Introduction
For those out there who have added Macromedia Flash movies to your dynamic web pages, you no doubt found it frustrating to make the movie itself dynamic. That is, dynamic variables and properties; or even the movie itself dynamic like a rotator. And even more frustrating what if you wanted default html in place just in case the Flash plug-in is not installed or you are going the route of enforcing that a certain version is installed through JavaScript, and in fact JavaScript has been disabled. Well, although this custom ASP.NET control does not sing and dance, it does make these tasks extremely easy to manage.
The FlashMovieControl wraps up all properties that can be pushed into a Flash movie, (i.e. scale, width, height, window mode... the list goes on). And does it all with great designer support, which proved to be a valuable learning experience for me. The current version of this control is currently up-to-date with the latest properties and output rendering of Macromedia 2004 Flash MX. You will find that the rendered content that is sent to the browser is exact to what is published directly from the Macromedia MX studio.

Features
- Dynamically send variables to your Flash movie:
public class FlashMovieTest {
protected Osmosis.Web.UI.Controls.FlashMovie FlashMovie1;
private void function AddMovieVariables() {
this.FlashMovie1 = new Osmosis.Web.UI.Controls.FlashMovie();
this.FlashMovie1.MovieVariables.Add("MyVar1","MyValue1");
this.FlashMovie1.MovieVariables.Add("MyVar2","MyValue2");
}
}
-------------------------------------
Renders as:
<object classid= .... >
<PARAM NAME=movie VALUE="MyMovie.swf?MyVar1=MyValue1&MyVar2=MyValue2"> ....
- Easily add HTML content just in case the Flash plug-in is unavailable on the client. (Only available with
ClientScriptVersionDection). When the control is rendered, all necessary JavaScript code is rendered for version detection including the HTML content to render just in case no plug-in is available. Notice that the HTML code is wrapped up for you in the necessary document.write('') statements automatically. A huuuuuuuuuuuge time saver.
public class FlashMovieTest {
protected Osmosis.Web.UI.Controls.FlashMovie FlashMovie1;
private void function AddNoFlashPluginContent() {
this.FlashMovie1 = new Osmosis.Web.UI.Controls.FlashMovie();
this.FlashMovie1.FlashOutputType =
Osmosis.Web.UI.FlashOutputType.ClientScriptVersionDection;
this.FlashMovie1.NoFlashContainer.Controls.Add(new Table());
}
}
-------------------------------------
Renders as:
if ( MM_FlashCanPlay ) { ...
} else{
document.write('<table border="0" ID="Table1">');
document.write('');
document.write('</table>');
}
- Almost identical to adding content to the
NoFlashContainer, you can also add HTML just in case JavaScript is disabled and you are using ClientScriptVersionDection. When the control is rendered, all necessary JavaScript code is rendered for version detection. But what if the user's browser doesn't support JavaScript, you can add web controls programmatically that will render themselves within a <noscript></noscript> HTML block.
public class FlashMovieTest {
protected Osmosis.Web.UI.Controls.FlashMovie FlashMovie1;
private void function AddNoFlashPluginContent() {
this.FlashMovie1 = new Osmosis.Web.UI.Controls.FlashMovie();
this.FlashMovie1.FlashOutputType =
Osmosis.Web.UI.FlashOutputType.ClientScriptVersionDection;
this.FlashMovie1.NoScriptContainer.Controls.Add(new Table());
}
}
-------------------------------------
Renders as:
<NOSCRIPT>
<table border="0" ID="Table1"></table>
</NOSCRIPT>
FS_Command support is available now. Simply specify the URI of the script tag to include in your webpage. This will render out a script tag with the SRC attribute set to your URI.
