DevExpress – When Only The Best Will Do
5.00/5 (6 votes)
DevExpress – December is a month of giving and if you are looking to fill the gift stocking of that special developer someone, have a look at the new release of DevExpress. I have been lucky enough to explore the product for the past while. As usual, DevExpress come out tops with some awesome new fe
DevExpress – December is a month of giving and if you are looking to fill the gift stocking of that special developer someone, have a look at the new release of DevExpress. I have been lucky enough to explore the product for the past while. As usual, DevExpress come out tops with some awesome new features.
The suite is too large to review in its entirety in only one article, but I really want to highlight some of my absolute favourite features (By the way, I’m using Visual Studio Ultimate 2013). All right then buckle up, and let’s go.
DevExpress - When Only The Best Will Do
It is no secret that DevExpress have a great name in the software development industry. They produce superb components and tools to supercharge your development. I have been using DevExpress tools professionally for the past 9 years, and I will be the first to admit that I am a huge fan.
Nevertheless, the latest release of the suite doesn’t disappoint at all. As I mentioned earlier, there is too much to review so I will only touch on a few of my favourite additions. If you want to find out more about DevExpress or download a trial of their products, head on over to this page.
DevExpress – CodeRush
CodeRush is one of those tools that supercharge your productivity. I can’t really imagine not having CodeRush in my tool set. To be quite honest, I would be quite lost without it. It makes my development so much easier and streamlined. The intelligence that DevExpress have built into CodeRush is also stellar.
When you have installed CodeRush, head on over to the Options for CodeRush.

Under the Editor | Code Modification | Type Initializers section, check the ‘Use type initializers’ option. This gem isn’t selected by default, and rightly so because you need to specify what each datatype needs to be initialized with.

As you can see, I have simply added the string and boolean data types. For String, I have added String.Empty (which defaults when you create a new initializer of type string), some place holder text and null. For boolean I just added false and true.

Save your settings and head on over to your Visual Studio code editor. Create a variable of type string and you will see three dots appear below the variable name when you hover over it. The option to initialize the variable appears and gives you a choice of the three values you specified earlier. Now that is awesome!

Next, head on back to CodeRush options, and look under Editor | Code Style | Programming Style and check the option ‘Use implicitly typed local variables.

Then if you look at your code editor again, hover over a for statement.

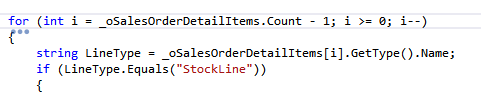
CodeRush jumps into action and gives you the option to change the For loop to a ForEach.

The resulting code is generated quickly and cleanly. It now gives you an automatic rename selection of the var name.

CodeRush will also allow you to reverse the For loop you wrote earlier.

The results are always perfect.

One of the nicest features of CodeRush that I found was this. I have a class inheriting from the BusinessObject abstract class.

In my class, I have a property that gets and sets the XML file generated by the class SORTOI. If you hover over the property name, CodeRush will offer to pull the member up to the abstract class BusinessObject. Selecting this option, removes the get, set property from the SORTOI class and adds it to the BusinessObject abstract class.

Looking at the abstract BusinessObject class, you will notice that the get , set has been added.

I can seriously go on and on about all the features of CodeRush, but I think I’ll leave that up to you to explore for yourself. For a bit more, check out the video clip below and see CodeRush in action.
DevExpress DevExtreme – Ready For A Mobile World
There is a surge of developers ready to take over the mobile development market because of superb tools such as the next one. Mobile development is no longer something to be scoffed at, and needs to be taken very seriously as part of your development focus.
DevExtreme makes developing mobile applications for non-mobile app developers very easy. What is more important to realise, is the fact that DevExtreme allows you to port your application to a variety of mobile platforms. The latest addition to this mobile platform is iOS 7 and Tizen. So start off by creating a new Basic DevExtreme project. After the solution loads, I just added a dxMap control to the form.

