
Introduction
Generating thumbnail images and building a user interface for viewing the full size images can be time consuming. Using an HttpHandler to generate thumbnail images at runtime is a well-documented topic in numerous articles. The ThumbViewer control uses this technique, but its main feature is that it has a UI for downloading and viewing fullsize images built into the control.
Background
I originally developed the UI functionality of the ThumbViewer control for viewing photos on my personnal website using JavaScript and HTML. By using embedded resources and adding an HttpHandler, it was quite easy to wrap this up as an ASP.NET control.
Design Objectives
The design objectives of the control:
- Display a thumbnail image on a web page with a means of requesting the full image.
- When the user requests the full size image, stream it to the browser and display it.
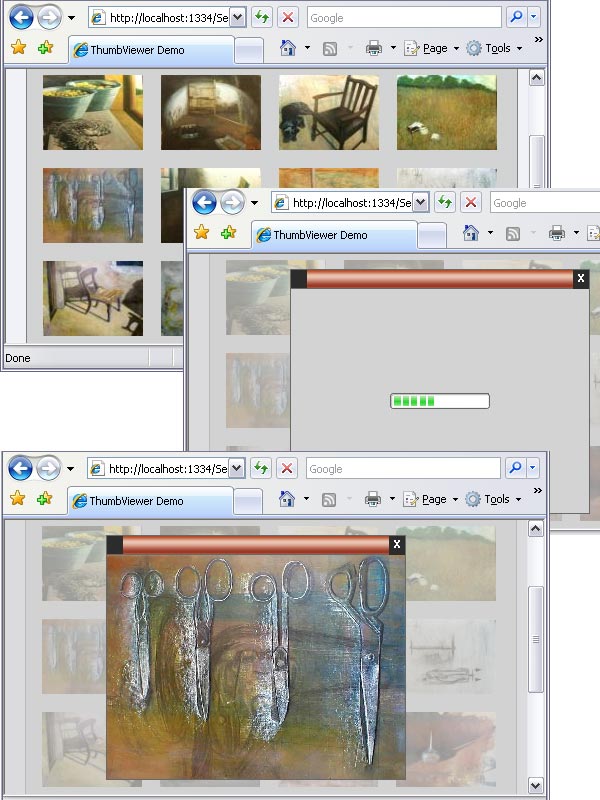
- While viewing the full image, the original web page is not closed or does not need to be reloaded when the full image is closed.
- Display the full image without using a separate browser window.
- Allow the user to choose which full size images to view without having to view all images in a slideshow type UI.
- Maximize the size of the full image for the browser window size.
Using the ThumbViewer Control
In the Toolbox in Visual Studio 2005 right-click and select "Choose Items...". On the Choose Toolbox Items dialog click on Browse and select the Bright.Controls.dll assembly. This will add the ThumbViewer control to the toolbox.

To register the ThumbViewer HttpHandler with your application, add the following to the <system.web> section of your web.config. (This step is not necessary if you plan to use your own thumbnail images)
<!-- Register the ThumbViewer HttpHandler -->
<httpHandlers>
<add verb="GET" path="ThumbHandler.ashx"
type="Bright.WebControls.ThumbHandler"/>
</httpHandlers>
Drag the ThumbViewer control onto a page like any other web control and set its properties.

Properties
ImageUrl - The URL of the full size image ThumbUrl - The URL of the thumbnail image Title - The Title of the image, this is displayed when viewing the fullsize image ModalDisplayMode - The mode of the modal display, Stretch, Fixed or Disabled ModalImagePadding - The padding of the modal display if ModalDisplayMode is set to Stretch ModalFixedWidth - The width of the modal display if ModalDisplayMode is set to Fixed ModalFixedHeight - The height of the modal display if ModalDisplayMode is set to Fixed
There are several ways to use the ThumbViewer Control to display images.
Here are the options depending on the types of images you want to display
You already have thumbnail images:
- Set the ImageUrl to the full size image location and set the ThumbUrl to the thumbnail image location.
You don't have thumbnail images:
- Set the ImageUrl to the full size image location and leave the ThumbUrl property empty, the thumbnail image will be generated at runtime.
You have small images which and you want to display a larger version of the same image:
- Set the ThumbUrl to the full size image location and leave the ImageUrl property empty.
Here are the ModalDisplayModes for the full size image
Stretch
Stretch is the default display mode and will utilise the full size of the browser window while keeping the same aspect ratio as the thumbnail image.
Fixed
The Fixed display mode will display the image to the size specified in the ModalFixedWidth and ModalFixedHeight properties.
