
Introduction
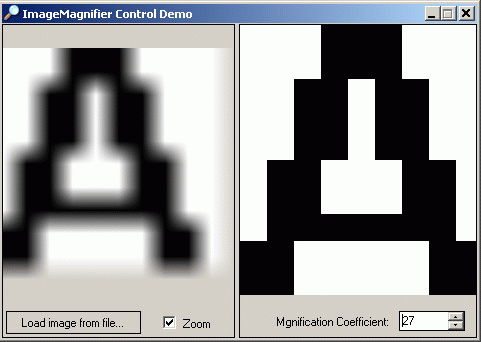
The well known PictureBox control, often used in .NET Windows Forms applications is a very useful and complex control, allowing us to display graphical information. But no one is perfect, and PictureBox has its own disadvantages. One of them, I confronted, is a blur zooming. When you try to zoom some small-size picture, it looks like an illegible blur. So, I decided to write a simple control for image zooming, and call it ImageMagnifier.
Using the code
The ImageMagnifier is a WinForms control and can be used like any other control. Just add a reference to the ImageMagnifier.dll assembly in new project. Then, you can add the control to your form by dragging it from the Visual Studio Toolbox, or you can create it programmatically using code like this:
ImageMagnifier.ImageMagnifier imageMagnifier =
new ImageMagnifier.ImageMagnifier();
this.Controls.Add(imageMagnifier);
The ImageMagnifier has a ImageToMagnify property, which corresponds to an Image class. You can set it using the Properties window in your project, or programmatically:
imageMagnifier.ImageToMagnify = Image.FromFile("SomeImage.jpg");
Then, you have to set the MagnificationCoefficient property. It is an Int32 value, with a value range of 1 to 64:
imageMagnifier.MagnificationCoefficient = 10;
That is all you need to do. After running your application, you will see a defined image, zoomed in MagnificationCoefficient times.
How it works
The proposed control is pretty simple. It derives from the Control class and overrides the OnPaint method. The image associated with ImageMagnifier is represented as a two dimensional Int32 array of pixels (ImageMagnifier.pixels). This array fills with colors of the corresponding pixels each time the user defines the ImageToMagnify property:
public Image ImageToMagnify
{
get { return imageToMagnify; }
set
{
if (value != null)
{
imageToMagnify = value;
Bitmap b = new Bitmap(this.ImageToMagnify);
pixels = new int[this.ImageToMagnify.Width,
this.ImageToMagnify.Height];
for (int i = 0; i < this.ImageToMagnify.Width; i++)
for (int j = 0; j < this.ImageToMagnify.Height; j++)
{
pixels[i, j] = b.GetPixel(i, j).ToArgb();
}
this.Invalidate();
}
}
}
The OnPaint method is as follows:
protected override void OnPaint(PaintEventArgs pe)
{
if (imageToMagnify != null)
{
this.Width = imageToMagnify.Width * magnificationCoefficient;
this.Height = imageToMagnify.Height * magnificationCoefficient;
int currentTop = 0;
int currentLeft = 0;
for (int i = 0; i < this.ImageToMagnify.Width; i++)
{
currentTop = i * magnificationCoefficient;
for (int j = 0; j < this.ImageToMagnify.Height; j++)
{
currentLeft = j * magnificationCoefficient;
Brush b = new SolidBrush(Color.FromArgb(pixels[i, j]));
pe.Graphics.FillRectangle(b, currentTop, currentLeft,
magnificationCoefficient, magnificationCoefficient);
}
}
}
}
So, every time the control calls the OnPaint method, it draws a rectangles for each pixel from the pixels array. The dimension of each rectangle is determined by the MagnificationCoefficient property.
 General
General  News
News  Suggestion
Suggestion  Question
Question  Bug
Bug  Answer
Answer  Joke
Joke  Praise
Praise  Rant
Rant  Admin
Admin 










 It is best approach for just zooming. But if you noted, the imageMagnifier.pixels property is marked as public.
It is best approach for just zooming. But if you noted, the imageMagnifier.pixels property is marked as public.