Your debug button will now provide you various options to start your simulation in. Google Chrome, Firefox and Internet Explorer are all there. Safari however is noticeably absent, but the browsers available do the trick. I would imagine however that there are some people who would want Safari included in this list.

You can also choose the mobile OS version/platform to start your simulation in. For now I will just keep it at the default iOS 6.

You can also select the device and resolution you want to start the simulation for. Again, I’ll just keep the default iPhone 4 and hit the ‘Start in Google Chrome’ button.

DevExtreme jumps into action and launches Google Chrome. It then displays the form you created earlier in the browser simulating iOS 6 on an iPhone 4.

To the left of the browser window, you can choose to change the simulator platform. The simulator will now display the application on the device you selected without you having to make any modifications to your application. It just works.

To the top of the browser you can select iOS 7 support which is new to DevExtreme (Tizen is new too). Once again, the application of yours is effortlessly simulated in the new OS you selected.

I changed the platform for the original application I wrote to iPhone (iOS 7), Windows Phone 8, Android and Tizen. To view the gallery, click on the thumbnails below.

Tizen
|

Windows Phone 8
|

Android Support
|

iOS 7 Support
|
It is clear that DevExtreme allows you to quickly put mobile apps out for a variety of mobile platforms without you having to learn a variety of programming languages. Leverage the power of HTML, CSS3 and JavaScript and create business solutions that look, feel and behave just like the native applications.
DevExpress – Template Gallery Project
Another feature I like about DevExpress is the Template Gallery when creating a new project. This makes it extremely easy for you to create applications quickly and effortlessly.

You can choose from the following:

WinForms Common

WinForms Business Solutions

WinForms Windows UI Applications
When you have selected the template you want to use to create your application, DevExpress will present the project creation screen. From the screenshot below you can see that I chose to create a Windows 8 inspired Tile Application.

As you can see, the DevExpress Template Gallery allows you a wide variety of application templates to give your application development a bit of a jump start.
DevExpress – WinForms Controls
I am a big fan of WinForm applications. It is true that there are very many platforms and flavours of applications out there, and some developers would favour a newer technology over WinForms. With DevExpress, WinForms definitely don’t take a back seat when it comes to the controls they offer. DevExpress have given WinForms as much love as any of the other technologies they created controls for. Here are some of my favourites:
Map Control
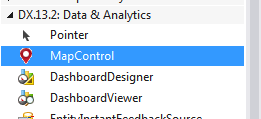
Go ahead and create a new WinForms application. Under the DX Data & Analytics group in the Visual Studio toolbox, look for the MapControl. I moved my control up a bit in the toolbox, so yours might be a bit lower down.

The Map Control immediately defaults to having a zoom scroll and coordinate labels visible.

Under the MapControl Tasks you need to click on the link ‘Connect to Bing Maps’. I do have to say that this process was a little ‘not so obvious’ to me. Also, when I clicked on the ‘Connect to Bing Maps’ link, there wasn’t any feedback to me on the form or via a message. It left me wondering if anything had happened. It did in fact do something, and then next step I had to perform was to click on the ‘Edit Layers’ link and provide my Bing Maps Key. You can head on over to the Bing Maps Account Center to create your Bing Maps Key.

Once you have created your Bing Maps Key, you add it to the DataProvider | BingKey property of the Image Tiles Layer.

This is all you need to do in order to leverage the power of Bing Maps in your applications. Click on the Debug button and see your Application display the world map (I zoomed in to South Africa – Yes, that’s where I live, right there in the middle).

So that was all very easy to do, but you might want to do more than just display a simple map to your users. Lets say for example you want to provide the location of a landmark on this map. Well DevExpress makes this process just as easy. Go ahead and Edit your Map Layers again. This time, add an Information Layer and click on the Items collection in the properties.

You can now choose to add various Map Items. For this demo, I just want to add a push pin to the map.