public class FlashMovieTest {
protected Osmosis.Web.UI.Controls.FlashMovie FlashMovie1;
private void Page_Load(object sender, System.EventArgs e) {
this.FlashMovie1 = new Osmosis.Web.UI.Controls.FlashMovie();
this.FlashMovie1.FSCommandScriptUrl = "../MyJavaScriptFile.js";
}
}
-------------------------------------
Renders as:
<script language="javascript" src="../MyJavaScriptFile.js"></script>
What are the FlashOutputType's for? (Osmosis.Web.UI.FlashOutputType)
Get me started using the FlashMovieControl
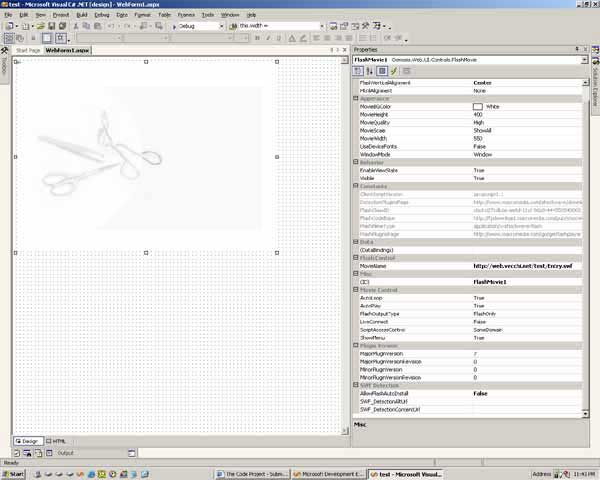
Make sure to reference the .dll in your project. In the Solution Explorer, locate your project and right click on the References node. Select Add Reference. Browse for the .dll file downloaded from CodeProject and click OK. To use with the designer: when your webform is in design view, open up the Toolbox and right click. Select Add/Remove Items. Browse for the .dll file downloaded from CodeProject and click OK. Now the FlashMovieControl is added to your Toolbox. Just drag it onto your page and open up your Properties window. One thing to keep in mind is to always set the MovieName property. This is the URL of the actual .swf file. If you forget to add the actual movie, your browser will hang because it is trying to locate the file that is non-existent. In a future release, I will set the control to throw an exception if no movie has been set. Below is an example of using the FlashMovieControl with ClientScriptVersionDetection as the FlashOutputType.
using System;
using System.Collections;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Web;
using System.Web.SessionState;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.HtmlControls;
namespace FlashTest
{
public class FlashMovieControlTest : System.Web.UI.Page
{
protected Osmosis.Web.UI.Controls.FlashMovie FlashMovie1;
private void Page_Load(object sender, System.EventArgs e)
{
this.FlashMovie1 = new Osmosis.Web.UI.Controls.FlashMovie();
this.FlashMovie1.FlashOutputType =
Osmosis.Web.UI.FlashOutputType.ClientScriptVersionDection;
this.FlashMovie1.MovieName = "MyMovie.swf";
this.FlashMovie1.MajorPluginVersion = 7;
this.FlashMovie1.MajorPluginVersionRevision = 0;
this.FlashMovie1.MinorPluginVersion = 0;
this.FlashMovie1.MinorPluginVersionRevision = 0;
this.FlashMovie1.MovieHeight = "400px";
this.FlashMovie1.MovieWidth = "200px";
this.FlashMovie1.AutoLoop = false;
this.FlashMovie1.AutoPlay = true;
this.FlashMovie1.FlashHorizontalAlignment =
Osmosis.Web.UI.FlashHorizontalAlignment.Center;
this.FlashMovie1.FlashVerticalAlignment =
Osmosis.Web.UI.FlashVerticalAlignment.Top;
this.FlashMovie1.HtmlAlignment =
Osmosis.Web.UI.FlashHtmlAlignment.Right;
this.FlashMovie1.UseDeviceFonts = false;
this.FlashMovie1.WindowMode =
Osmosis.Web.UI.FlashMovieWindowMode.Transparent;
this.FlashMovie1.ShowMenu = false;
this.FlashMovie1.MovieQuality =
Osmosis.Web.UI.FlashMovieQuality.AutoHigh;
this.FlashMovie1.MovieScale =
Osmosis.Web.UI.FlashMovieScale.NoScale;
this.FlashMovie1.MovieVariables.Add("MyVar1","MyValue1");
this.FlashMovie1.MovieVariables.Add("MyVar2","MyValue2");
this.FlashMovie1.MovieVariables.Add("MyVar3","MyValue3");
this.FlashMovie1.NoFlashContainer.Controls.Add(
this.GetDefaultHtmlContent());
this.FlashMovie1.NoScriptContainer.Controls.Add(
this.GetDefaultHtmlContent());
}
private HtmlTable GetDefaultHtmlContent(){
HtmlTable tbl = new HtmlTable();
HtmlTableRow tr = new HtmlTableRow();
HtmlTableCell td = new HtmlTableCell();
Label lbl = new Label();
lbl.Text = "This is my default content";
td.Controls.Add(lbl);
tr.Cells.Add(td);
tbl.Rows.Add(tr);
return tbl;
}
#region Web Form Designer generated code
override protected void OnInit(EventArgs e)
{
InitializeComponent();
base.OnInit(e);
}
private void InitializeComponent()
{
this.Load += new System.EventHandler(this.Page_Load);
}
#endregion
}
}
-------------------------------------------------------------------
Renders As......
