

Introduction
Often, we wrap a GridView inside a panel with the "overflow:scroll" style set and expect the user to scroll and select a GridView item to work with. The problem is that whenever the page is posted back, the selected item is not visible because the panel scroll position has been reset.
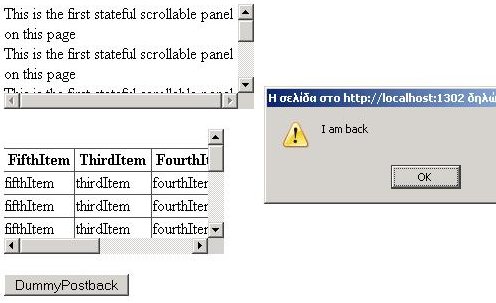
At our latest project, we needed such a functionality, but could not find anything similar, so we decided to code it ourselves. The result is the "StatefulScrollPanel", a custom control that retains its scroll position across postbacks.
Background
Basically, all we need is some basic knowledge of JavaScript and an elementary overriding of two of asp:Panel's own methods. We start with two hidden fields that accompany our control and whose purpose is to keep track of the scrollTop and scrollLeft properties of the panel (div). These, along with the method that keeps track of the control's scroll position, are rendered just before our control, so we override the Render(HtmlTextWriter) method. Since we do want the control to be displayed with no trouble at design time, we simply delegate to the parent if in design mode:
protected override void Render(HtmlTextWriter writer)
{
if (DesignMode)
{
base.Render(writer);
return;
}
writer.Write("<input type='hidden' name='" +
ScrollXInputId + "' id='" +
ScrollXInputId + "' value='" +
ScrollXInputValue + "'/>");
writer.Write("<input type='hidden' name='" +
ScrollYInputId + "' id='" +
ScrollYInputId + "' value='" +
ScrollYInputValue + "'/>");
writer.Write("<script language='Javascript'>function " +
TraceMethod + "{" + GetElementAccessor(ScrollXInputId) +
".value = " + GetElementAccessor(ClientID) +
".scrollLeft;" + GetElementAccessor(ScrollYInputId) +
".value = " + GetElementAccessor(ClientID) +
".scrollTop;}" + "</script>");
base.Render(writer);
}
The GetElementAccessor(String) method, and the Scroll[X|Y]InputId, Scroll[X|Y]InputValue, and TraceMethod properties are helpers used to reduce the code we have to write. Take a look at the control's code to see their definitions.
All we have to do now is to register the trace method with our control during the OnLoad(EventArgs) event and set the scroll position:
protected override void OnLoad(EventArgs e)
{
base.Style.Add(HtmlTextWriterStyle.Overflow, "scroll");
base.Attributes.Add("onScroll", TraceMethod);
Page.ClientScript.RegisterStartupScript(GetType(), AdjustScriptKey,
GetElementAccessor (ClientID) + ".scrollLeft = " +
ScrollXInputValue + ";" +
GetElementAccessor(ClientID) + ".scrollTop = " +
ScrollYInputValue + ";",
true);
base.OnLoad(e);
}
That's it!
Using the code
Using the control is as simple as using the asp:Panel control itself. We drop it in our aspx pages, and set its Width and Height properties:
<cc1:StatefullScrollPanel ID="StatefullScrollPanel1"
runat="server" Width="250px" height="105px">
Panel elements go here
</cc1:StatefullScrollPanel>
Note that we do not have to explicitly set the overflow style since the control takes care of that. Also note that we can use as many controls we need on the same page since the produced code is unique for each control instance. We have tested the code with Firefox 2.0 and IE 6.0, and seems to be working fine.
Working in sunny Greece as a software engineer since 1998. Currently spending most of my time coding solutions for the telecommunications sector using Java, .Net, Oracle and PostgresSQL.
 General
General  News
News  Suggestion
Suggestion  Question
Question  Bug
Bug  Answer
Answer  Joke
Joke  Praise
Praise  Rant
Rant  Admin
Admin 








