kick ten thousand times!" - Bruce Lee
|
|
|
|
|
page: CodeProject - For those who code[^]
Alignment issue:

Graeme
"I fear not the man who has practiced ten thousand kicks one time, but I fear the man that has practiced one kick ten thousand times!" - Bruce Lee
modified 1-Sep-22 10:29am.
|
|
|
|
|
I was literally about to remove that page. It's a holdover from when we were first testing the timeline system. Thanks for the report
cheers
Chris Maunder
|
|
|
|
|
I must be one of the last klingons for that page ... I find the format better for watching activity... but htat is just me... C'est la vie
Graeme
"I fear not the man who has practiced ten thousand kicks one time, but I fear the man that has practiced one kick ten thousand times!" - Bruce Lee
|
|
|
|
|
In that case I'll update and clean up that page.
And by update I don't mean make it like the homepage. I'll leave it single column. It'll take me 5 mins and will be an interesting contrast.
cheers
Chris Maunder
|
|
|
|
|
All good ... thanks
Graeme
"I fear not the man who has practiced ten thousand kicks one time, but I fear the man that has practiced one kick ten thousand times!" - Bruce Lee
|
|
|
|
|
Change looks good, thank you.
I have noticed something ... "Projects" are missing from the feed.
Graeme
"I fear not the man who has practiced ten thousand kicks one time, but I fear the man that has practiced one kick ten thousand times!" - Bruce Lee
|
|
|
|
 General
General  News
News  Suggestion
Suggestion  Question
Question  Bug
Bug  Answer
Answer  Joke
Joke  Praise
Praise  Rant
Rant  Admin
Admin 















 ).
).