-------------------------------------------------------------------
<SCRIPT LANGUAGE=JavaScript1.1>
<!--
var MM_contentVersion = 7;
var plugin = (navigator.mimeTypes && navigator.mimeTypes[
"application/x-shockwave-flash"]) ?
navigator.mimeTypes["application/x-shockwave-flash"].enabledPlugin : 0;
if ( plugin ) {
var words = navigator.plugins["Shockwave Flash"].description.split(" ");
for (var i = 0; i < words.length; ++i)
{
if (isNaN(parseInt(words[i])))
continue;
var MM_PluginVersion = words[i];
}
var MM_FlashCanPlay = MM_PluginVersion >= MM_contentVersion;
}
else if (navigator.userAgent && navigator.userAgent.indexOf("MSIE")>=0
&& (navigator.appVersion.indexOf("Win") != -1)) {
document.write('<SCR' + 'IPT LANGUAGE=VBScript\> \n');
document.write('on error resume next \n');
document.write('MM_FlashCanPlay = (
IsObject(CreateObject("ShockwaveFlash.ShockwaveFlash." &
MM_contentVersion)))\n');
document.write('</SCR' + 'IPT\> \n');
}
if ( MM_FlashCanPlay ) {
document.write('<OBJECT classid=
"clsid:d27cdb6e-ae6d-11cf-96b8-444553540000"');
document.write(' codebase=
"http://fpdownload.macromedia.com/pub/shockwave/cabs/
flash/swflash.cab#version=7,0,0,0" ');
document.write(' ID="FlashMovie1" WIDTH="200px"
HEIGHT="400px" ALIGN="right">');
document.write(' <PARAM NAME=movie
VALUE="MyMovie.swf?MyVar1=MyValue1&MyVar2=MyValue2&MyVar3=MyValue3">
<PARAM NAME=loop VALUE=false /> <PARAM NAME=menu VALUE=false />
<PARAM NAME=scale VALUE=noscale /> <PARAM NAME=wmode VALUE=transparent />
<PARAM NAME=salign VALUE=T /> <PARAM NAME=quality VALUE=AutoHigh/>
<PARAM NAME=bgcolor VALUE=#ffffff/> <PARAM NAME="allowScriptAccess"
value="SameDomain" /> ');
document.write(' <EMBED
src="MyMovie.swf?MyVar1=MyValue1&MyVar2=MyValue2&MyVar3=MyValue3"
loop="false" menu="false" scale="noscale" wmode="transparent"
salign="T" quality="autohigh" bgcolor="#ffffff"
allowScriptAccess="SameDomain" ');
document.write(' swLiveConnect=FALSE WIDTH="200px"
HEIGHT="400px" NAME="MyMovie.swf" ALIGN="right"');
document.write(' TYPE="application/x-shockwave-flash"
PLUGINSPAGE="http://www.macromedia.com/go/getflashplayer">');
document.write(' </EMBED>');
document.write(' </OBJECT>');
} else{
document.write('<table>');
document.write(' <tr>');
document.write(' <td><span>This is my default content</span></td>');
document.write(' </tr>');
document.write('</table>');
}
//-->
</SCRIPT>
<NOSCRIPT>
<table ID="Table1">
<tr>
<td><span>This is my default content</span></td>
</tr>
</table>
</NOSCRIPT>
HTML View example
------------------
<OSMOSIS:FLASHMOVIE id=FlashMovie1 runat="server"
MovieName="MyMovie.swf" AutoLoop="False" AutoPlay="False"
MovieScale="NoScale" MovieQuality="AutoLow" FlashHorizontalAlignment="Right"
FlashVerticalAlignment="Top" MovieHeight="222" MovieWidth="33"
WindowMode="Transparent"></Osmosis:FlashMovie>
Thanks for all your input! Keep it coming. Feel free to contact with any questions or suggestions.
History
- Initial release: Up-to-date with Macromedia 2004 properties and output methods.
- 2005/04/12:
- Enhancement: all properties are maintained in viewstate (except
NoScript and NoFlash control properties).
- Bug fix: should be working better with MAC IE browser (went back to outputting
embed tag for all browsers).
- Bug fix: when using SSL in your movie names, the Macromedia codebase, detection plugins page, and plugins page also use SSL (gets rid of the browser message asking if you want to display non-secure content in a secure page).
- 2004/04/13
FSCommand support added.
- Bug fix: multiple Flash movies on a page supported now (implements
INamingContainer).
- Browser detection: only outputs
<embed> tag for non-IE browsers.
- 2005/04/15:
- Bug fix: added better support for testing for SSL use.
- 2004/05/07:
Bug fix: fixes last release's problem with not displaying the <embed> tag on MAC IE browsers.
This member has not yet provided a Biography. Assume it's interesting and varied, and probably something to do with programming.
 General
General  News
News  Suggestion
Suggestion  Question
Question  Bug
Bug  Answer
Answer  Joke
Joke  Praise
Praise  Rant
Rant  Admin
Admin 








