
Introduction
This article describes an easy approach to creating custom web controls used to display Microsoft DirectX Image Transformation filter effects in an ASP.NET 2.0 web page. The article includes a class library containing eleven different controls, each of which demonstrates some aspect of the Microsoft DirectX Image Transformation filter effects. Of the eleven included controls, five are page transition effects, the other six are filter effects used to enhance the appearance of text.
Of the six controls used to enhance the appearance of text, each is implemented as a container control. This will permit the user to either key text directly into the container, or to place a label inside the control and apply the effect to the label. The option to use a label control was intended to provide an easy method for sizing, centering, and formatting the text using standard HTML.
The remaining five controls are used to add page transition effects to a web page without writing any additional HTML or VB code. To use the control, the user need only drop it onto the form. There is no visual component to the control whilst the page is displayed in the browser, however, when the user leaves the page, the transition effect is used to open the next page.
The included demonstration project contains a simple website with a single default.aspx page; the page demonstrates each of the six text enhancement controls and one of the page transition effect controls.
The approach applied within the article, demo project, and control library are applicable only for use in Internet Explorer, the approach is not intended to support other browser types. If you are targeting Microsoft Internet Explorer only, this article may be of some value to you, otherwise you may wish to consider an alternative approach. If you are working, for example, on a company intranet site and you are assured that all of the users will have access to Internet Explorer, this control set and approach may be of some use to you. If you deploy the controls publicly, users surfing with a non-Internet Explorer browser will still be able to read the text but the effects will be absent. If you do deploy to the public, you may wish to check the user’s browser and if it is not IE, suggest to them that the site is best viewed with IE.

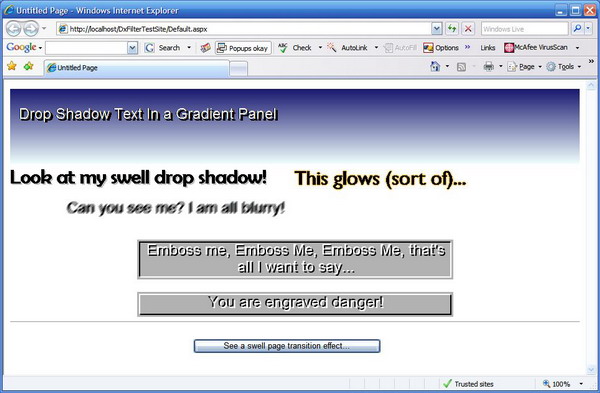
Figure 1: Filter Effects in the Demo Project
Getting Started
To get started, unzip the included class library and demonstration projects. In examining the contents, you will see two projects within a solution. The project entitled “DxFilterControls” is a class library, and it contains the eleven controls previously mentioned. The project entitled “DxFilterTestSite” is the demonstration website where the controls are displayed and made viewable in a single default.aspx web page.
Within the DX Filter Controls project, there are eleven separate controls:
CCBlurredLabel
CCDropShadow
CCEmboss
CCEngrave
CCGlowingText
CCGradient
CCPageTransition_Iris
CCPageTransition_Pixelate
CCPageTransition_RadialWipe
CCPageTransition_GradientWipe
CCPageTransition_Wheel
As I have mentioned, the first six controls are used to enhance the appearance of text through the application of a Microsoft DirectX filter. Each of these controls was constructed as a container, and any text placed into the container directly or within a label will have the filter applied to it so long as it is rendered into a Microsoft Internet Explorer browser.
The first five controls are strictly dedicated to supply some text enhancement filter to the container content. Item six, “CCGradient”, is merely a panel with a gradient background, and it really does not alter or act directly upon the text within the container, it just provides a gradient backdrop to the text or labels placed into that container.
Controls seven to eleven are page transition effects. You may drop a single page transition control onto a form and set its properties (and there are not many to set). As a result, when the user exits the current page, the next page to open will open with the specified effect. Whilst in this instance, I used the controls to set up a transition effect when traversing to a new page. These transition effects may be configured to call the effect when the container page is loaded, or may even be used to apply the transition effect within a single page to do things like show an effect when replacing an image with a new image.

Figure 2: Pixelate Page Transition Effect in Mid Stride
This is not an exhaustive set of controls, but I feel they do an adequate job of demonstrating what can be achieved with the filter effects provided through DirectX. You may wish to explore other filter effects by examining the applicable Microsoft documentation available on the web.
