
Introduction and Background
What is Carousel? Carousel is just a Silverlight 2.0 (now it's has been updated to Silverlight v3) control which can display collections of pictures like a carousel (have you ever see a carousel?). When I creating Mashup in Microsoft Popfly I saw a display control named "Carousel." It was very attractive to me so I wanted to find one like this to use it in my own application. Using Google I found YetAnotherCarousel, but it was too coarse to use. And the other one I found was created in Silverlight V1 and was very hard to use. But the idea dogged me, attracted me day and night. I Googled again and again but could not find a perfect one. So one day, I asked myself, "Why not create one for myself?"
Key Features
- It's really a Silverlight V2 (v3 also) Control, all written in C#.
- Very simple to use.
- Has many useful properties to control it's behaviour.
- Can turning continuous or step by step.
Using the Control
Using the Carousel control is very simple just like any other control. First of all, you add the assembly (cokkiy.display.carousel) and reference it to your Silverlight Project. Then look at the code:
- Add the XMLNS reference to your Page XAML file beginning.
<UserControl x:Class="ControlTest.Page"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:display="clr-namespace:Cokkiy.Display;assembly=Cokkiy.Display.Carousel"
Width="800" Height="600">
- Place the Carousel in your layout control. I put it in a grid, and you can put it in any
UIElement as a content or child item.
<display:Carousel x:Name="carousel" TurnDirection="Counterclockwise"
Padding="5,5,5,5" >
<display:Carousel.Background>
<LinearGradientBrush EndPoint="0.5,0" StartPoint="0.5,1">
<GradientStop Color="#FF000000"/>
<GradientStop Color="#FFFFFFFF" Offset="1"/>
</LinearGradientBrush>
</display:Carousel.Background>
<display:Carousel.ItemSources>
<display:ItemSource Title="01" ImageSource="Images/01.jpg"/>
<display:ItemSource Title="02" ImageSource="Images/02.jpg"/>
<display:ItemSource Title="03" ImageSource="Images/03.jpg"/>
<display:ItemSource Title="04" ImageSource="Images/04.jpg"/>
<display:ItemSource Title="05" ImageSource="Images/05.jpg"/>
<display:ItemSource Title="06" ImageSource="Images/06.jpg"/>
<display:ItemSource Title="07" ImageSource="Images/07.jpg"/>
<display:ItemSource Title="08" ImageSource="Images/08.jpg"/>
</display:Carousel.ItemSources>
</display:Carousel>
The ImageSource property just is the Silverlight Image's source, so you can set it any valid Url as Image's source do, more info about it you can refer MSDN's Image's source property.
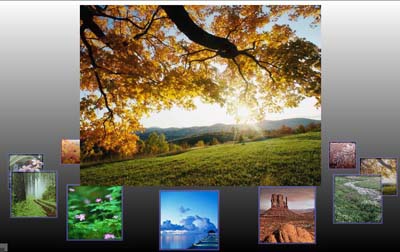
Notice how I added a Carousel in my page. The Carousel has 8 images as its children. Let's look at the screen capture.

How It Works?
From the screen capture we can know the Carousel is composed of three main parts. The Canvas where the image placed, the small item (the carousel leaf) contains an image which can turn around with the ellipse (it is a virtual image ellipse does not exist) and the panel displays the selected image (the large image in the picture). All three parts are also Silverlight controls which have their own properties. The carousel leaf control I called is CarouselItem which calculates the position of where to place the Canvas, and the scale range by itself. The key point is in placing each item in a proper point and making its size fit any position, and making it turn along with the ellipse.
To make the Carousel control like a real carousel, we must ensure:
- The farther item is smaller than the nearer item, and the nearest item is the biggest item.
- The item in the back (father) is under the item in the front (near).
- The item in the foreground is blurred.
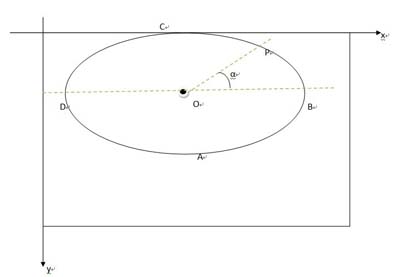
Let's see the following figure demo the concept.

When the center point, O, is constant, the positon and size of CarouselItem at point P only depends to the angle of A. We can calc the positon and size like following code.
double dx = Axis.Width * Math.Cos(newAngle) + Center.X;
double dy = Axis.Height * Math.Sin(newAngle) + Center.Y;
Canvas.SetLeft(this, dx);
Canvas.SetTop(this, dy);
double sc = 2 + Math.Cos(newAngle - Math.PI / 2);
ScaleTransform st = (
this.RenderTransform as TransformGroup).Children[0] as ScaleTransform;
st.ScaleX = sc;
st.ScaleY = sc;
Canvas.SetZIndex(this, (int)dy);
The position and size all only depends on the angle, so it's very easy to make it turn around the ellipse. Silverlight support the DependencyProperty animation, so we make the angle as a DependencyProperty. And make a DoubleAnimation on each item's angle property. The DoubleAnimation has a property named By which means the total amount by which the animation changes its starting value. When we set it to 2*PI, it starts turning a lap.
Storyboard storyboard = new Storyboard();
DoubleAnimation doubleAnimation = new DoubleAnimation();
doubleAnimation.By = 2*Math.PI;
doubleAnimation.Duration = duration;
doubleAnimation.RepeatBehavior = RepeatBehavior.Forever;
storyboard.Children.Add(doubleAnimation);
Storyboard.SetTarget(doubleAnimation, item);
Storyboard.SetTargetProperty(doubleAnimation, new PropertyPath("Angle"));
We create a storyboard for each item and then add all these storyboards to a global storyboard. Then if we want the carousel to turn, we just start the global storyboard.
History
- 23rd November, 2008: Initial post
- 26rd November, 2008: Fixed a bug in source code. When remove an item from the collection, it's will throw an exception, now fixed.
- 2nd August,2009, Updated the control to Silverlight V3.
My English is not very good so I hope you can understand what I've said. The sample code include some pictures from public web, you should not use the image in your product.
The God created the world.
The programer made the world easy.
I am a programer like c# and c++, so I am writting application with it.
Creating beautiful application make life easy.
If you have a project and looking for a man, I'll be say "hi, I am just the man you are looking for."
 General
General  News
News  Suggestion
Suggestion  Question
Question  Bug
Bug  Answer
Answer  Joke
Joke  Praise
Praise  Rant
Rant  Admin
Admin 








 ,
,