For this Push Pin, you need to define the location of the pin. Close to where I live is the World Famous Big Hole in the town of Kimberly. They mined one of the worlds biggest diamonds there and it is also said to be the biggest hole ever to be excavated by hand. Anyway, grab the coordinates of the landmark you want to display and add them to the Latitude and Longitude. My Latitude was South, so therefore I had to add a negative value for the latitude.

Debugging the application, you will notice that a pin has been overlayed on the map of South Africa.

Zooming in some more, you will notice that the map shows us a very big hole in the ground. I think that the location of the Big Hole in Kimberly is correct and our DevExpress Map Control performed flawlessly.

Next, the DevExpress Map control also allows you to connect to OpenStreetMap server. So go ahead and click on that link.

Debugging your application will display the pin we created earlier with a different layer. You can see that our pin is still on Kimberly.

Zooming in to the pin location, you can see that it is still marking the exact same place as before.

The previous few examples are only scratching the surface of what is possible with the DevExpress Map control. You can do so much more and there is no doubt that this control adds a very rich user experience.
Another one of the awesome controls available with DevExpress WinForms is the Spreadsheet Control. It provides the UI experience users have become used to with other office productivity suites and it integrates easily with the DevExpress Ribbon Bar. To add this control to your Windows Form, select the SpreadsheetControl under the DX Spreadsheet group in the Visual Studio toolbox.

Dragging it to the Windows Form, you will see that it simply adds an Excel inspired control to your form. But this isn’t all you can do.

From the Spreadsheet Control Tasks, click on ‘Create Ribbon’ and DevExpress will add a ribbon bar to your application.

You will also notice that the tasks have also changed. Go ahead and click on a few of the options listed below to add them to your Ribbon bar.

As you can see, DevExpress adds a tab to your Ribbon bar for each bar type you add.

Lastly I added a Formula Bar to the Ribbon Bar.

This control is one of the most customizable controls I have ever used. The power of the Spreadsheet Control is evident in the ease with which you can add components to it. This makes it perfect to suit a variety of developer needs and requirements.
DevExpress – Final Thoughts
As with everything programming related, there will always be challenges to work through. There is always something that you need to do, or a business requirement that needs to be satisfied that seems like an insurmountable task. It is therefore essential that developers have the right tools in order to perform their job. DevExpress is definitely one of those tools that I feel will make any developer’s life easier. While the controls aren’t without some quirks (Connecting to Bing Maps for example in the map Control), these quirks are not in the least a hindrance to productivity.
To be brutally honest, the controls are so easy to use that with a little fiddling you can go a very long way to helping yourself without resorting to the excellent DevExpress support.

But as with anything in life, some of us need a little nudge in the right direction every once in a while. The DevExpress team provide their customers with a variety of support solutions such as a knowledge base, code examples, documentation, demos, webinars etc. One thing that will always stick with me for the rest of my development career is back in 2006 when I was working with DevExpress’ reporting tools. I had a particular problem that I had been trying to resolve for a few days. I reluctantly mailed support because I wasn’t looking forward to the slog that I believed would follow.
Within a few hours I had a reply back from the DevExpress team including a Visual Studio sample project illustrating the solution to the problem I was having. The solution solved my problem and I was astounded at the level of support and commitment that DevExpress exhibited. At the end of the day, after sales service is the most important aspect of any sale and DevExpress excels in this area. For this reason, I will never be hesitant when suggesting DevExpress products to fellow developers. You can purchase their products while remaining confident of superb support and superb tools that will take your development to the next level.
Disclosure of Material Connection: I received one or more of the products or services mentioned above for free in the hope that I would mention it on my blog. Regardless, I only recommend products or services I use personally and believe my readers will enjoy. I am disclosing this in accordance with the Federal Trade Commission’s 16 CFR, Part 255: “Guides Concerning the Use of Endorsements and Testimonials in Advertising.”
