Introduction
Instead of trying to create an enhanced Repeater, I decided to make a separate control that would take care of paging. This CollectionPager acts as a middleman for a control (like the Repeater) and your data source (Dataset or Collection object). It uses the PagedDataSource class to accomplish this.
Having this functionality in a separate control allows you to add paging to any Web Control that accepts a data source. Also, you can place the CollectionPager wherever you want in relation to the control it is binding to.

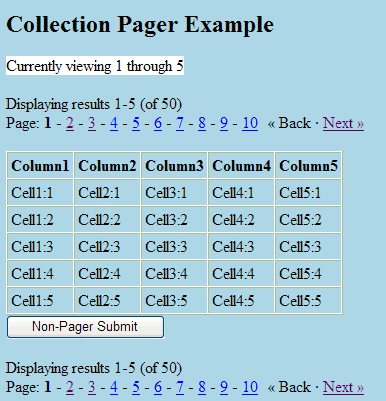
Navigation examples...

Postback or QueryString option
This control also allows you to page through your collection with two different methods:
- QueryString. Use when you don't want/need to postback data. Through the control's properties, you can set a QueryString key to use. The default key is "
Page".
- Postback. Use when you want/need to postback data. Helpful for when you want to maintain viewstate.
Using the Control
To use the control, simply add a reference to the complied DLL and put it in your toolbox. You can then drag it to your project. If you wish to do it by hand, it'll look something like this in your .aspx file....
<%@ Register TagPrefix="cc1" Namespace="SiteUtils"
Assembly="CollectionPager" %>
<%@ Page language="c#" Codebehind="Example.aspx.cs"
AutoEventWireup="false" Inherits="CollectionPagerExample.WebForm1" %>
<HTML>
<HEAD><TITLE>Collection Repeater Example</TITLE></HEAD>
<BODY>
<DIV>
<ASP:LITERAL id=litDifferentResultsFormat runat="server"></ASP:LITERAL>
</DIV>
<DIV>
<ASP:LITERAL id=litTopPager runat="server"></ASP:LITERAL>
</DIV>
<ASP:REPEATER id="Repeater1" runat="server">
<HEADERTEMPLATE>
<TABLE BORDER="1" CELLPADDING="3" CELLSPACING="0">
<TR>
<TH>Header1</TH>
<TH>Header2</TH>
<TH>Header3</TH>
<TH>Header4</TH>
<TH>Header5</TH>
</TR>
</HEADERTEMPLATE>
<ITEMTEMPLATE><TR>
<TD><%# DataBinder.Eval(Container.DataItem, "Column1") %></TD>
<TD><%# DataBinder.Eval(Container.DataItem, "Column2") %></TD>
<TD><%# DataBinder.Eval(Container.DataItem, "Column3") %></TD>
<TD><%# DataBinder.Eval(Container.DataItem, "Column4") %></TD>
<TD><%# DataBinder.Eval(Container.DataItem, "Column5") %></TD>
</TR></ITEMTEMPLATE>
<FOOTERTEMPLATE>
</TABLE>
</FOOTERTEMPLATE>
</ASP:REPEATER>
<CC1:COLLECTIONPAGER id="CollectionPager1" runat="server">
</CC1:COLLECTIONPAGER>
</BODY>
</HTML>
In your code behind, you just feed the CollectionPager1 object your data source. If you are using a DataSet as your data source, you will need to pass a DataView of it... for example:
public class WebForm1 : System.Web.UI.Page
{
protected System.Web.UI.WebControls.Repeater Repeater1;
protected SiteUtils.CollectionPager CollectionPager1;
private void Page_Load(object sender, System.EventArgs e)
{
CollectionPager1.DataSource = SampleDataSet.Tables[0].DefaultView;
CollectionPager1.BindToControl = Repeater1;
Repeater1.DataSource = CollectionPager1.DataSourcePaged;
}
protected override void Render(HtmlTextWriter writer)
{
litDifferentResultsFormat.Text =
CollectionPager1.BuildResults("Currently viewing {0} through {1}");
litTopPager.Text = CollectionPager1.RenderedHtml;
base.Render (writer);
}
... other stuff ...
}
Control Properties
This control has a lot of properties that allow for customizing its appearance. Every section allows you to specify a CssClass and Style. You can also control the character which is used between page numbers. Here's a screenshot of the properties available:

Installation
Installing the control
You can install the control in the standard way:
- Create a "bin" folder inside the application root of your website (if it's not already there).
- Copy the assembly file CollectionPager.dll into the bin folder.
Installing the demo
Unzip the ZIP file with the demo. Right-click on the "CollectionPagerExample" subfolder and select Properties. On the Properties window, click "web-sharing" and check "Share this folder".
You should then be able to browse to:
Opening the Solution in Visual Studio
There should be a "CollectionPagerSolution.sln" file in the root of the unzipped folder. When you open this file, you may be prompted for the CollectionPagerExample location. Use the Browse button to locate the CollectionPagerSample folder.
Good Luck!!!
Please let me know if you have any questions or thoughts. As this is my first CodeProject article, I hope that I was clear enough on what it does and how to use it. Thanks!!!
Updates:
2005/10/14
- I have added "Slider" functionality now. Hey, I couldn't think of a better name! :-) Anyway... when you have a list of page numbers in your pager ... it can move. So, if you're on page 20 and your slider size is 10... the pager will display links to 15-25. If you go down a page to 19 it will show links to 14-24. Use the
SliderSize and UseSlider properties to make it happen. :-)
- The repeater now takes an
object as its BindToControl property. This should reduce confusion when using user controls and such. On a side note, there is now an example of using the control with a user control.
- Other additional tweaks. Enjoy!
2005/05/26 (Major update)
- I have added a lot of functionality and flexibility to the pager.
- You can now have it display a "First" and "Last" button/link to allow users to jump to those pages.
- The previous/next buttons can now be displayed on the left, right, split, or none.
- You can also access the
ResultsInfo in your code behind. This allows you to place this info elsewhere on the page. See example.
- I have added viewstate functions to correctly load and save viewstate between postbacks.
- By using the "
RenderedHTML" property, you can easily create a second pager above your grid. See example.
2005/04/07
- Added
ShowBackNextLinks property to allow you to display or hide the Back & Next buttons/links.
- Added
ShowPageNumbers property to allow you to display or hide the page numbers.
2005/03/22
- Added
PagingMode property to allow you to choose QueryString or PostBack methods of changing pages.
- Fixed a bug reported by "whylove" - Thanks!!
2005/03/10
- Added
QueryStringKey property. Allows you to have multiple controls on a single page. Use a unique key for each control.
- Also fixed a bug reported by a user. Thanks Marc!
This member has not yet provided a Biography. Assume it's interesting and varied, and probably something to do with programming.
 General
General  News
News  Suggestion
Suggestion  Question
Question  Bug
Bug  Answer
Answer  Joke
Joke  Praise
Praise  Rant
Rant  Admin
Admin 










 Same Problem With I m getting no result when using this code in button...
Same Problem With I m getting no result when using this code in button...