Text Enhancement Filter Effect Controls
Each of the six text enhancement effects contained in the sample control library are all basically written in the same format. Rather than describe each of these very similar controls, I will describe the CCEmboss control. The CCEmboss control inherits from the System.Web.UI.WebControl; to the basic web control, I have added a reference to System.Design and have added an Imports statement to include the System.Web.UI.Design library into the project. This addition is critical to setting up some elements of design-time support intended to make the control easier to use at design time. The code is divided into three separate regions: Declarations, Properties, and Rendering. Take a look at the beginning of the class definition:
Imports System
Imports System.Collections.Generic
Imports System.ComponentModel
Imports System.Text
Imports System.Web
Imports System.Web.UI
Imports System.Web.UI.Design
Imports System.Web.UI.WebControls
<Designer(GetType(EmbossedLabelDesigner))>_
<ParseChildren(False)>_
Public Class CCEmboss
Inherits WebControl
Following the Imports statements, note that the attribute data indicates that the class will use a custom designer contained in a class called “EmbossedLabelDesigner”. This designer will be described later, but it is intended to provide certain design-time support for the control. Note also that the ParseChildren attribute has been added and has been set to False. This is intended to prevent the Page Parser from parsing the contents of the control since the control is a container control and its contents are not part of that control.
The Declarations region follows next, and it is pretty simple, it contains a couple of private member variables used to retain the user’s selections for this control. You may wish to consult the Microsoft documentation on this filter to see if there are any other properties that you may wish to exploit, but the variables included in this class are sufficient to generate the effect.
#Region "Declarations"
Private mEnabled As Boolean
Private mBias As Single
#End Region
The enabled property is a Boolean value which will be passed to the filter effect, and it does pretty much what you’d expect, it enables or disables the effect. The bias value is a Single used to determine the extent of the event. I believe the Microsoft documentation on this topic indicates that 0.7 is both typical and default value for this effect.
After the declarations, the Properties region is written, its contents are limited to providing public access to the private member variables; this region looks like this:
#Region "Properties"
<Category("Embossed Label")>_
<Browsable(True)>_
<Description("Enable or display the embossed effect.")>_
Public Property EmbossEnabled() As Boolean
Get
EnsureChildControls()
Return mEnabled
End Get
Set(ByVal value As Boolean)
EnsureChildControls()
mEnabled = value
End Set
End Property
<Category("Embossed Label")>_
<Browsable(True)>_
<Description("Set the bias for the embossed effect (typically 0.7).")>_
Public Property Bias() As Single
Get
EnsureChildControls()
Return mBias
End Get
Set(ByVal value As Single)
EnsureChildControls()
mBias = value
End Set
End Property
#End Region
The last section is the Rendering region; this contains the code necessary to evoke the effect at runtime; the section looks like this:
#Region "Rendering"
Protected Overrides Sub AddAttributesToRender(ByVal writer As
HtmlTextWriter)
writer.AddStyleAttribute(HtmlTextWriterStyle.Filter, _
"progid:DXImageTransform.Microsoft.Emboss(bias=" & Bias.ToString() & _
",enabled = " & EmbossEnabled.ToString() & ");width:" &
Width.Value.ToString() & "px")
MyBase.AddAttributesToRender(writer)
End Sub
#End Region
End Class
Here we have overridden the AddAttributesToRender subroutine, and we are using the HtmlTextWriter to add a style attribute. That attribute is the DirectX filter. You can also see that the properties exposed earlier (bias and enabled) are passed to the subroutine within the filter definition. This is the bit that will add the filter effect to the container at runtime.
Trailing this section is the definition of the EmbossedLabelDesigner class; this could have been written into a separate class file, however, I rather prefer this approach because it keeps the designer code with the target all nice and neat. This code supplies the design-time support for the control:
Public Class EmbossedLabelDesigner
Inherits ContainerControlDesigner
Protected Overrides Sub AddDesignTimeCssAttributes(ByVal styleAttributes
As System.Collections.IDictionary)
Dim embossLbl As CCEmboss = CType(Me.Component, CCEmboss)
styleAttributes.Add("filter",
"progid:DXImageTransform.Microsoft.Emboss(bias=" &
embossLbl.Bias.ToString() & ",enabled = " &
embossLbl.Enabled.ToString() & ");width:" &
embossLbl.Width.Value.ToString() & "px")
MyBase.AddDesignTimeCssAttributes(styleAttributes)
End Sub
End Class
As you can see, you are basically adding the same filter to the control as you would at runtime so that you can see the same visualization of the filter whilst you are working with the form designer. That pretty much sums up how each of these controls works, although you will note some minor differences in the form of additional properties and methods.
