Adding Breadcrumb in SharePoint 2013
5.00/5 (1 vote)
Customizing breadcrumb in SharePoint 2013. This tip will work for SharePoint 2013 on-premise and online both. In SharePoint 2010, we had nice breadcrumb. In SharePoint 2013, we have only pop up breadcrumb. So let's bring it back!!
Introduction
Breadcrumb is a very useful option in SharePoint. It helps users to get current location in the site and navigate back to the start. By default, this feature is not enabled in SharePoint 2013. We can enable it from the master page, but it does not look good. So, this document aims to show how we can start customizing it.
Current Problem
There are so many tutorials for enabling breadcrumb in SharePoint 2013. So let's see what it is. In the html master, we need to modify the following div.
<div class="ms-breadcrumb-dropdownBox" style="display:none;">
<!--SPM:<SharePoint:AjaxDelta id="DeltaBreadcrumbDropdown"
runat="server">-->
<!--SPM:<SharePoint:PopoutMenu
Visible="false"
runat="server"
ID="GlobalBreadCrumbNavPopout"
IconUrl="/_layouts/15/images/spcommon.png?rev=42"
IconAlt="<%$Resources:wss,master_breadcrumbIconAlt%>"
ThemeKey="v15breadcrumb"
IconOffsetX="215"
IconOffsetY="120"
IconWidth="16"
IconHeight="16"
AnchorCss="ms-breadcrumb-anchor"
AnchorOpenCss="ms-breadcrumb-anchor-open"
MenuCss="ms-breadcrumb-menu ms-noList">-->
<div class="ms-breadcrumb-top">
<!--SPM:<asp:Label runat="server"
CssClass="ms-breadcrumb-header"
Text="<%$Resources:wss,master_breadcrumbHeader%>"/>-->
</div>
<!--SPM:<asp:ContentPlaceHolder id="PlaceHolderTitleBreadcrumb"
runat="server">-->
<!--SPM:<SharePoint:ListSiteMapPath
runat="server"
SiteMapProviders="SPSiteMapProvider,SPContentMapProvider"
RenderCurrentNodeAsLink="false"
PathSeparator=""
CssClass="ms-breadcrumb"
NodeStyle-CssClass="ms-breadcrumbNode"
CurrentNodeStyle-CssClass="ms-breadcrumbCurrentNode"
RootNodeStyle-CssClass="ms-breadcrumbRootNode"
NodeImageOffsetX="0"
NodeImageOffsetY="289"
NodeImageWidth="16"
NodeImageHeight="16"
NodeImageUrl="/_layouts/15/images/fgimg.png?rev=42"
RTLNodeImageOffsetX="0"
RTLNodeImageOffsetY="312"
RTLNodeImageWidth="16"
RTLNodeImageHeight="16"
RTLNodeImageUrl="/_layouts/15/images/fgimg.png?rev=42"
HideInteriorRootNodes="true"
SkipLinkText=""/>-->
<!--SPM:</asp:ContentPlaceHolder>-->
<!--SPM:</SharePoint:PopoutMenu>-->
<!--SPM:</SharePoint:AjaxDelta>-->
</div>
From the above div, we need to change the following things:
- Removing
style="display:none;"from thediv - Setting
Visible="true"inSharePoint:PopoutMenu
After changing everything, the above div should look like the following:
<div class="ms-breadcrumb-dropdownBox">
<!--SPM:<SharePoint:AjaxDelta id="DeltaBreadcrumbDropdown"
runat="server">-->
<!--SPM:<SharePoint:PopoutMenu
Visible="true"
runat="server"
ID="GlobalBreadCrumbNavPopout"
IconUrl="/_layouts/15/images/spcommon.png?rev=42"
IconAlt="<%$Resources:wss,master_breadcrumbIconAlt%>"
ThemeKey="v15breadcrumb"
IconOffsetX="215"
IconOffsetY="120"
IconWidth="16"
IconHeight="16"
AnchorCss="ms-breadcrumb-anchor"
AnchorOpenCss="ms-breadcrumb-anchor-open"
MenuCss="ms-breadcrumb-menu ms-noList">-->
<div class="ms-breadcrumb-top">
<!--SPM:<asp:Label runat="server" CssClass="ms-breadcrumb-header"
Text="<%$Resources:wss,master_breadcrumbHeader%>"/>-->
</div>
<!--SPM:<asp:ContentPlaceHolder id="PlaceHolderTitleBreadcrumb"
runat="server">-->
<!--SPM:<SharePoint:ListSiteMapPath
runat="server"
SiteMapProviders="SPSiteMapProvider,SPContentMapProvider"
RenderCurrentNodeAsLink="false"
PathSeparator=""
CssClass="ms-breadcrumb"
NodeStyle-CssClass="ms-breadcrumbNode"
CurrentNodeStyle-CssClass="ms-breadcrumbCurrentNode"
RootNodeStyle-CssClass="ms-breadcrumbRootNode"
NodeImageOffsetX="0"
NodeImageOffsetY="289"
NodeImageWidth="16"
NodeImageHeight="16"
NodeImageUrl="/_layouts/15/images/fgimg.png?rev=42"
RTLNodeImageOffsetX="0"
RTLNodeImageOffsetY="312"
RTLNodeImageWidth="16"
RTLNodeImageHeight="16"
RTLNodeImageUrl="/_layouts/15/images/fgimg.png?rev=42"
HideInteriorRootNodes="true"
SkipLinkText=""/>-->
<!--SPM:</asp:ContentPlaceHolder>-->
<!--SPM:</SharePoint:PopoutMenu>-->
<!--SPM:</SharePoint:AjaxDelta>-->
</div>
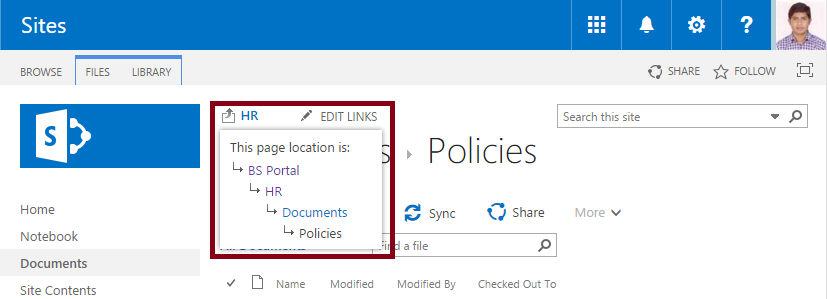
If we apply this in an html master page, we will get the following look and feel.

