How to handle multiple Submit button issues in ASP.NET MVC?
Let us understand the above problem in more detail.
Take a scenario where you have a view with two submit buttons as shown in the below code.
<form action="Action1" method=post>
<input type="submit" name="Submit1"/>
<input type="submit" name="Submit2">
</form>
In the above code when the end user clicks on any of the submit buttons it will make a HTTP POST to “Action1”.
The question from the interviewer is: -
“What if we have want that on “Submit1” button click it should invoke “Action1” and on the “Submit2” button click it should invoke “Action2”.”
There are three basic approaches to solve the above problem scenario.
HTML way: -
In the HTML way we need to create two forms and place the “Submit” button inside each of the forms. And every form’s action will point to different / respective actions. You can see the below code the first form is posting to “Action1” and the second form will post to “Action2” depending on which “Submit” button is clicked.
<form action="Action1" method=post>
<input type="submit" name="Submit1"/>
</form>
<form action="Action2" method=post>
<input type="submit" name="Submit2">
</form>
AJAX way: -
In case you are an AJAX lover this second option would excite you more. In the Ajax way we can create two different functions “Fun1” and “Fun1”, see the below code. These functions will make Ajax calls by using JQUERY or any other framework. Each of these functions is binded with the “Submit” button’s “OnClick” events. Each of these function make call to respective action names.
<Script language="javascript">
function Fun1()
{
$.post("/Action1",null,CallBack1);
}
function Fun2()
{
$.post("/Action2",null,CallBack2);
}
</Script>
<form action="/Action1" method=post>
<input type=submit name=sub1 />
</form>
<form action="/Action2" method=post>
<input type=submit name=sub2 />
</form>
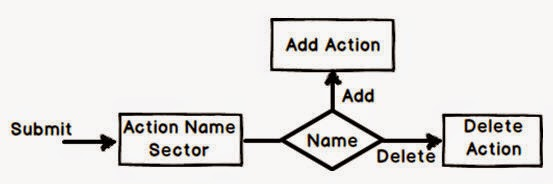
Using “ActionNameSelectorAttribute”: -
This is a great and a clean option. The “ActionNameSelectorAttribute” is a simple attribute class where we can write decision making logic which will decide which action can be executed.
So the first thing is in HTML we need to put proper name’s to the submit buttons for identifying them on the server.
You can see we have put “Save” and “Delete” to the button names. Also you can notice in the action we have just put controller name “Customer” and not a particular action name. We expect the action name will be decide by “ActionNameSelectorAttribute”.
<form action="Customer" method=post>
<input type=submit value="Save" name="Save" />
<input type=submit value="Delete" name="Delete"/>
</form>
So when the submit button is clicked, it first hits the “ActionNameSelector” attribute and then depending on which submit is fired it invokes the appropriate action.

So the first step is to create a class which inherits from “ActionNameSelectorAttribute” class. In this class we have created a simple property “Name”.
We also need to override the “IsValidName” function which returns true or flase. This function is where we write the logic whether an action has to be executed or not. So if this function returns true then the action is executed or else it is not.
public class SubmitButtonSelector : ActionNameSelectorAttribute
{
public string Name { get; set; }
public override bool IsValidName(ControllerContext controllerContext, string actionName, System.Reflection.MethodInfo methodInfo)
{
// Try to find out if the name exists in the data sent from form
var value = controllerContext.Controller.ValueProvider.GetValue(Name);
if (value != null)
{
return true;
}
return false;
}
}
The main heart of the above function is in the below code. The “ValueProvider” collection has all the data that has been posted from the form. So it first looks up the “Name” value and if its found in the HTTP request it returns true or else it returns false.
var value = controllerContext.Controller.ValueProvider.GetValue(Name);
if (value != null)
{
return true;
}
return false;
This attribute class can then decorated on the respective action and the respective “Name” value can be provided. So if the submit is hitting this action and if the name matches of the HTML submit button name it then executes the action further or else it does not.
public class CustomerController : Controller
{
[SubmitButtonSelector(Name="Save")]
public ActionResult Save()
{
return Content("Save Called");
}
[SubmitButtonSelector(Name = "Delete")]
public ActionResult Delete()
{
return Content("Delete Called");
}
}
Below is a nice facebook video which demonstrates all the above three methos in a demonstrative and practical manner.

CodeProject
 General
General  News
News  Suggestion
Suggestion  Question
Question  Bug
Bug  Answer
Answer  Joke
Joke  Praise
Praise  Rant
Rant  Admin
Admin 







