Introduction
The WPF TextBox class does not have a built-in option for automatically showing an ellipsis when the text is truncated to fit the visible area. Since I wanted this feature for a project I'm working on, I created my own subclass of TextBox called TextBoxWithEllipsis that does show an ellipsis when appropriate. I also included the ability to place the ellipsis to the left, right, or center of the visible text.

TextBoxWithEllipsis Properties
TextBoxWithEllipsis has the following properties in addition to those inherited from TextBox. I didn't bother to make any of them dependency properties, as I didn't need to for my purposes.
| Property | Description |
LongText | The underlying, untruncated text. When this doesn't fit in the visible area, the Text property is automatically set to a truncated version of this, but with an ellipsis. You can set Text or LongText interchangeably. However, when getting Text, you will get the (possibly) truncated version. Getting LongText always gets the untruncated version. |
IsEllipsisEnabled | A bool that enables and disables the ellipsis. When enabled, an ellipsis (Unicode character 0x2026) is shown when LongText is truncated to fit the visible area. Otherwise, the control behaves like a regular TextBox. |
UseLongTextForToolTip | When true, this bool causes the ToolTip property to automatically switch between LongText (when it doesn't fit) and null (when it does fit). This occurs independently of IsEllipsisEnabled. When false, ToolTip is left alone. |
EllipsisPlacement | An enumeration that specifies where the ellipsis should appear (<code>Left, Center, or Right). |
FudgePix | The number of pixels to "fudge" by when determining what substring of LongText will fit. I added this because I noticed the control wasn't quite using all the available space for the text before applying the ellipsis. The default value is 3, which appears to use every available pixel on my computer/monitor/video card. I made it adjustable in case it's not the same everywhere. |
Demo App
The demo app included in the download is a Visual Studio 2010 C# WPF project containing two relevant files:
- TextBoxWithEllipsis.cs - Implementation of the
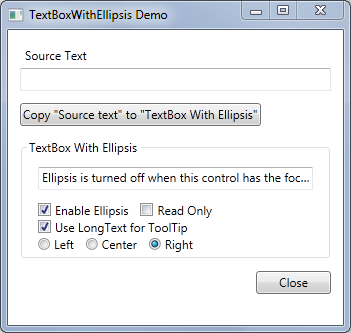
TextBoxWithEllipsis class. You can simply copy this file into your own project, though you'll probably want to change the namespace. - MainWindow.xaml - The resizable WPF window, shown above, that tests and demonstrates the
TextBoxWithEllipsis control.
You can type directly into the "TextBox With Ellipsis" control or enter something in the "Source Text" field and click the button to test programmatically setting the Text property of TextBoxWithEllipsis. The checkboxes and radio buttons are hooked up to the appropriate properties of the TextBoxWithEllipsis control.
The control automatically adjusts the text it displays when it's resized. The ellipsis disappears if the control becomes long enough to accommodate all of the text (in the demo app, the control resizes with the window).
Whenever TextBoxWithEllipsis has the focus, the ellipsis is temporarily disabled so the user can edit, select, or scroll the full text. This behavior is built into the control.
Implementation
The code assumes that if TextBox.ViewportWidth + FudgePix < TextBox.ExtentWidth, the text doesn't fit and an ellipsis is needed. The test is made in the LayoutUpdated event handler. If the text doesn't fit, a binary (or bisection) search is performed by setting the length of the Text property halfway between the last length known to fit and the last length known to be too long. Changing the Text property raises the LayoutUpdated event again, causing the logic to iterate until the maximum length substring of LongText that will fit is found.
The OnTextChanged() method is overridden to prevent the TextChanged event from being raised when the Text property is changed internally (e.g., in the LayoutUpdated handler). Setting Text externally and typing/pasting into the control raises the event as expected.
Mark Lauritsen has been a software developer since 1983, starting at IBM and using a variety of languages including PL/1, Pascal, REXX, Ada, C/C++ and C#. Mark currently works at a midstream energy company developing Windows services and desktop applications in C#.
 General
General  News
News  Suggestion
Suggestion  Question
Question  Bug
Bug  Answer
Answer  Joke
Joke  Praise
Praise  Rant
Rant  Admin
Admin 







 but...
but...  when the trimming occurs the first time, the binding stop working... I have no clue how to fix this... Anyone could help?
when the trimming occurs the first time, the binding stop working... I have no clue how to fix this... Anyone could help?