Build Platform Independent Applications Using Bridge.NET
How to use Bridge.NET to convert your C# code into a JavaScript application featuring Bootstrap and jQuery.
Introduction
Bridge.NET is an open source product that lets you compile your C# code into JavaScript. Furthermore, it supports popular frameworks such as HTML5, jQuery and Bootstrap right out of the box.
In this article, I will demonstrate how Bridge.NET works by building an application that dynamically creates web forms based on some template data. What you end up with is a beautiful JavaScript application automatically written by the Bridge.NET transpiler that can:
- Fetch form template data in JSON format by calling a .NET HTTP Handler.
- Create the bootstrap form based on that data. In this particular case, the form is a simple questionnaire showcasing text and radio input controls.
- Post filled form data back to the server.
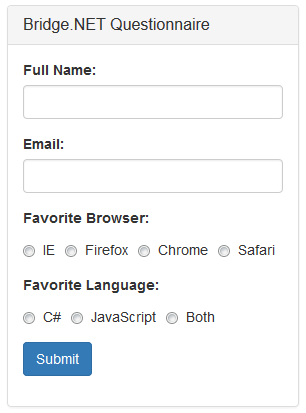
Figure 1 illustrates what the resulting questionnaire form looks like in the browser:

Setup
Figure 2 shows the structure of the Visual Studio solution. Two projects are involved:
- A Class Library project (
FormBuilder) that acts as the Bridge.NET translator. This is the target project to install theBridge.BootstrapNuGet package into.
In the Package Manager Console, enter the command:
Install-Package Bridge.Bootstrap
In this project, you add your C# source files (.cs) that get translated to JavaScript every time the project is (re)build. The generated .js files are output in the project's \Bridge\output folder, by default. You can configure how Bridge.NET operates by modifying the bridge.json configuration file as well as the clean.bat and deploy.bat files found inside the \Bridge\build folder. For the purposes of this article, here is the desired Bridge.NET configuration:
- bridge.json:
{ output: "Bridge\\output", beforeBuild: "Bridge\\build\\clean.bat", afterBuild: "Bridge\\build\\deploy.bat" } - deploy.bat:
SET _=%~dp0 SET dest="%_%..\..\..\Questionnaire\resources\js" IF EXIST %dest% xcopy "%_%..\output" %dest% /Y
- bridge.json:
- A Web Application project (
Questionnaire). This is the project that will make use of the generated JavaScript files. It can be either a WebForms or MVC project and should be set to the default project of the solution. The only thing you need to do here is add a \resources\js folder to the project. Note that this is the path used in the deploy.bat file above. In effect, every time you successfully (re)build the Class Library project, the generated JavaScript files will be automatically copied to the Web Application project.Tip: You need to toggle the Show All Files option on in Solution Explorer in order to view the .js files since they are not included in the project, by default.
You can read all about setting up Bridge.NET in this excellent Getting Started article. There is also the Global Configuration article that explains configuration options in detail.
Using the Code
FormTemplate.ashx
Let us start with the HTTP Handler that serves us with the form template data. The FormTemplate.ashx file resides in the Web Application project and returns JSON data in a very simple format:
private string[] Template
{
get
{
return new string[]
{
"0|name|Full Name|false",
"0|email|Email|true",
"1|q1|Favorite Browser|IE,Firefox,Chrome,Safari",
"1|q2|Favorite Language|C#,JavaScript,Both"
};
}
}
The data describing the form is simply returned as an Array of string with characters "|" and "," used to separate fields. This is intentional to keep things as simple as possible in this example. You will probably want to model the form structure using Classes and have the HTTP Handler serialize and return those objects instead.
The Json.NET library is used to perform JSON serialization. This is not directly related to Bridge.NET; it is a matter of personal preference -you can use your favorite JSON library, instead.
FormFactory.cs
This is where you define the FormFactory Class that will be translated to JavaScript. Use the Bridge.NET [Ready] attribute to decorate the method you want to get called first as soon as the browser is done parsing the hosting web page:
[Ready]
public static void Main()
{
// fetch form template from http handler and start building form
jQuery.Ajax(
new AjaxOptions()
{
Url = FormFactory.FORM_TEMPLATE_DATA,
Cache = false,
Success = delegate(object data, string str, jqXHR jqXHR)
{
FormFactory.CreateForm(jQuery.Select(FORM_CONTAINER), (Array)data);
}
}
);
}
The Bridge.jQuery2.jQuery.Ajax method should be straightforward enough. Upon success, the CreateForm method is called to start building the form.
public static void CreateForm(jQuery container, Array template)
{
foreach (string t in template)
{
container.Append(FormFactory.CreateFormField(t));
}
}
Note how HTML5 elements are modeled into Classes. For example, let us take a look at how a Text Input field is constructed using the InputElement class:
public static jQuery CreateTextInput(string id, string label, bool required = false)
{
return new jQuery("<div>")
.AddClass("form-group")
.Append(new LabelElement
{
ClassName = "control-label col-sm-2",
HtmlFor = id,
InnerHTML = label + ":"
})
.Append(new jQuery("<div>")
.AddClass("col-sm-10")
.Append(new InputElement
{
Type = InputType.Text,
Id = id,
Name = id,
Required = required,
ClassName = "form-control"
})
);
}
Index.html
This is the hosting web page. Please note that this can be a simple HTML page since everything runs in client side JavaScript code, ultimately. The web page:
- References all necessary JavaScript files. Bridge.NET produces both a debugger friendly and a minified version of your code. Make sure you add a reference to bridge.js or bridge.min.js, too.
- Provides the container HTML element (
form1) where the dynamically created form is added into.
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Bridge.NET</title>
<link rel="stylesheet" href="//netdna.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src="//netdna.bootstrapcdn.com/bootstrap/3.3.2/js/bootstrap.min.js"></script>
<script src="resources/js/bridge.js"></script>
<script src="resources/js/formBuilder.js"></script>
</head>
<body style="padding:20px">
<div class="container">
<div class="panel panel-default">
<div class="panel-heading">
<h1 class="panel-title">Bridge.NET Questionnaire</h1></div>
<div class="panel-body">
<form id="form1" class="form-horizontal" role="form">
</form>
</div>
</div>
</div>
</body>
</html>
Points of Interest
It is interesting to note the way jQuery and Bootstrap are supported by Bridge.NET in addition to HTML5 and the C# language, of course.
I also recommend you take a look at the generated JavaScript code. Below is an extract of the FormFactory class translation:
Bridge.Class.define('FormBuilder.FormFactory', {
statics: {
$config: {
fields: {
FORM_TEMPLATE_DATA: "FormTemplate.ashx",
FORM_CONTAINER: "#form1",
SUBMIT_URL: "/Submit.aspx"
},
init: function () {
Bridge.ready(this.main);
}
},
main: function () {
// fetch form template from http handler and start building form
$.ajax({ url: FormBuilder.FormFactory.FORM_TEMPLATE_DATA, cache: false,
success: function (data, str, jqXHR) {
FormBuilder.FormFactory.createForm($(FormBuilder.FormFactory.FORM_CONTAINER),
Bridge.cast(data, Array));
} });
},
You will be surprised at the number of C# features supported by Bridge.NET. It even supports the async and await keywords for asynchronous C# programming!
Last but not least, it is important that Bridge.NET is open source licensed under Apache 2.0. If you are really interested in getting involved, pull requests are accepted on GitHub.
Happy coding with Bridge.NET. :)
