Introduction
This tip presents an example of DataTable in Responsive using bootstrap. The DataTable.js automatically provides column sorting, searching and paging. DataTable.js is just like a .js file. It's open source. In many of the applications, we need to display data as a table format so in this scenario, if we will use this library then it reduces our work and it increases the efficiency.
Background
DataTable.JS
DataTable.js is just like a JavaScript library we can use in any web related projects. It automatically provides column sorting, searching and paging functionalities.
Bootstrap
Bootstrap is the most popular for HTML, CSS and JS framework for developing responsive applications.
Responsive
Responsive means the single application will target any device like mobile, tablet, small PC and large PC.
Using the Code
Here is the code to display dataTable in responsive mode.
The JQuery is the top of all the .js libraries.
First, we need to include the required libraries.
//
// These are required files we must include these libraries
//
<link href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css" rel="stylesheet">
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
<link rel="stylesheet"
href="http://cdn.datatables.net/1.10.2/css/jquery.dataTables.min.css"></style>
<script type="text/javascript"
src="http://cdn.datatables.net/1.10.2/js/jquery.dataTables.min.js"></script>
<script type="text/javascript"
src="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
After including all required libraries, put your HTML table either static or dynamic.
Here I am showing static HTML table. If your table is dynamic, it is also the same.
//
// Table with data
//
<table id="myTable">
<thead>
<tr>
<th>ENO</th>
<th>EMPName</th>
<th>Country</th>
<th>Salary</th>
</tr>
</thead>
<tbody>
<tr>
<td>001</td>
<td>Anusha</td>
<td>India</td>
<td>10000</td>
</tr>
<tr>
<td>002</td>
<td>Charles</td>
<td>United Kingdom</td>
<td>28000</td>
</tr>
<tr>
<td>003</td>
<td>Sravani</td>
<td>Australia</td>
<td>7000</td>
</tr>
<tr>
<td>004</td>
<td>Amar</td>
<td>India</td>
<td>18000</td>
</tr>
<tr>
<td>005</td>
<td>Lakshmi</td>
<td>India</td>
<td>12000</td>
</tr>
<tr>
<td>006</td>
<td>James</td>
<td>Canada</td>
<td>50000</td>
</tr>
<tr>
<td>007</td>
<td>Ronald</td>
<td>US</td>
<td>75000</td>
</tr>
<tr>
<td>008</td>
<td>Mike</td>
<td>Belgium</td>
<td>100000</td>
</tr>
<tr>
<td>009</td>
<td>Andrew</td>
<td>Argentina</td>
<td>45000</td>
</tr>
<tr>
<td>010</td>
<td>Stephen</td>
<td>Austria</td>
<td>30000</td>
</tr>
<tr>
<td>011</td>
<td>Sara</td>
<td>China</td>
<td>750000</td>
</tr>
<tr>
<td>012</td>
<td>JonRoot</td>
<td>Argentina</td>
<td>65000</td>
</tr>
</tbody>
</table>
Finally, after creating table, we need to add some jquery code for dataTable functionalites to our table id.
//
// This only line code describes to bind datatable functionalities like searching, sorting and paging to our table.
// Here 'myTable' is the ID of our table
//
<script>
$(document).ready(function(){
$('#myTable').dataTable();
});
</script>
Now our dataTable is ready with sorting, searching and paging.
Now we need to make the table as responsive. For that, we need to include bootstrap CSS class 'table table-striped'.
<table id="myTable" class="table table-striped" >
or we have another method to do the same thing in responsive:
<div class="table-responsive">
<table id="myTable" class="display table" width="100%" >
//The table data come here...
</table>
</div>
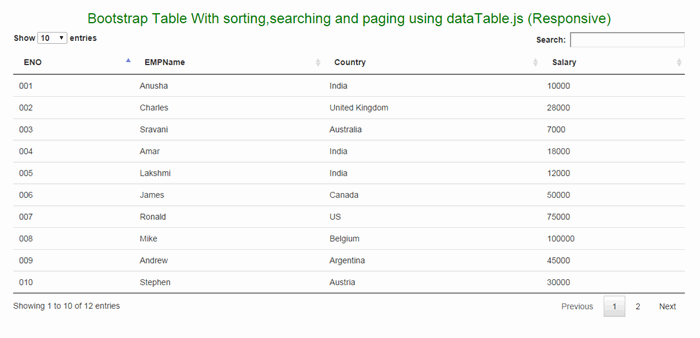
That's it! The output looks like this in PC.

The output in Smart phone is like this:

Points of Interest
I love this very much. It's much simpler and it saves more time.
History
 General
General  News
News  Suggestion
Suggestion  Question
Question  Bug
Bug  Answer
Answer  Joke
Joke  Praise
Praise  Rant
Rant  Admin
Admin 








