CodeProject Feed Submission from WordPress
5.00/5 (3 votes)
Hi, Today, I am sharing a useful tip about CodeProject. This article is helpful if you are blogger and use CodeProject and want to use CodeProject feed submission. This feature is known as Technical Blog Articles which can be found at left of your profile page just below Blog Feed link.
Today, I am sharing a useful tip about CodeProject. This article is helpful if you are blogger and use CodeProject and want to use CodeProject feed submission. This feature is known as Technical Blog Articles which can be found at left of your profile page just below Blog Feed link.
Step by Step procedure for CodeProject feed submission.
Step 1: Log-in to your WordPress admin panel.
Step 2: Create a Category named CodeProject by following Posts > Categories.

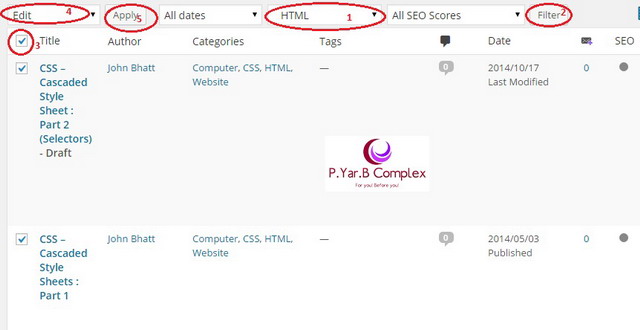
Step 3: Click on Posts and All Posts.
Step 4: Filter Posts by Category and select all, if you like to submit all articles, simply select all articles.
Step 5: Click on Bulk Action dropdown and choose Edit option and press Apply button.

Step 6: Choose CodeProject category from list and click on Update.

Now, Browse the Category by following any method mentioned here.
Go to Any of post with CodeProject category and click on CodeProject link in Category section of posts header or footer which is found with Created inside or some similar text. Another option is you can find link from Category Widget if installed at home page. You can also visit Category create page by following Step 2 mentioned above. Hover mouse on CodeProject category and click View link which will redirect you to Category archives. Now copy the link on your browser’s address bar.
Step 7: Now navigate to your CodeProject login and Open profile.
Step 8: Click on Blog Feeds link and choose Add your Blog link which is just above highlighted text in below screenshot. You can alternatively follow link Add your Technical Blog Feed.

Step 9: You will see below screen. Type name of your blog and paste address copied earlier. Remember you have to copy Category archive link for CodeProject category. Follow that by a slash and text feed.

Step 10: Accept TOS & Privacy policy and click on Add my Blog button. Your blog is added successfully.
All done. You have completed all process for CodeProject feed submission. You have to follow some conditions which is mentioned in above page while adding Feed. There is character limit of more than 1000 character. Articles containing lesser words are not included. Your articles are fetched as scheduled and one of Editor will approve based on quality.
All the best. Feedback and comments are always awaited.
The post CodeProject feed submission from WordPress appeared first on PR's Blog.
