
Introduction
Welcome again to my series on image processing. This time around I want to talk about displacement filters.
Most of the information you'll find about image processing is similar to the previous articles, talking about changing an image
by changing the colour values of pixels. Instead the filters we are looking at today change an image by changing each pixels location.
I got a lot of email for my last article, asking why I bothered writing code to resize images. The answer was that the last article
explains bilinear filtering, a way of moving pixels so they are drawn to a theoretical location between physical pixels. We will use
that ability in this article, but I will not explain it, instead I recommend that you review
the prior
article[^] if you are not
familiar with bilinear filtering.
The framework
Once again we will start by implementing a frame work which we can use to create filters.
Our basic approach will be to create a two dimensional array of points. The array will be the size of the image,
and each point will store the new location for the pixel at that index. We will do this two ways, one that stores a relative location,
and one that stores an absolute location. Finally, we will create our own point struct, which
contains two doubles instead of ints, which we will use to write the
implementation to performs the bilinear filtering.
Arrays in C#
I must admit I had not done anything with 2D arrays in C# before this, and they are very cool. The code looks like this:
Point [,] pt = new Point[nWidth, nHeight];
This creates a 2D array dynamically, and we can access the pixels using notation
like pt[2, 3], instead of the C++ pt[2][3]. Not only is this much neater than C++, but
a Point[,] is a valid parameter to pass into a function, making it a snap to pass around arrays of size unknown at compile time.
Offset Filter
The first helper function we will write will take a relative location, so for example if we want to
move pixel 2, 4 to location 5, 2, then pt[2, 4] will equal 3, -2. We could use Set/GetPixel to do this, but
we will continue to use direct access, which is probably faster. As we must now span an arbitrary number of rows to access pixels
from anywhere in the image, we will do so by using the Stride member of the BitmapData, which we can multiply by our
Y value to get the number of rows down. Then our X value is multiplied by 3, because we are using 3 bytes per pixel ( 24 bit ) as our format.
The code looks like this:
public static bool OffsetFilter(Bitmap b, Point[,] offset )
{
Bitmap bSrc = (Bitmap)b.Clone();
BitmapData bmData = b.LockBits(new Rectangle(0, 0, b.Width, b.Height),
ImageLockMode.ReadWrite, PixelFormat.Format24bppRgb);
BitmapData bmSrc = bSrc.LockBits(new Rectangle(0, 0,
bSrc.Width, bSrc.Height),
ImageLockMode.ReadWrite, PixelFormat.Format24bppRgb);
int scanline = bmData.Stride;
System.IntPtr Scan0 = bmData.Scan0;
System.IntPtr SrcScan0 = bmSrc.Scan0;
unsafe
{
byte * p = (byte *)(void *)Scan0;
byte * pSrc = (byte *)(void *)SrcScan0;
int nOffset = bmData.Stride - b.Width*3;
int nWidth = b.Width;
int nHeight = b.Height;
int xOffset, yOffset;
for(int y=0;y < nHeight;++y)
{
for(int x=0; x < nWidth; ++x )
{
xOffset = offset[x,y].X;
yOffset = offset[x,y].Y;
p[0] = pSrc[((y+yOffset) * scanline) + ((x+xOffset) * 3)];
p[1] = pSrc[((y+yOffset) * scanline) + ((x+xOffset) * 3) + 1];
p[2] = pSrc[((y+yOffset) * scanline) + ((x+xOffset) * 3) + 2];
p += 3;
}
p += nOffset;
}
}
b.UnlockBits(bmData);
bSrc.UnlockBits(bmSrc);
return true;
}
You'll notice that the framework is there for a boolean success code, but it's not really used.
The OffsetFilterAbs does pretty much the same thing, except that if we want to move any pixel to location 3, 2, the point
stored for that location will be 3, 2 and not an offset. OffsetFilterAntiAlias is much more complex because it
implements a bilinear filter,
if you don't understand that code, refer to the
previous
[^]article.
Now, the filters
The basic format then for all the filters is to create an array, populate it with values ( either offset or absolute ) and then
pass the bitmap and the array to the appropriate function. There is a lot of trigonometry going on in quite a few of these, which I
am not going to discuss in any great detail, instead focusing on what the filter does, and it's parameters.
Flip
I guess the most obvious thing to do if we're going to move pixels around is flip the image.