Disabled
The Disabled display mode will not allow the full size image to be viewed.
How it Works
C# Code
The Bright.WebControls assembly contains two classes, ThumbViewer.cs and ThumbHandler.cs. The ThumbViewer.cs class is derived from the System.Web.UI.WebControls.Image control.
Some of the Image properties are overidden:
public override string ImageUrl {}
public override Unit Width {}
public override Unit Height {}
and some custom properties and an enum are added:
public virtual string ThumbUrl {}
public virtual string Title {}
public virtual Unit ModalImagePadding {}
public virtual Unit ModalFixedWidth {}
public virtual Unit ModalFixedHeight {}
public ModalDisplayModeOptions ModalDisplayMode {}
public enum ModalDisplayModeOptions
{
Stretch,
Fixed,
Disabled
}
The OnInit and some of the Render methods are overidden to setup various aspects of the contol.
protected override void OnInit(EventArgs e)
{
SetupIncludes();
base.OnInit(e);
}
protected override void Render(HtmlTextWriter writer)
{
SetupUrls();
base.Render(writer);
}
public override void RenderBeginTag(HtmlTextWriter writer)
{
if (!DesignMode)
{
SetupModal(writer);
}
base.RenderBeginTag(writer);
}
protected override void AddAttributesToRender(HtmlTextWriter writer)
{
if (!DesignMode)
{
SetupAttributes(writer);
}
base.AddAttributesToRender(writer);
}
OnInit calls SetupIncludes(); which registers the JavaScript and stylesheet resources with the page. Render calls SetupUrls(); which modifies the src of the image as required. RenderBeginTag calls SetupModal(writer); which adds the HTML for the modal. The modal is only added for the first control on the page and shared by all the others. AddAttributesToRender calls SetupAttributes(writer); which adds the Onclick event handler to the images.
The private methods are well commented in the source code download so I won't go into detail here.
The ThumbHandler.cs class implements the IHttpHandler interface.
public class ThumbHandler : IHttpHandler {}
The thumbnail image creation is handled in the ProcessRequest method.
public void ProcessRequest(HttpContext context)
{
string _imagePath = context.Request.QueryString["i"] == null ?
string.Empty : context.Request.QueryString["i"].ToString();
int _thumbWidth = context.Request.QueryString["w"] == null ?
100 : int.Parse(context.Request.QueryString["w"].ToString());
int _thumbHeight = context.Request.QueryString["h"] == null ?
100 : int.Parse(context.Request.QueryString["h"].ToString());
System.Drawing.Image _sourceImage = System.Drawing.Image.FromFile(
context.Server.MapPath(_imagePath));
System.Drawing.Image _thumbImage = this.CreateThumbnail(
_sourceImage, _thumbWidth, _thumbHeight);
_thumbImage.Save(context.Response.OutputStream, ImageFormat.Jpeg);
}
private System.Drawing.Image CreateThumbnail(System.Drawing.Image image,
int thumbWidth, int thumbHeight)
{
return image.GetThumbnailImage(
thumbWidth,
thumbHeight,
delegate() { return false; },
IntPtr.Zero
);
}
The querystring parameters are retrieved and then the image is passed to CreateThumbnail to generate the thumbnail with the dimensions passed. The thumbnail image is then saved to the OutputStream.
Embedded Resources
The embedded resources are contained in the Resources folder:
- ThumbViewer.js - Handles the modal display of the full size image.
- ThumbViewer.css - Contains the styles for the modal display.
- Progress.gif - Animated image which is displayed while the full size image is loading.
These resources are registered in the AssemblyInfo.cs class.
[assembly: WebResource("Bright.WebControls.Resources.ThumbViewer.css",
"text/css")]
[assembly: WebResource("Bright.WebControls.Resources.ThumbViewer.js",
"text/javascript", PerformSubstitution = true)]
[assembly: WebResource("Bright.WebControls.Resources.Progress.gif",
"image/gif")]
Testing
The control has been tested on the following browsers: IE 7.0, Firefox 2.0, Opera 9.1 and with the following image formats: JPG, GIF, PNG, BMP.
References
Conclusion
By extending the System.Web.UI.WebControls.Image control, adding some JavaScript and an HttpHandler you can create a nice solution for viewing thumbnails and fullsize images in a web application.
History
- v1.0 - 11th Feb 2007
- v1.1 - 18th Feb 2007
The progress bar image is displayed correctly. The fullsize image modal is repositioned if page is resized or scrolled.
