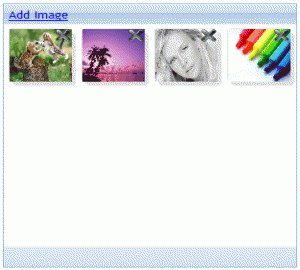
User Interface

Introduction
This tutorial is going to guide you in creating a rich application for Upload, View and Delete images with special effects. You must have followed many tutorials to help you upload files using .NET or (AJAX or JQuery). Now I combined both of these elements to create one complete application.
Used Library from JQuery
jquery-1.5.1.js (JQuery framework for special effects) ajaxupload.3.5.js (for upload file with silent mode) you can download latest files from http://jquery.com/.
What's Surprising in this Article?
I am showing you a surprising thing... I have not used any File Upload control and this magic was done by using JQuery.
Using the Code
Default.aspx (which contains User Interface) the following function is dynamically creating interface for upload Image without File Upload control.
$().ready(function () {
var counter = 0;
$(function () {
var btnUpload = $('#addImage');
new AjaxUpload(btnUpload, {
action: 'saveupload.aspx',
name: 'uploadfile',
onSubmit: function (file, ext) {
$("#loading").show();
},
onComplete: function (file, response) {
var uploadedfile = "UserData/" + file;
$("#uploadImageWrapper").
append("<div class='imageContainer offset'
id='current" + counter + "'>
<img height='65px' width='65px' src='" +
uploadedfile + "' alt='" + uploadedfile +
"'/><div id='close" + counter + "'
class='close' title='" + uploadedfile + "'
önclick='RemoveImage(this);'><a ></a></div></div>");
$('#current' + counter).fadeIn('slow', function () {
$("#loading").hide();
$("#message").show();
$("#message").html("Added successfully!");
$("#message").fadeOut(3000);
counter++;
});
}
});
});
});
In the above method, I have defined action: 'saveupload.aspx'. That means whenever you select any file from File Dialog, it will automatically call saveupload.aspx files Page_load method, and this function gets all the requested files (in my case, it is only one at a time) and saves at a specific location (in my case \UserData\). The following code is very self explanatory (for saving file on server saveupload.aspx.cs).
protected void Page_Load(object sender, EventArgs e)
{
HttpFileCollection uploadedFiles = Request.Files;
int i = 0;
if (uploadedFiles.Count > 0)
{
while (!(i == uploadedFiles.Count))
{
HttpPostedFile userPostedFile = uploadedFiles[i];
if (userPostedFile.ContentLength > 0)
{
string filename = userPostedFile.FileName.Substring
(userPostedFile.FileName.LastIndexOf("\\") + 1);
userPostedFile.SaveAs(Path.Combine
(Server.MapPath("UserData"), filename));
}
i += 1;
}
}
}
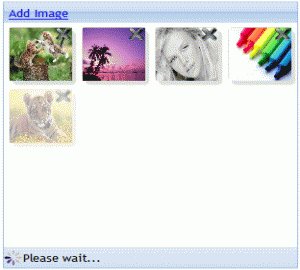
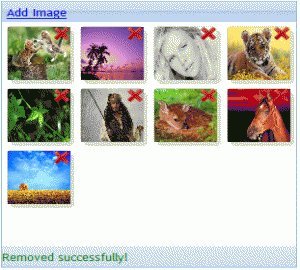
After successfully saving file on server, you should be able to see message on bottom of the Image Uploader "Added successfully!". This message will automatically be closed after 3 seconds with transition effect. The following code is specifically for delete file from server. I have defined url: "removeupload.aspx?filename". That means whenever you clicked on X mark (you can see it over every uploaded image), it will pass filename to the server for deleting the file.
function RemoveImage(_this) {
var counter = _this.id.replace('close', '');
$("#loading").show();
$.ajax({
type: "POST",
url: "removeupload.aspx",
data: "filename=" + _this.getAttribute('title'),
success: function (msg) {
$('#current' + counter).fadeOut('slow', function () {
$("#loading").hide();
$("#message").show();
$("#message").html("Removed successfully!");
$("#message").fadeOut(3000);
});
}
});
}
The following code is very self explanatory (for deleting file on server removeupload.aspx.cs):
protected void Page_Load(object sender, EventArgs e)
{
try
{
string filename = Server.MapPath(Request.Params["filename"]);
FileInfo TheFile = new FileInfo(filename);
if (TheFile.Exists) File.Delete(filename);
}
catch (Exception ex)
{
}
}
Thing For You To Do
- Try to check for file type validation
- Exception handling
Your Thoughts
If you find some issues or bugs with it, just leave a comment or drop me an email. If you make any notes on this, let me know that too so I don't have to redo any of your hard work. Please provide a "Vote" if this would be helpful.
