HTML5 New Attributes
3.50/5 (2 votes)
Introduction to HTML5 new attributes
Introduction
HTML5 has recently added new attributes to input fields. Today, we will look at a brief overview of all the new attributes and elements added to HTML5.
Background
Earlier in HTML, we had to use CSS/JavaScript to add watermark effect to textbox or to ensure that textfield is never left empty. With HTML5, we don't have to take any overhead to have watermark effect or make textbox a mandatory field. So, let's start and see what we have to do to achieve these effects.
Using the Code
Before moving ahead, to enable HTML5 on your web page, you need to add the following line of code in HTML side:
<!DOCTYPE html>
PLACEHOLDER Attribute
Placeholder attributes give the watermark to the elements. So, this in turn tells you what we are expecting from the user and user too knows what needs to be entered in the textbox.
HTML needs to be added to design view to enable placeholder for textbox.
<asp:Content runat="server" ID="BodyContent" ContentPlaceHolderID="MainContent">
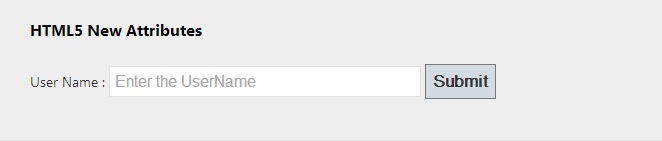
<h3>HTML5 New Attributes</h3><br />
User Name :
<input type="text" name="UserName" placeholder="Enter the UserName"/>
<input type="submit" value="Submit"/>
</asp:Content>
Below is the final output you would see:

REQUIRED Attribute
HTML5 has added a new attribute named as 'required'. Setting this attribute makes the textbox a mandatory field and that cannot be left empty.
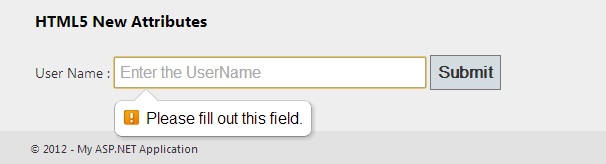
With addition of required attribute, you now don't have to write additional JavaScript to check whether the field is empty or not. Furthermore, if the field is left empty, it alerts the user with a message to fill out that particular field.
Let's see what needs to be done to get this feature in our application. Please add the following text in your design/HTML side:
<asp:Content runat="server" ID="BodyContent" ContentPlaceHolderID="MainContent">
<h3>HTML5 New Attributes</h3><br />
User Name :
<input type="text" name="UserName" placeholder="Enter the UserName" required="required"/>
<input type="submit" value="Submit"/>
</asp:Content>
Below is the screenshot of what will be shown to the user if the textbox is left empty and we simply click Submit button

Points of Interest
In this basic tip, we learnt new attributes added in HTML5. I will update the tip further and add all the new input fields added.
