
Introduction
When it's time to wait, we are used to seeing the classic blue progress bar. It is everywhere in Windows and many other applications. However, animations are getting more and more popular.
For example, when Firefox loads a page, a small spinning circle appears and shows you that the page is loading. Moreover, Microsoft also uses this kind of animation in the Windows Media Center, Encarta 2006, SQL Server Management Studio Express, etc.
So, why don't we use this concept to show to our users that our application is working and/or loading? Let's begin by the presentation of the component I developed.
Points of interest
Rotation speed
The LoadingCircle uses a timer, and it has two responsibilities: to determine the color of the next spoke, and to redraw the circle at a specified number of milliseconds. When you use the property RotationSpeed, you modify the timer's property named Interval. Higher the value is, slower will be the rotation. The default rotation speed is 80, so at every 80 milliseconds, the circle will be redrawn.
How to draw a spoke?
First of all, we need coordinates for each spoke. We use the function DrawLine of GDI+, which needs two points, the beginning and the end of the line.
So, let's review some simple math notions. In order to draw a perfect circle, you have to know the following trigonometry concept: the cosines of an angle in degrees give us the X and the sine gives us the Y.
The method GetCoordinate computes, for a specified radius and angle, the coordinates of a point.
private PointF GetCoordinate(PointF _objCircleCenter,
int _intRadius, double _dblAngle)
{
PointF objPoint = new PointF();
double dblAngle = Math.PI * _dblAngle / NUMBER_OF_DEGREES_HALF_CIRCLE;
objPoint.X = _objCircleCenter.X + _intRadius * (float)Math.Cos(dblAngle);
objPoint.Y = _objCircleCenter.Y + _intRadius * (float)Math.Sin(dblAngle);
return objPoint;
}
The method DrawLine uses the coordinates computed by GetCoordinate, and draws a line with the two specified points and a color. Of course, we have to pass to this method the Graphics object of GDI+. As you can see, each line is rounded with the properties StartCap and EndCap of the Pen object.
private void DrawLine(Graphics _objGraphics, PointF _objPointOne,
PointF _objPointTwo,
Color _objColor, int _intLineThickness)
{
using(Pen objPen = new Pen(new SolidBrush(_objColor), _intLineThickness))
{
objPen.StartCap = LineCap.Round;
objPen.EndCap = LineCap.Round;
_objGraphics.DrawLine(objPen, _objPointOne, _objPointTwo);
}
}
How to use this component?
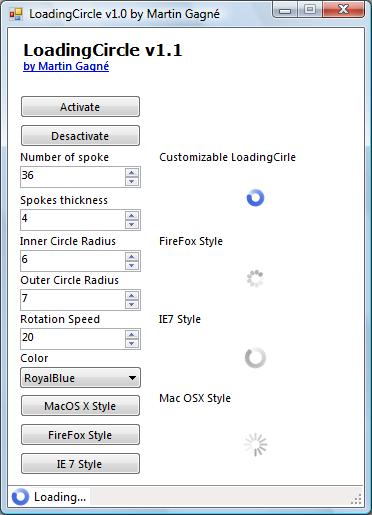
This component is quite easy to use. Once added to your toolbox, drag it to your form, and you are in business! Now, all you have to do is to play with the properties which change the look of the circle. Those are under the category "LoadingCircle" in the Properties panel. Also, you can change the Active property to true or false to see the animation running or not.
The component has the following properties.
Color - The color of an inactive spoke. OuterCircleRadius - This property is the radius of the outer circle. The value of this property is supposed to be higher than the InnerCircleRadius value. InnerCircleRadius - This property is the radius of the inner circle. NumberSpoke - This property is the number of spokes. Active - Defines if the component is animated or not. So, if tour treatment is in progress, this property should be set to true, otherwise false. SpokeThickness - Thickness of the line in pixel. RotationSpeed - Animation speed. Lower is the value, faster is the animation.
Conclusion
Finally, I wish you will find this component useful. I had fun writing it, and wish you will use it. Thanks for reading this article.
Revision history
- June 17, 2006 : Initial release.
- February 05, 2007 : Better color management (alpha blending)
- February 10, 2007 : Presets defined in the control (MacOS X, Internet Explorer 7 and FireFox). A new control has been added: LoadingCircleToolStripMenuItem. This control is compatible with the StatusStrip! Supports transparency. Some minors bug corrections.
 General
General  News
News  Suggestion
Suggestion  Question
Question  Bug
Bug  Answer
Answer  Joke
Joke  Praise
Praise  Rant
Rant  Admin
Admin 














![Rose | [Rose]](https://codeproject.global.ssl.fastly.net/script/Forums/Images/rose.gif)
 I tend to take the CodeProject one, because yours, which looks exactly the same, costs 100$. Too much for my tiny budget!
I tend to take the CodeProject one, because yours, which looks exactly the same, costs 100$. Too much for my tiny budget!