So the problem is: Nobody is going to be happy with this look & feel!! They must ask for something customized!!
Let's Start Customizing
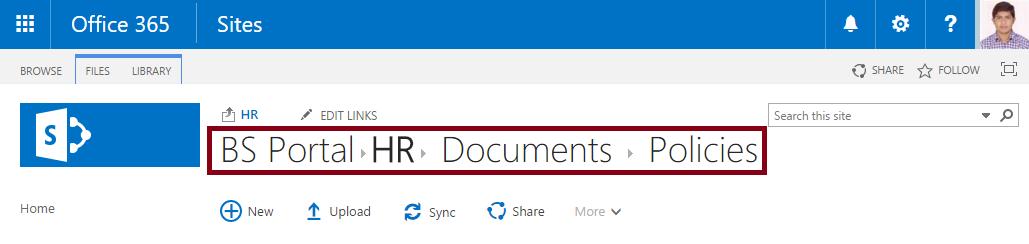
For a good staring, I wish to give the following look & feel instead of the default. In SharePoint 2010, we had a nice look & feel. So, I have just tried to bring it back.

To accomplish the above look & feel, we need some JS & CSS.
CSS
#pageTitle{
display: none;
}
JavaScript
SP.SOD.executeOrDelayUntilEventNotified(addBreadcrumb, "sp.bodyloaded");
function addBreadcrumb() {
if (!document.querySelector("#pageTitle span span span")) {
document.querySelector("#pageTitle").style.display = 'block';
return;
}
var elementsInPageTitle = document.querySelector("#pageTitle span").outerHTML;
var breadcrumbDivider = '<span style="height:16px;width:16px;
position:relative;display:inline-block;overflow:hidden;">
<img src="/_layouts/15/images/spcommon.png?rev=42"
alt=":" style="position:absolute;left:-109px
!important;top:-232px !important;"></span>';
var allBreadcrumbElements = "";
var siteTitle = _spPageContextInfo.webTitle;
var elementIsExistsPageTitle = function(el) {
return [].some.call(document.querySelectorAll
("#pageTitle span span span"), function(sEl) {
return el.innerText == sEl.innerText;
});
};
var breadcrumbClassName = "";
if (document.querySelectorAll(".s4-breadcrumb li a").length) {
breadcrumbClassName = ".s4-breadcrumb li a";
} else {
breadcrumbClassName = ".ms-breadcrumb li a";
}
var indexOfTheLastElement = document.querySelectorAll(breadcrumbClassName).length - 1;
[].forEach.call(document.querySelectorAll(breadcrumbClassName), function(el, index) {
if (el.innerText == siteTitle) {
el.style['font-weight'] = 'bold';
}
if (!(index == indexOfTheLastElement && elementIsExistsPageTitle(el))) {
allBreadcrumbElements += '<span>' +
el.outerHTML + '</span>' + breadcrumbDivider;
}
});
allBreadcrumbElements += elementsInPageTitle;
document.querySelector("#pageTitle").innerHTML = allBreadcrumbElements;
document.querySelector("#pageTitle").style.display = 'block';
}
Deployment
Deployment is very easy. All we need is: creating a .css & .js file and adding them in the html master page. So now create the following two files:
- breadcrumb.css
- breadcrumb.js
Now upload the above files in any library according to your liking. I have uploaded them into Style Library. So in html master page, they should look like:
<!--SPM:<SharePoint:CssRegistration
name="<% $SPUrl:~sitecollection/Style Library/Custom/breadcrumb.css %>" runat="server"/>-->
<!--SPM:<SharePoint:ScriptLink language="javascript"
name="~sitecollection/Style Library/Custom/breadcrumb.js" runat="server" Localizable="false"/>-->
Now, everything should work fine in the browser.
Conclusion
This is just the starting of breadcrumb customization. Hope you will dig into it more. Any feedback/suggestion is always welcome.
