
Introduction
For one of my hobby projects, I wanted to use a 'Main Menu'. Rather than using the menu feature of windows, I was thinking about some DHTML-style dropdown list menus. After searching, I got many paid and free controls from which I only liked Infragestics controls. But in practice, it is a big mess; I have to install the whole thing, my project is becoming too large and there is less performance. So I thought I must develop the user control of my dreams.
I would like to share my new user control with you so that you also can use it. It is easy to customize if you have knowledge in C#.
Using the Code
Just download the code and add to your Windows Forms project. The menu items can be added to the control using:
ArrayList NavItems = new ArrayList();
ArrayList childNavItems = new ArrayList();
childNavItems.Add(new ctrlMenuBar.childNavItems("Leads", "mnuLeads"));
childNavItems.Add(new ctrlMenuBar.childNavItems("Project List",
"mnuProjectList"));
childNavItems.Add(new ctrlMenuBar.childNavItems("Development",
"mnuDevelopment"));
ctrlMenuBar.NavItem nv = new ctrlMenuBar.NavItem("Projects", "mnuProjects",
childNavItems, true);
NavItems.Add(nv);
In the following line: ctrlMenuBar.NavItem("Projects", "mnuProjects", childNavItems,true); the true is for telling the control whether it is the selected item or not. This parameter is optional. If you put true on more than one item, the last item will be the selected item.
For Rendering the menu, you have to call the method:
ctrlMenuBar1.RenderMenu();
A typical menu initialization section will look like this:
private void frmMain_Load(object sender, EventArgs e)
{
ArrayList NavItems = new ArrayList();
ArrayList childNavItems = new ArrayList();
childNavItems.Add(new ctrlMenuBar.childNavItems("Leads", "mnuLeads"));
childNavItems.Add(new ctrlMenuBar.childNavItems("Project List",
"mnuProjectList"));
childNavItems.Add(new ctrlMenuBar.childNavItems("Development",
"mnuDevelopment"));
ctrlMenuBar.NavItem nv = new ctrlMenuBar.NavItem("Projects",
"mnuProjects", childNavItems, true);
NavItems.Add(nv);
childNavItems = new ArrayList();
childNavItems.Add(new ctrlMenuBar.childNavItems("Client List",
"mnuClientList"));
nv = new ctrlMenuBar.NavItem("Clients", "mnuClients", childNavItems);
NavItems.Add(nv);
childNavItems = new ArrayList();
childNavItems.Add(new ctrlMenuBar.childNavItems("Developer List",
"mnuDeveloperList"));
nv = new ctrlMenuBar.NavItem("Developers", "mnuDevelopers",
childNavItems);
NavItems.Add(nv);
childNavItems = new ArrayList();
childNavItems.Add(new ctrlMenuBar.childNavItems("Reports","mnuReports"));
childNavItems.Add(new ctrlMenuBar.childNavItems("Events", "mnuEvents"));
childNavItems.Add(new ctrlMenuBar.childNavItems("Documents",
"mnuDocuments"));
nv = new ctrlMenuBar.NavItem("Utilities", "mnuUtilities", childNavItems);
NavItems.Add(nv);
ctrlMenuBar1.MenuItems = NavItems;
ctrlMenuBar1.RenderMenu();
}
You can catch the button click events from the control to the method OnMenuSelection(). For example:
private void ctrlMenuBar_OnMenuSelection(object sender, EventArgs e)
{
Button btn = (Button)sender;
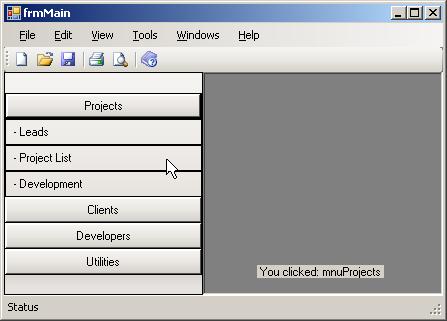
label1.Text = "You clicked: " + btn.Name;
}
Behind the Screens
Behind the screens, the User Control (ctrlMenuBar.cs) uses a main class ctrlMenuBar with two child classes: NavItem for parent menu items, and childNavItems for child menu items.
History
I am still making changes to the User Control. Whenever a major change is added, I will update this article. Thanks for trying my User Control.
 General
General  News
News  Suggestion
Suggestion  Question
Question  Bug
Bug  Answer
Answer  Joke
Joke  Praise
Praise  Rant
Rant  Admin
Admin 