I'll show the code for this one as it is a simple example, which will highlight the underlying process more so
than later examples such as swirl. The end result is obvious, so I won't slow your bandwidth with an example.
public static bool Flip(Bitmap b, bool bHorz, bool bVert)
{
Point [,] ptFlip = new Point[b.Width,b.Height];
int nWidth = b.Width;
int nHeight = b.Height;
for (int x = 0; x < nWidth; ++x)
for (int y = 0; y < nHeight; ++y)
{
ptFlip[x, y].X = (bHorz) ? nWidth - (x+1) : x;
ptFlip[x,y].Y = (bVert) ? nHeight - (y + 1) : y;
}
OffsetFilterAbs(b, ptFlip);
return true;
}
RandomJitter
This filter takes a number and moves each pixel by a random amount that is within the bounds of that number.
This is surprisingly effective, doing it multiple times ends up with quite an effective oil painting effect.
Swirl
This filter was my personal holy grail, and the impetus for my coming up with this stuff.
Basically it starts in the middle, and moves around in a circle, increasing the radius as it also increases the degree of rotation.
As a result of using trig, it benefits greatly from the bilinear filter which is an option. I will show both the normal,
then the bilinear filtered example for this image, then all others that offer the filter, I will show with the filter on.
The parameter that is passed in is a very small number, for the example it is .05.
Sphere
The sphere filter is one example of a filter created through playing around. I was trying for the effect of
the image being wrapped around a ball. I don't think it works that well, but it is interesting and a starting point for such an idea.
Time Warp
Another interesting filter, this one causes the image the warp as it disappears in the distance. The example uses a factor of 15.
Moire
While playing with the swirl idea, I discovered that if I increased the rate at which the
radius
moved out, I could either get a wide swirl, or with the right parameters, a moire effect was produced. The example uses a factor of 3.
Water
A more useful filter is one that makes things appear to be underwater. This could be improved by the
addition of extra artifacts, such as rings and ripples. In effect this filter passes a sin wave through the water in both x and y directions.
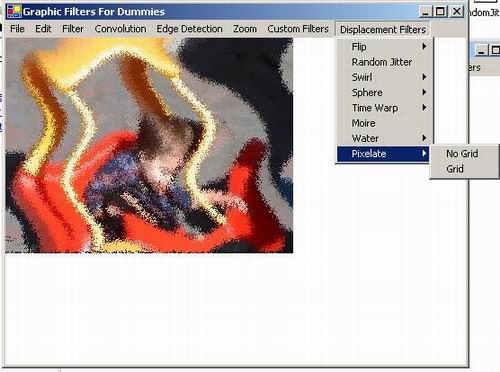
Pixellate
This is an example of a filter which can be done generically but would be better done with specific code.
Pixellation is a way of referring to the fact that when an image is enlarged, curves become blocky.
This filter provides a mosaic effect by creating blocks that are the same colour as their top left
corner, and can also draw lines to mark the individual tiles. A better
implementation would use the
average colour present within the block in question, as opposed to the top left corner, but this still works quite well.
Conclusion
The filters provided are designed to show some of the things you can do with a displacement framework,
and to provide a variety of samples from which you can derive your own filters. I hope you find the examples useful, and
the framework a good starting point for your own explorations of the underlying concept. I hope next to demonstrate writing of
a specific one-off filter, and to discuss how this is always the most flexible approach, although transformation matrices and
displacement techniques are an excellent way of establishing rough ideas and
implementing general concepts.
Updates
Version 1.01 : Added some bounds checking code in the three main filters so
that the filters do not crash if any values passed in are out of bounds.
Some filters generate some out of bounds values on the edges, and checking
this way causes more values to be processed than creating a border around
all images.
Programming computers ( self taught ) since about 1984 when I bought my first Apple ][. Was working on a GUI library to interface Win32 to Python, and writing graphics filters in my spare time, and then building n-tiered apps using asp, atl and asp.net in my job at Dytech. After 4 years there, I've started working from home, at first for Code Project and now for a vet telemedicine company. I owned part of a company that sells client education software in the vet market, but we sold that and I worked for the owners for five years before leaving to get away from the travel, and spend more time with my family. I now work for a company here in Hobart, doing all sorts of Microsoft based stuff in C++ and C#, with a lot of T-SQL in the mix.
 General
General  News
News  Suggestion
Suggestion  Question
Question  Bug
Bug  Answer
Answer  Joke
Joke  Praise
Praise  Rant
Rant  Admin
Admin 









 this data and we beforehand appreciate its lent collaboration.
this data and we beforehand appreciate its lent collaboration.  , but still I have some doubts
, but still I have some doubts  .
.