Page Transition Effect Controls
This section, like the previous one, will describe one of the five page transition effect controls provided in the example; due to the similarity between each of the controls, there is no real need to discuss each of the page transition effect controls separately. I will discuss the gradient wipe transition effect control herein; please refer to the sample code provided to see the differences between this control and the others.
The gradient wipe page transition control (CCPageTransitition_GradientWipe) begins in a manner consistent with the text enhancement control already mentioned. The code is divided up into three major regions: Declarations, Properties, and Rendering.
The class declaration section looks like this:
Imports System
Imports System.Collections.Generic
Imports System.ComponentModel
Imports System.Text
Imports System.Web
Imports System.Web.UI
Imports System.Web.UI.WebControls
Public Class CCPageTransitition_GradientWipe
Inherits WebControl
Private Sub CCPageTransitition_GradientWipe_Init(ByVal sender As Object,
ByVal e As System.EventArgs) Handles Me.Init
Me.Width = 20
Me.Height = 20
End Sub
You may note that we are not importing System.Web.UI.Design into this class as there is no design-time visualization possible for this control. You may also note that the control’s initialization is used to set the height and width of the control to 20 pixels by 20 pixels. This is needed merely to create some indication on the form (an empty box) during design-time. This box will not appear on the web form at runtime.
Following the class initialization, I have added the Declarations region. This region is used to store each of the private member variables used within the class. The region looks like this:
#Region "Declarations"
Private mDuration As Single = 1
#End Region
As you can see, there is only one private member variable used in the class. Following the declarations, you will find the equally brief Properties region; it looks like this:
#Region "Properties"
<Category("Gradient Wipe Transition")> _
<Browsable(True)> _
<Description("Set the effect duration (typically 1 or 2)")> _
Public Property TransitionDuration() As Single
Get
Return mDuration
End Get
Set(ByVal value As Single)
mDuration = value
End Set
End Property
#End Region
This property is used to set the length of time over which the effect will occur during the page transition. That brings us to the final region in the code, “Rendering”:
#Region "Rendering"
Protected Overrides Sub RenderContents(ByVal writer As _
System.Web.UI.HtmlTextWriter)
Try
Dim sb As New StringBuilder
sb.Append("<meta http-equiv='Page-Exit' ")
sb.Append("content='progid:DXImageTransform. _
Microsoft.gradientWipe(duration=" & _
TransitionDuration.ToString() & ")' />")
writer.RenderBeginTag(HtmlTextWriterTag.Div)
writer.Write(sb.ToString())
writer.RenderEndTag()
Catch ex As Exception
writer.RenderBeginTag(HtmlTextWriterTag.Div)
writer.Write("Gradient Wipe Transition Control")
writer.RenderEndTag()
End Try
End Sub
#End Region
End Class
This code is pretty straightforward, the RenderContents subroutine is overwritten and the new one is wrapped in a Try-Catch block. While I am not processing any errors, in the event of an error, I am just writing out the string “Gradient Wipe Transition Control” into a div as a replacement to a viable control.
The code attempted in the Try merely uses a StringBuilder to format the text that we want placed directly into the web page’s source at runtime. The code contained in the StringBuilder is used to set up the request to associate the page exit event with the generation of the page transition filter effect. You may also note that the duration property is passed to the StringBuilder where it is used to set the value of the duration parameter used by the filter.
After the StringBuilder is configured, the contents of the StringBuilder are written to the page. Whenever this or any other page transition control contained in the sample class library is added to a page, the page exit is similarly attributed, and as a result, whenever the user leaves the page, the next page will be displayed using the transition effect.
Conclusion
That pretty much wraps this up; do have a look at each of the controls, and experiment with them in the test web site. There are other filter effects and page transitions available should you wish to extend the library; similarly, there are other properties for some of the filters discussed herein, and you may find those properties useful.
This member has not yet provided a Biography. Assume it's interesting and varied, and probably something to do with programming.
 General
General  News
News  Suggestion
Suggestion  Question
Question  Bug
Bug  Answer
Answer  Joke
Joke  Praise
Praise  Rant
Rant  Admin
Admin 






